教你一招实现简单计算器
本篇文章给大家详细介绍一下javascript实现简单计算器的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

JS实现简单计算器
页面布局设计(HTML+CSS)
由于在之前的博客中有对html和css进行详细的讲解,再次就不多叙述,直接上代码。因为js中用到了JQuery选择器所以在html中使用<script></script>标签引入了JQuery,在html中为每个按钮单击绑定计算器事件cal()并传入当前点击对象this。
.html文件:
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>简单计算器</title>
<link rel="stylesheet" type="text/css" href="./style.css"> <!-- css样式 -->
<script src="https://code.jquery.com/jquery-latest.min.js"></script> <!-- 引用JQuery库 --></head><body>
<p>
<table>
<tr>
<td colspan="3"><input type="text" value="0"/></td>
</tr>
<tr>
<td><button id="c11" onclick="cal(this)">+</button></td>
<td><button id="c12" onclick="cal(this)">-</button></td>
<td><button id="c13" onclick="cal(this)">×</button></td>
<td><button id="c14" onclick="cal(this)">/</button></td>
</tr>
<tr>
<td><button id="c21" onclick="cal(this)" value="7">7</button></td>
<td><button id="c22" onclick="cal(this)" value="8">8</button></td>
<td><button id="c23" onclick="cal(this)" value="9">9</button></td>
<td rowspan="2"><button id="c24" onclick="cal(this)">C</button></td>
</tr>
<tr>
<td><button id="c31" onclick="cal(this)" value="4">4</button></td>
<td><button id="c32" onclick="cal(this)" value="5">5</button></td>
<td><button id="c33" onclick="cal(this)" value="6">6</button></td>
</tr>
<tr>
<td><button id="c41" onclick="cal(this)" value="1">1</button></td>
<td><button id="c42" onclick="cal(this)" value="2">2</button></td>
<td><button id="c43" onclick="cal(this)" value="3">3</button></td>
<td rowspan="2"><button id="c44" onclick="cal(this)">=</button></td>
</tr>
<tr>
<td colspan="2"><button id="c51" onclick="cal(this)" value="0">0</button></td>
<td><button id="c53" onclick="cal(this)">.</button></td>
</tr>
</table>
</p>
<script src = "./calculator.js"></script> <!-- js脚本 --></body></html>.css文件:
input{
width: 200px;
height:50px;
margin-bottom: 10px;
padding: 0;
font:18px bold;}button{
width: 50px;
height: 40px;
margin-bottom: 10px;
border: 1px dashed black;
background-color: #ffc4cc;}#c24{
height: 93px;}#c44{
height: 93px;}#c51{
width: 122px;}#c44,#c24,#c14{
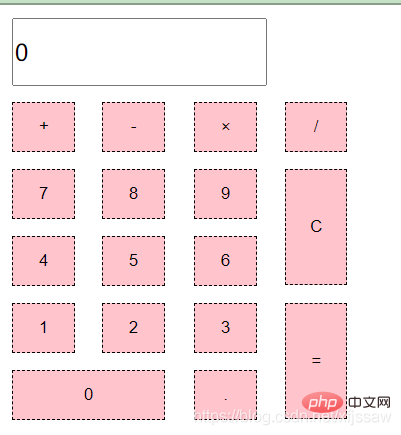
margin-left:10px;} 静态页面如图示:
实现计算部分(JS)
1.功能:实现简单的数值的加减乘除计算,以及清屏功能
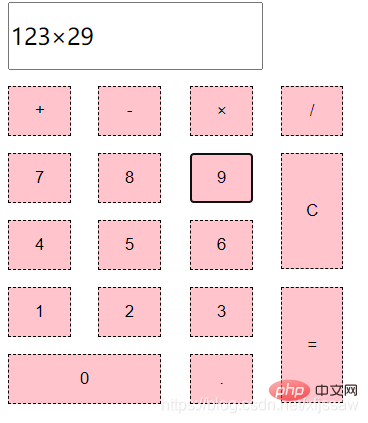
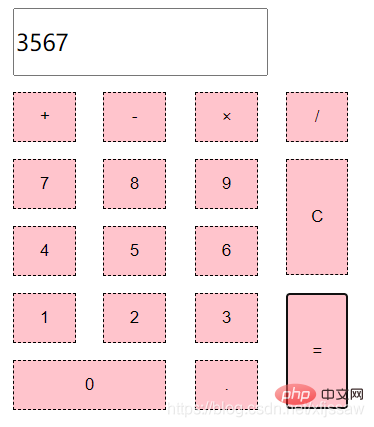
2.操作:例如:123×29;以此点击1、2、3、,点击×号,依次点击2、9,最后点击=,即可计算出结果3567
示例如图:

3.缺点:
- 不能进行负数的计算,会产生NaN错误;
- 不能进行连续计算,一次只能进行两个数之间的运算;如果要在之前结果上继续计算可以直接按运算符号和下一个数;若要开始新的计算,则需要先清屏。
4.思路展示:
