一分钟带你了解JavaScript原型链继承的概念以及原理
本篇文章给大家详细介绍一下JavaScript原型链继承的概念以及原理。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

一、原型链
所谓原型链就是指通过原型链继承,在原型之间建立起来的链式结构被称为原型链。
当查找对象的某个属性时,会先从该对象的私有属性中查找,如果有则返回对应的值,如果有则沿着对象的
_proto_到原型中查找,如果原型中也没有,则沿着原型链继续向上查找。当找到Object原型时,如果也依然没有要查找的属性, 则返回undefined,且停止查找,之所以会查找到Object的原型,是因为所有的构造方法在底层都会自动和Object建立继承关系,让自己的原型直接指向Object的原型。

二、原型链的格式
格式: function 构造方法1(形参1,形参2,形参3...){
this.属性名1=形参1;
this.属性名称2=形参2;
...
}function 构造方法2(形参1,形参2, 形参3,...){
this.属性名1=形参1;
this.属性名称2=形参2 ;
...}
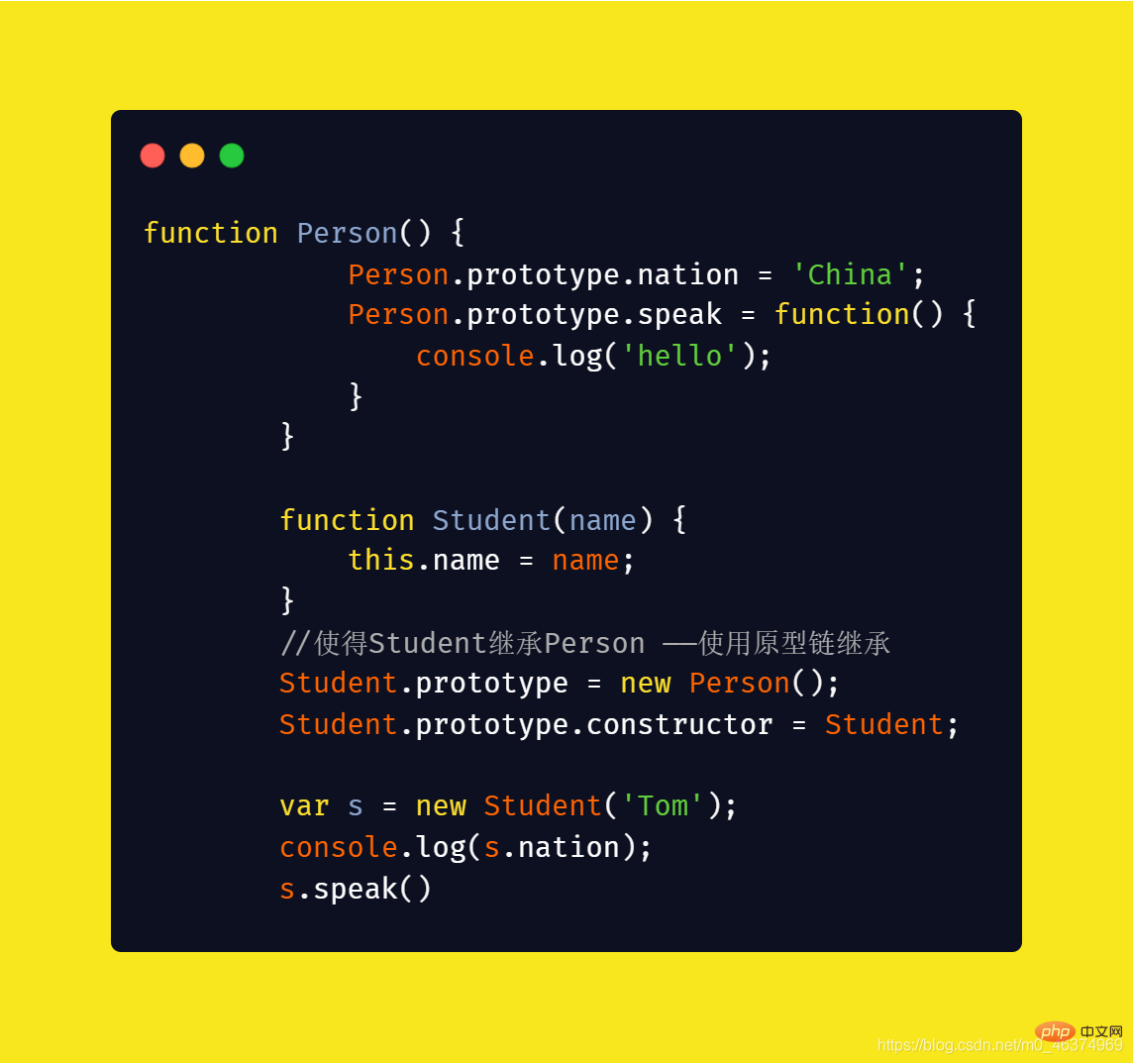
构造方法2.prototype= new 构造方法1();
