css如何实现元素不随滚动条滚动
css中可以使用position属性设置元素不随滚动条滚动,语法“position:fixed”。position属性规定元素的定位类型,当值为fixed时,元素以相对浏览器窗口进行定位,无论怎样移动滑动条,都会固定在浏览器窗口的同一位置。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在CSS中,可以使用固定定位(position:fixed;)来固定元素的位置,让元素不随滚动条滚动。
fixed 生成固定定位元素,元素脱离文档流,不占据文档流的位置,可以理解为漂浮在文档流的上方,相对于浏览器窗口进行定位。
固定定位的元素以相对浏览器窗口为基准进行定位的,无论怎样移动你的滑动条,它都会固定在相对于浏览器窗口的固定位置,另外要注意,它的兄弟元素将会在位置排布上忽视它的存在。这个时候用的top,bottom,left,right也是相对于浏览器窗口而言的。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
.logo {
width: 540px;
height: 258px;
position: fixed;
background: url(猫/images/1.jpg) no-repeat;
margin: auto;
left: 0;
right: 0;
top: 0;
bottom: 0;
}
</style>
</head>
<body>
<div class="logo"> </div>
布偶猫<br/> 布偶猫
<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫
<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫
<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫
<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫
<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫
<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫
<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫
<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫
<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫
<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫
<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫
<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫
<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫
<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫
<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫
<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>布偶猫<br/>
</body>
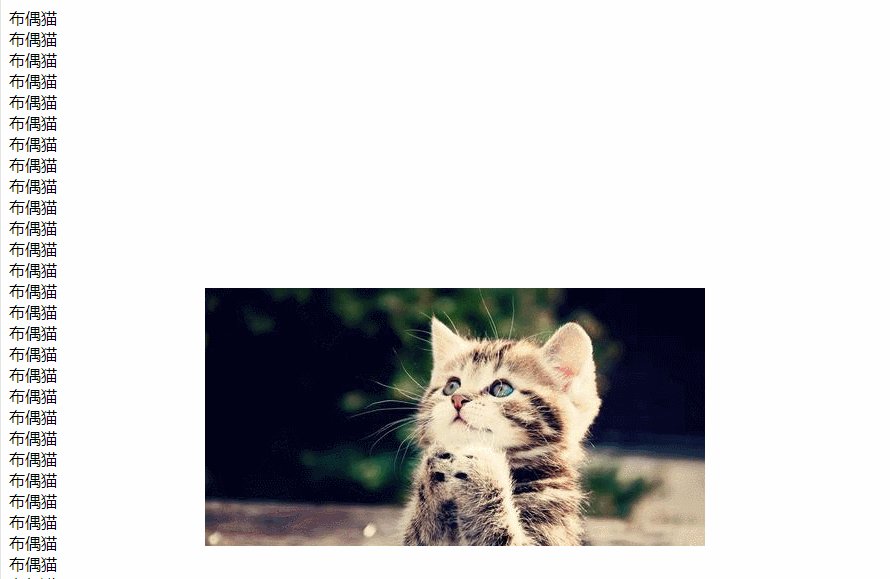
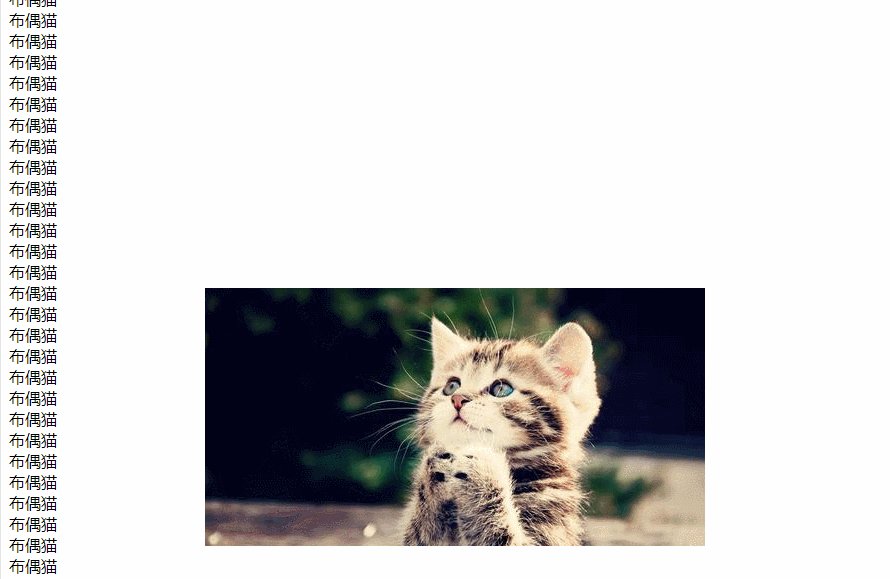
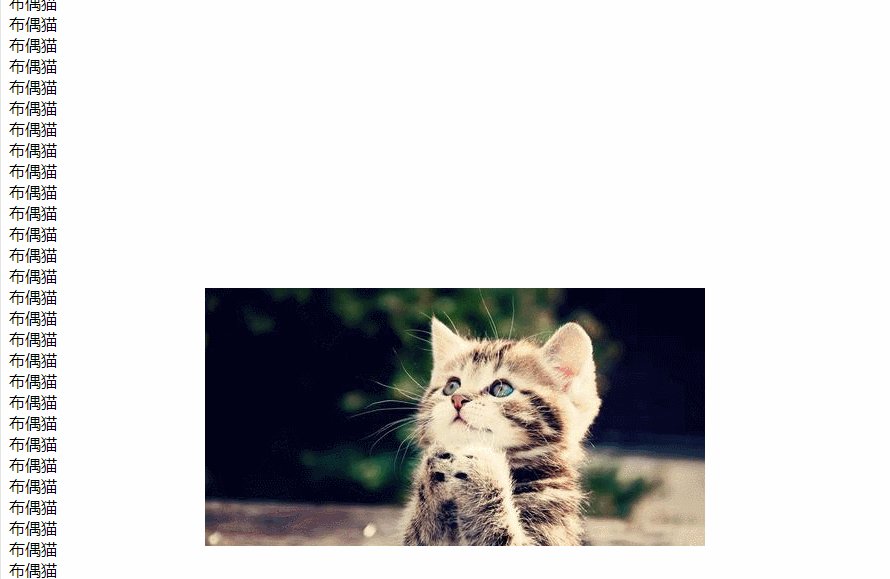
</html>效果图:

从上面的示例看出:可以使用position: fixed来固定图片位置不变,让图片位置可以不随着文字的拖动而改变图片位置。
注:
在IE7以上版本及firefox、opera、safari里,都支持css属性"position:fixed",它的作用就是将元素相对于窗口固定位置。
但是在IE6下,并不支持position:fixed属性,这个时候我们需要对IE6进行hack处理。
推荐学习:css视频教程
以上是css如何实现元素不随滚动条滚动的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本
 bootstrap怎么看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎么看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期选择器组件在页面中查看日期。步骤:引入 Bootstrap 框架。在 HTML 中创建日期选择器输入框。Bootstrap 将自动为选择器添加样式。使用 JavaScript 获取选定的日期。