- 文本框显示:因为文本框显示的内容根据点击的按钮实时变化,为了修改简单,在这里使用JQuery选择器选中文本框,赋值给一个全局变量input,之后我们根据input的val()方法修改它的值就好。
代码如下:
var input = $("input");- 按钮id获取:因为后面我们要根据不同的按钮进行不同的操作,所以在cal()函数中第一步先获取按钮的id,方便后面做判断用。
代码如下:
let btn = e.id;
- 数值输入:根据按钮的id判断是否为数字或者小数点,如果是的话,进行数字输入操作。先判断当前文本框的值是不是0,如果是0,则用当前输入覆盖input的值;若非0,则将当前输入连接在input值后面。
代码如下:
//若input的值为0 input.val(btn_value);//若input的值非0 input.val(input.val()+btn_value);
- 符号输入:根据按钮的id判断是否为运算符号,如果是的话,进行符号输入操作。不考虑连续运算,则先判断当前文本框的值是否含有+、×、/(不考虑-是因为要进行减法运算),如果有,则弹出“不支持该运算”;若无,则将该运算符号连接在input值后面。
代码如下:
//若input的值含有+、×、/
alert("连续运算功能未上线!")//若input的值不含有+、×、/
input.val(input.val()+当前运算符号);- 数值计算:根据按钮的id判断是否为等号,如果是的话,进行数值计算操作。进行选择判断,使用indexOf()方法判断input的值中含有+、×、/哪个标点符号,然后以该符号位置为分隔,使用substring()方法截取该符号前面的值强制转化为Float型后赋值给num1,截取该符号后面的值强制转化为Float型后赋值给num2,进行相应的计算。(注意除法时分母不能为0)
代码如下:
if(input_value.indexOf("+")!==-1){
pos = input_value.indexOf("+");
num1 = parseFloat(input_value.substring(0,pos));
num2 = parseFloat(input_value.substring(pos+1,input_value.length));
input.val(num1+num2);
}
else if(input_value.indexOf("-")!==-1){
pos = input_value.indexOf("-");
num1 = parseFloat(input_value.substring(0,pos));
num2 = parseFloat(input_value.substring(pos+1,input_value.length));
input.val(num1-num2);
}
else if(input_value.indexOf("×")!==-1){
pos = input_value.indexOf("×");
num1 = parseFloat(input_value.substring(0,pos));
num2 = parseFloat(input_value.substring(pos+1,input_value.length));
input.val(num1*num2);
}
else if(input_value.indexOf("/")!==-1){
pos = input_value.indexOf("/");
num1 = parseFloat(input_value.substring(0,pos));
num2 = parseFloat(input_value.substring(pos+1,input_value.length));
if(num2-0 === 0){
alert("分母不能为0!");
}
else{
input.val(num1/num2);
}
}- 清屏:根据按钮的id判断是否为符号C,如果是的话,进行清屏操作。
代码如下:
input.val(0);
5. JavaScript文件如下:
"use strict"var input = $("input");function cal(e){
let btn = e.id;
//清零
if( btn === "c24"){
input.val(0);
}
//数值输入
else if(btn === "c51"||btn === "c41"||btn === "c42"||btn === "c43"
||btn === "c31"||btn === "c32"||btn === "c33"
||btn === "c21"||btn === "c22"||btn === "c23"){
let btn_value = document.getElementById(btn).getAttribute("value");
if( input.val() === "0" ){
input.val(btn_value);
}
else{
input.val(input.val()+btn_value);
}
}
else if(btn === "c11"){
let input_value = input.val();
if(input_value.indexOf("+") === -1&&input_value.indexOf("-") === -1
&&input_value.indexOf("×") === -1&&input_value.indexOf("/") === -1){
input.val(input.val()+"+");
}
else{
alert("连续运算功能未上线!")