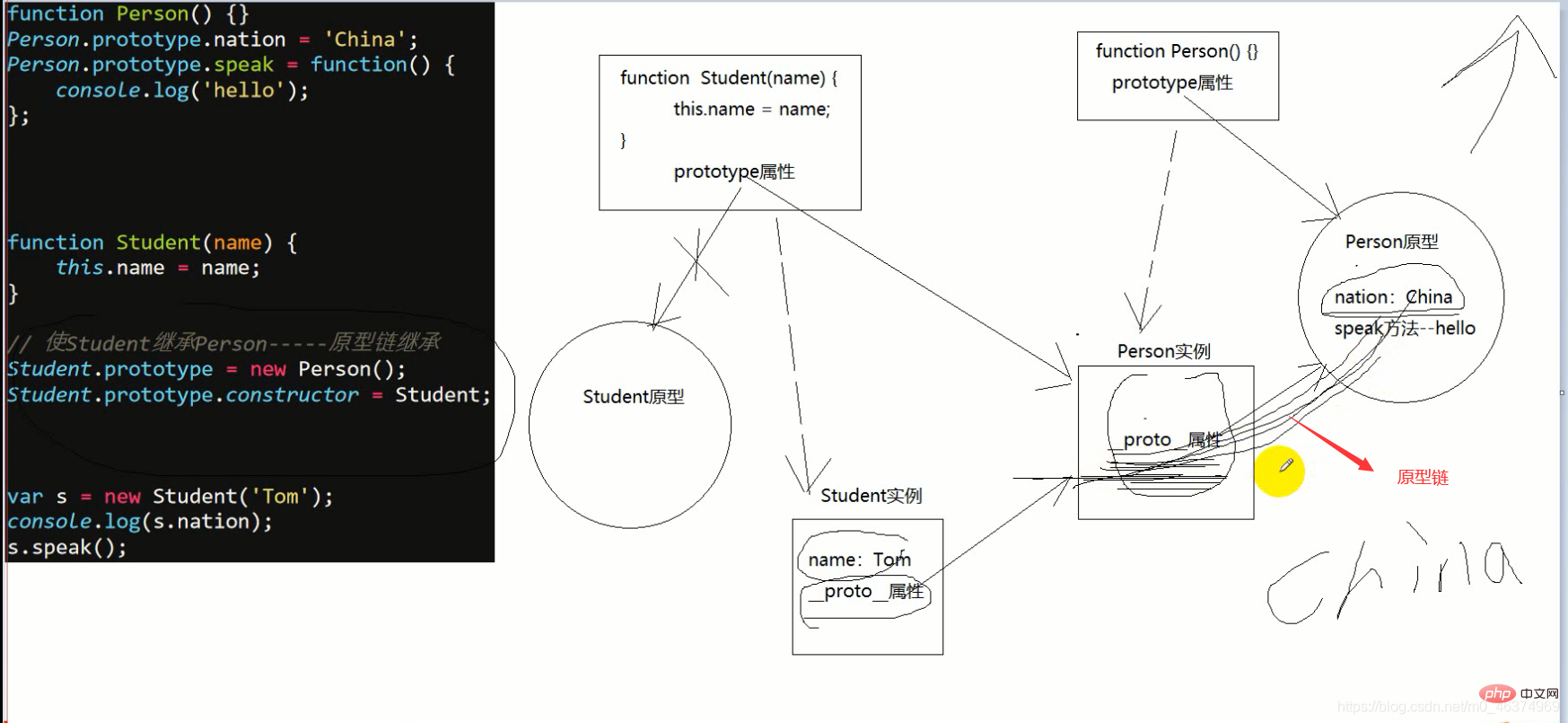
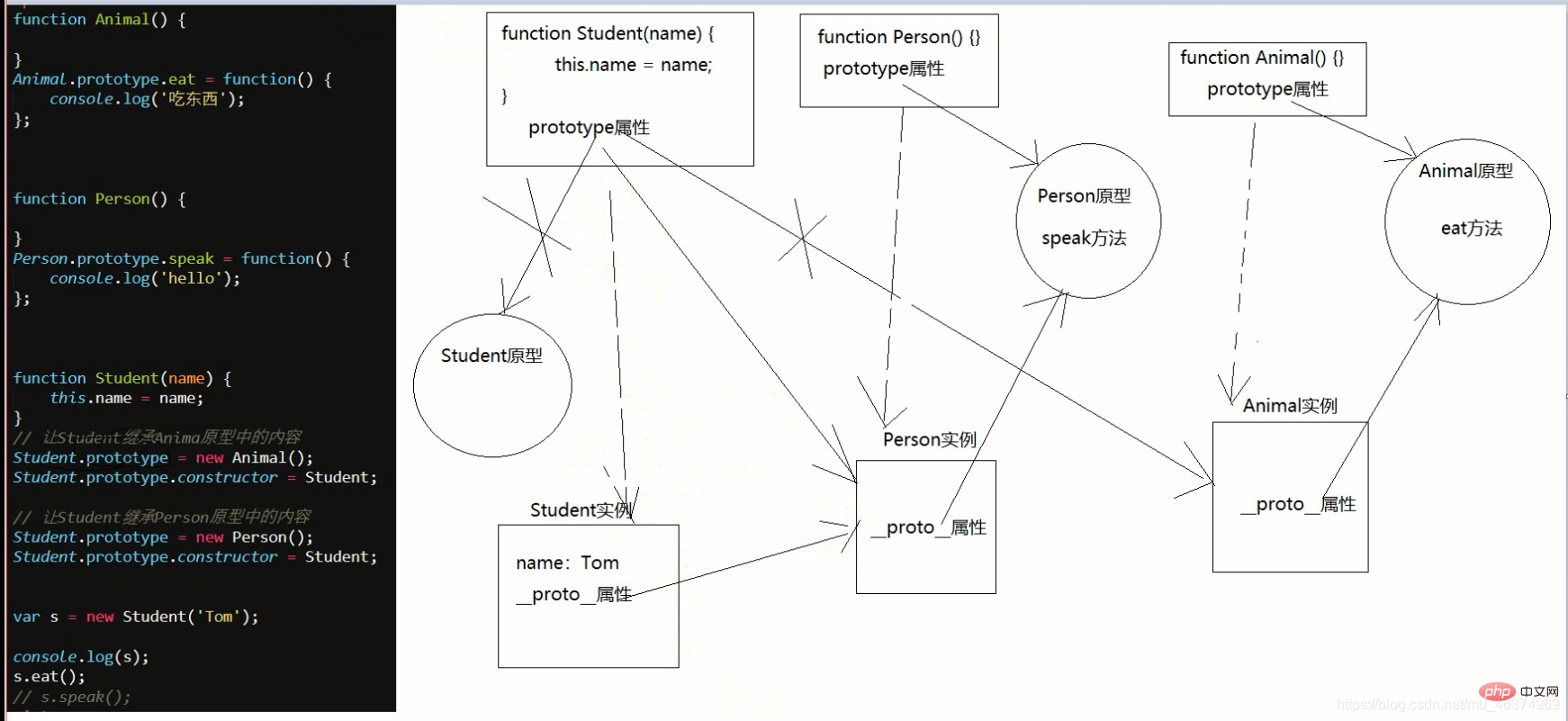
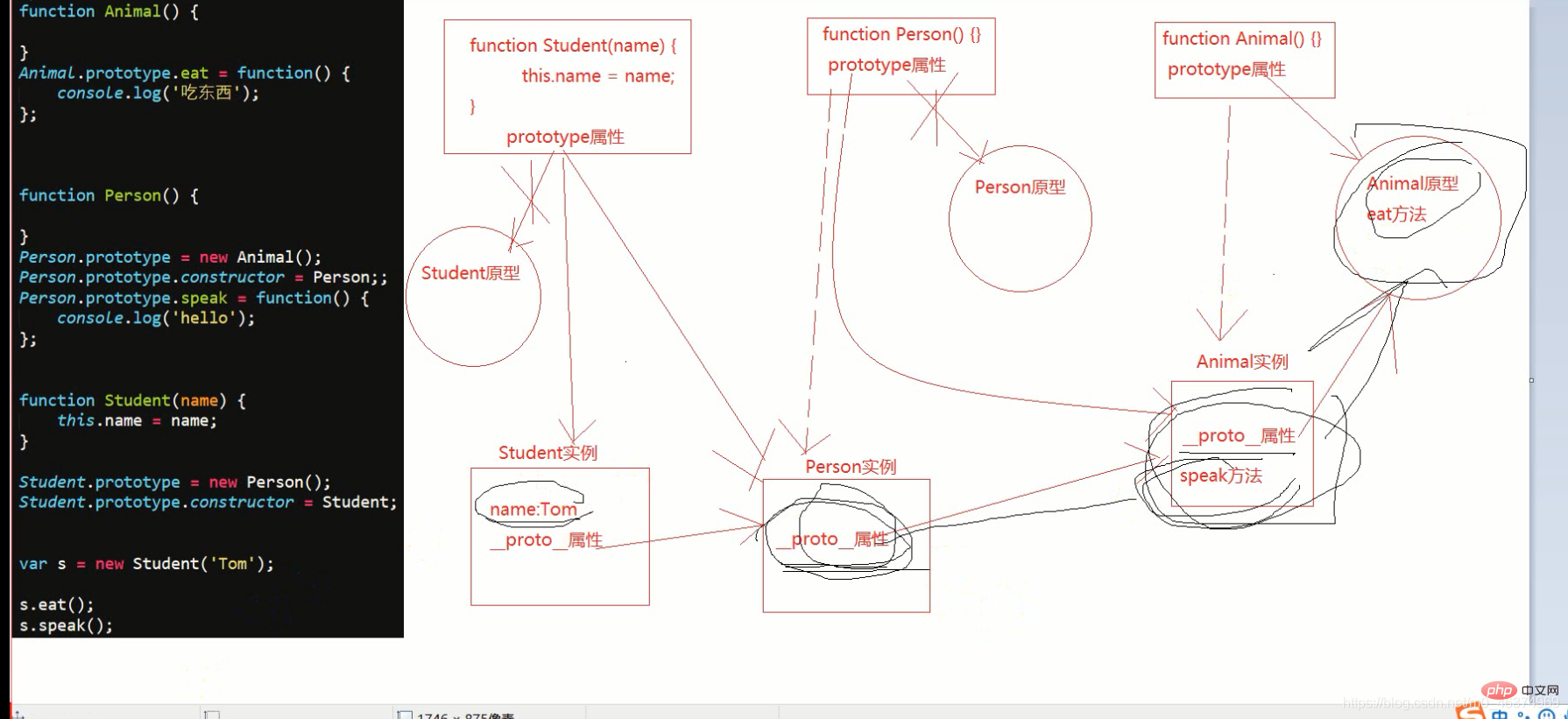
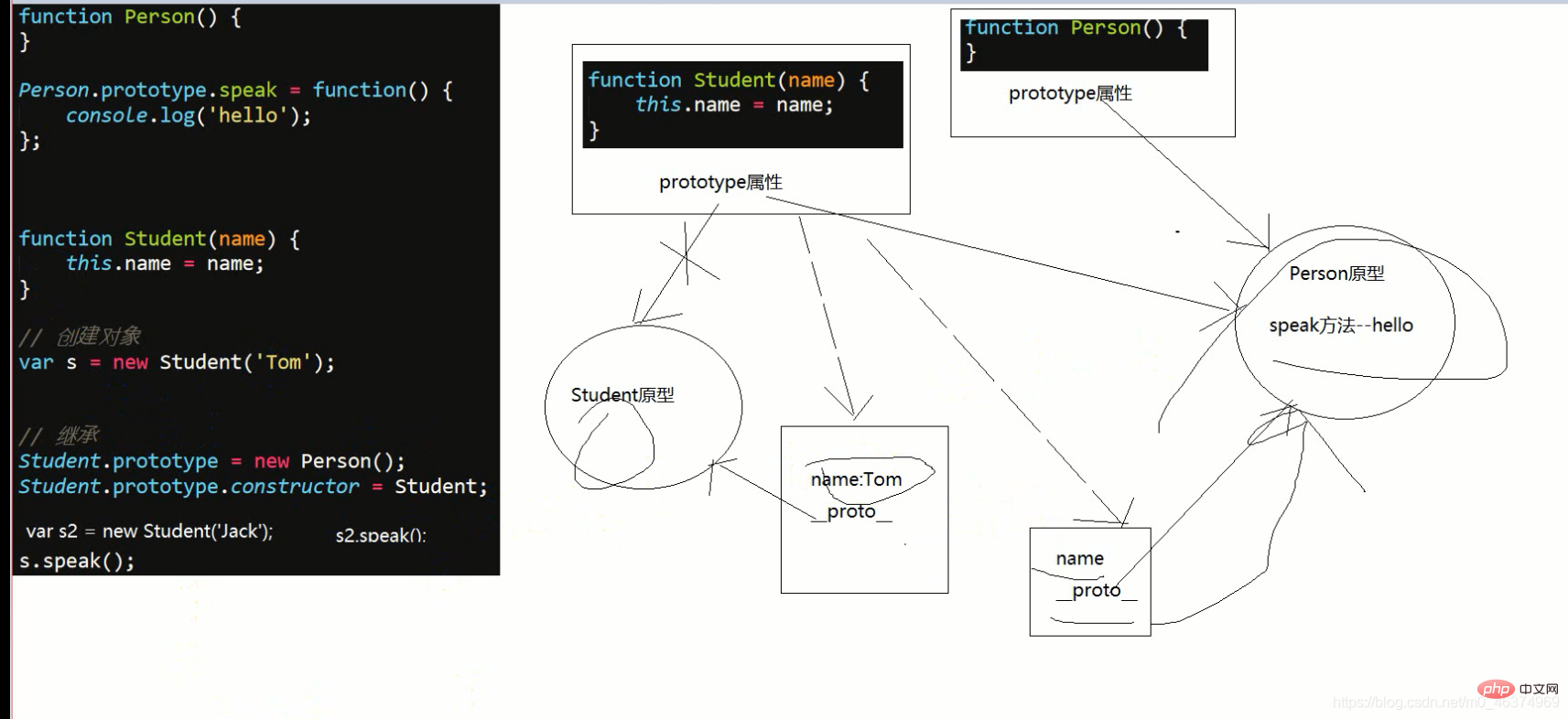