}
}
else if(btn === "c12"){
let input_value = input.val();
if(input_value.indexOf("+") === -1&&input_value.indexOf("-") === -1
&&input_value.indexOf("×") === -1&&input_value.indexOf("/") === -1){
input.val(input.val()+"-");
}
else{
alert("连续运算功能未上线!")
}
}
else if(btn === "c13"){
let input_value = input.val();
if(input_value.indexOf("+") === -1&&input_value.indexOf("-") === -1
&&input_value.indexOf("×") === -1&&input_value.indexOf("/") === -1){
input.val(input.val()+"×");
}
else{
alert("连续运算功能未上线!")
}
}
else if(btn === "c14"){
let input_value = input.val();
if(input_value.indexOf("+") === -1&&input_value.indexOf("-") === -1
&&input_value.indexOf("×") === -1&&input_value.indexOf("/") === -1){
input.val(input.val()+"/");
}
else{
alert("连续运算功能未上线!")
}
}
else if(btn === "c53"){
input.val(input.val()+".");
}
else if(btn === "c44"){
let pos,num1,num2;
let input_value = input.val();
if(input_value.indexOf("+")!==-1){
pos = input_value.indexOf("+");
num1 = parseFloat(input_value.substring(0,pos));
num2 = parseFloat(input_value.substring(pos+1,input_value.length));
input.val(num1+num2);
}
else if(input_value.indexOf("-")!==-1){
pos = input_value.indexOf("-");
num1 = parseFloat(input_value.substring(0,pos));
num2 = parseFloat(input_value.substring(pos+1,input_value.length));
input.val(num1-num2);
}
else if(input_value.indexOf("×")!==-1){
pos = input_value.indexOf("×");
num1 = parseFloat(input_value.substring(0,pos));
num2 = parseFloat(input_value.substring(pos+1,input_value.length));
input.val(num1*num2);
}
else if(input_value.indexOf("/")!==-1){
pos = input_value.indexOf("/");
num1 = parseFloat(input_value.substring(0,pos));
num2 = parseFloat(input_value.substring(pos+1,input_value.length));
if(num2-0 === 0){
alert("分母不能为0!");
}
else{
input.val(num1/num2);
}
}
}}【推荐学习:javascript高级教程】
以上是教你一招实现简单计算器的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统在当今数字化的时代,越来越多的业务和服务都需要提供在线预约功能。而实现一个高效、实时的在线预约系统是至关重要的。本文将介绍如何使用WebSocket和JavaScript来实现一个在线预约系统,并提供具体的代码示例。一、什么是WebSocketWebSocket是一种在单个TCP连接上进行全双工
 如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统介绍:随着互联网的普及和技术的进步,越来越多的餐厅开始提供在线点餐服务。为了实现实时在线点餐系统,我们可以利用JavaScript和WebSocket技术。WebSocket是一种基于TCP协议的全双工通信协议,可以实现客户端与服务器的实时双向通信。在实时在线点餐系统中,当用户选择菜品并下单
 JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统引言:如今,天气预报的准确性对于日常生活以及决策制定具有重要意义。随着技术的发展,我们可以通过实时获取天气数据来提供更准确可靠的天气预报。在本文中,我们将学习如何使用JavaScript和WebSocket技术,来构建一个高效的实时天气预报系统。本文将通过具体的代码示例来展示实现的过程。We
 用PHP编写的高效斐波那契数列计算器
Mar 21, 2024 am 10:06 AM
用PHP编写的高效斐波那契数列计算器
Mar 21, 2024 am 10:06 AM
高效斐波那契数列计算器:PHP实现斐波那契数列(Fibonaccisequence)是一个非常经典的数学问题,其规律是每个数等于前两个数之和,即F(n)=F(n-1)+F(n-2),其中F(0)=0,F(1)=1。在计算斐波那契数列时,可以使用递归方式来实现,但随着数值增大会出现性能问题。因此,本文将介绍如何使用PHP编写一个高效的斐波那
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用于在DOM树中插入一个新的节点。这个方法需要两个参数:要插入的新节点和参考节点(即新节点将要被插入的位置的节点)。