构造方法2.prototype.constructor=构造方法2的名称三、图解原型链
四、原型链继承注意的事项:
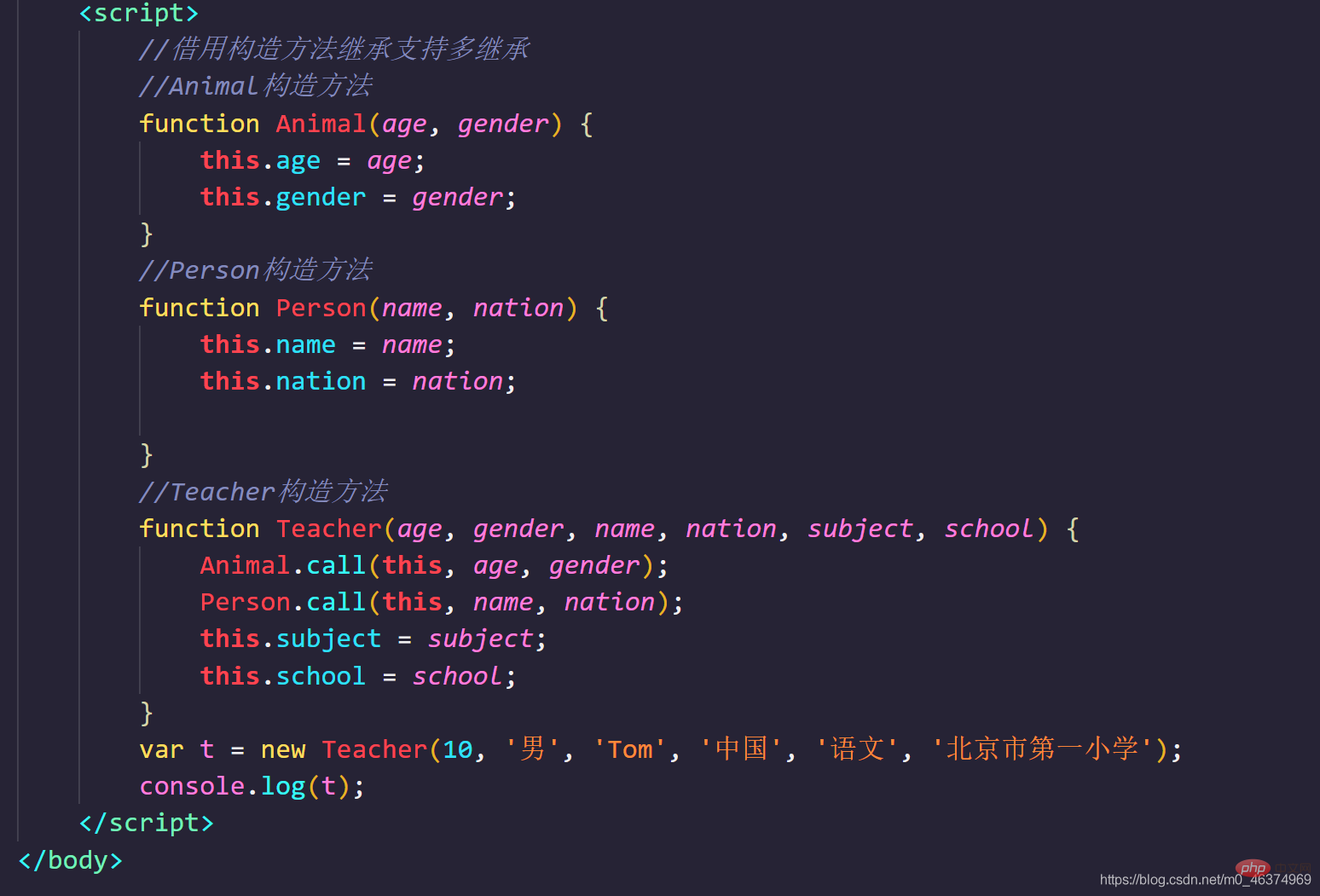
原型链继承不支持多继承,但是支持多级继承,而借用构造方法支持多继承。
多继承:同时继承多个构造函数对某些属性的绑定和初始化功能的这种行为称之为多继承。
- 如果要使用原型链继承、那么对象的创建需要在继承之后,如果在继承之前,那么创建的对象无法使用上级构造方法原型中的内容。
构造方法支持多继承
原型链继承不支持多继承
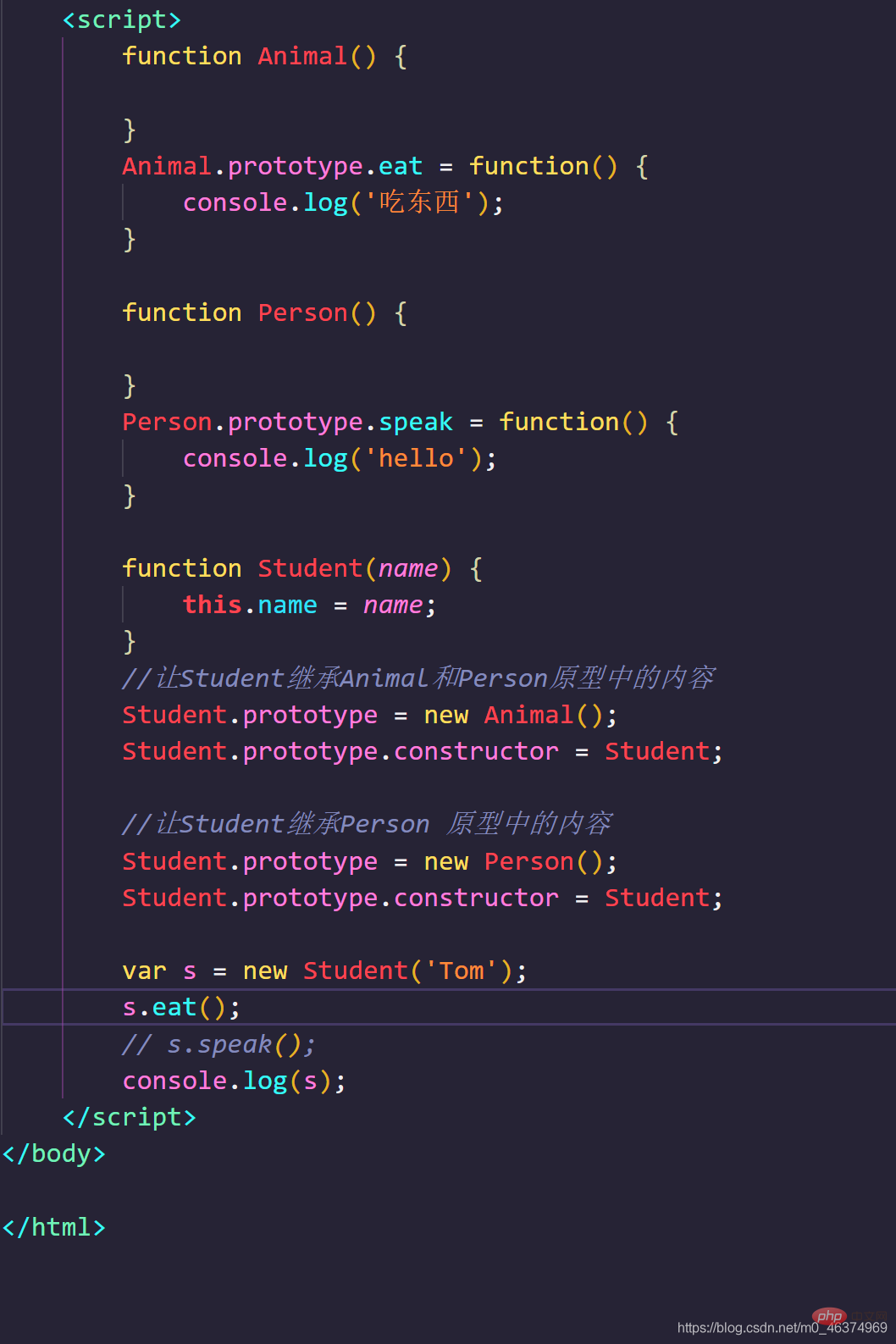
 图解原型链继承不支持多继承
图解原型链继承不支持多继承

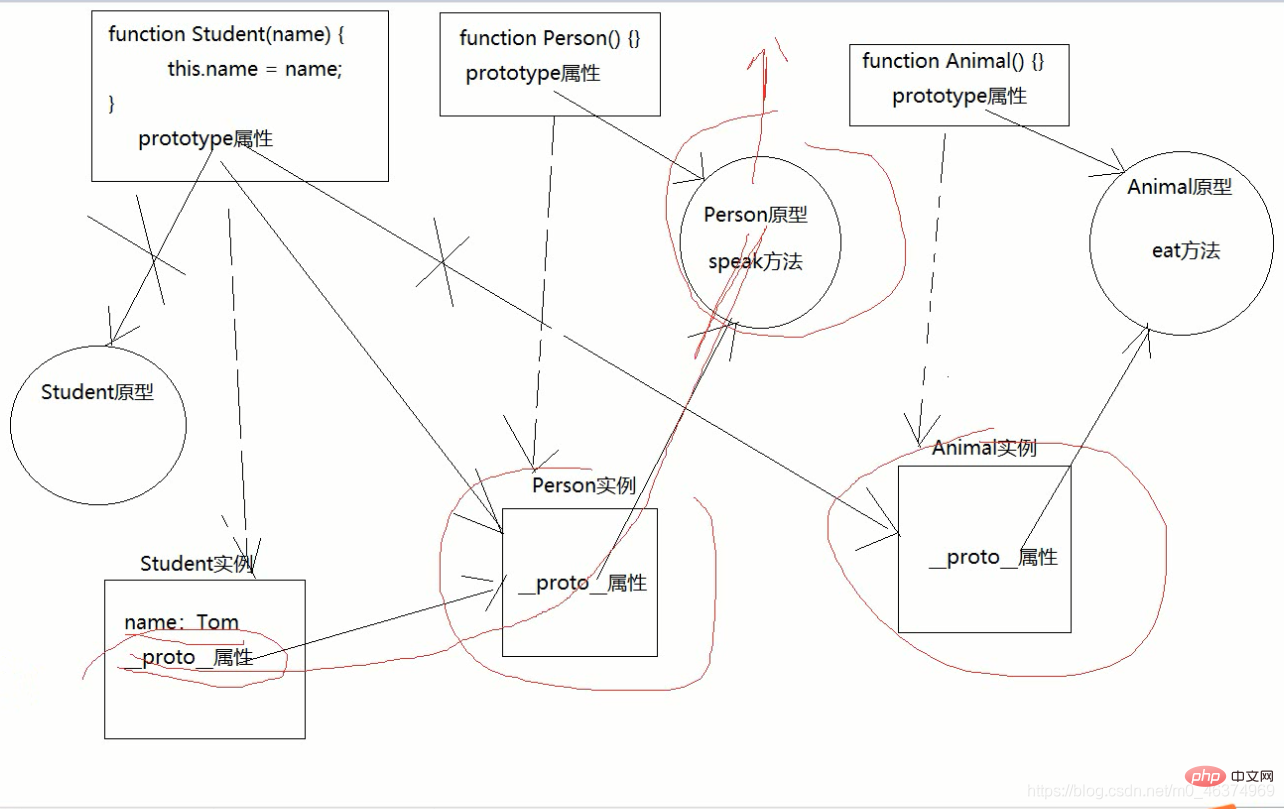
 五、原型链支持多级继承原理的图解
五、原型链支持多级继承原理的图解

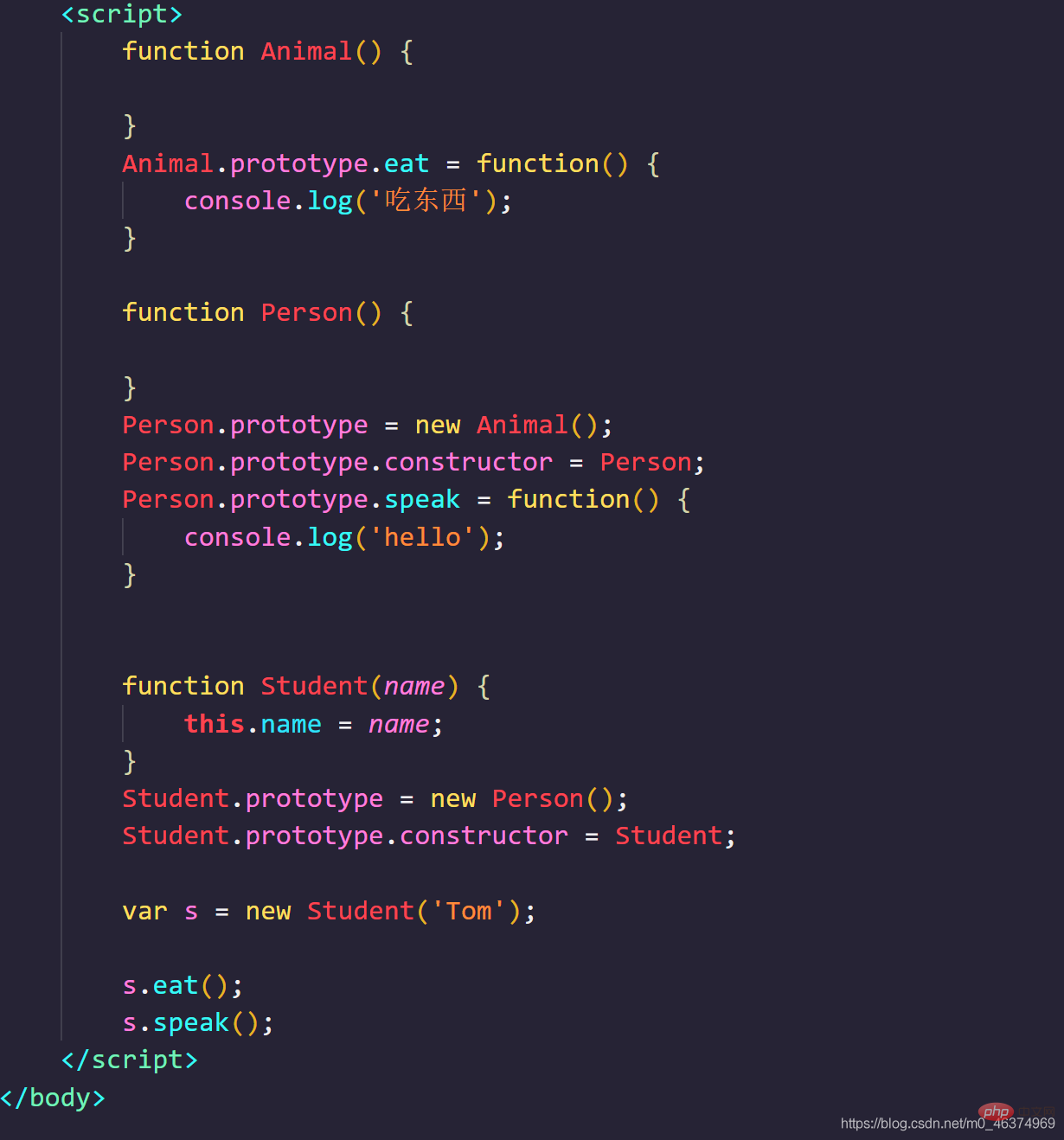
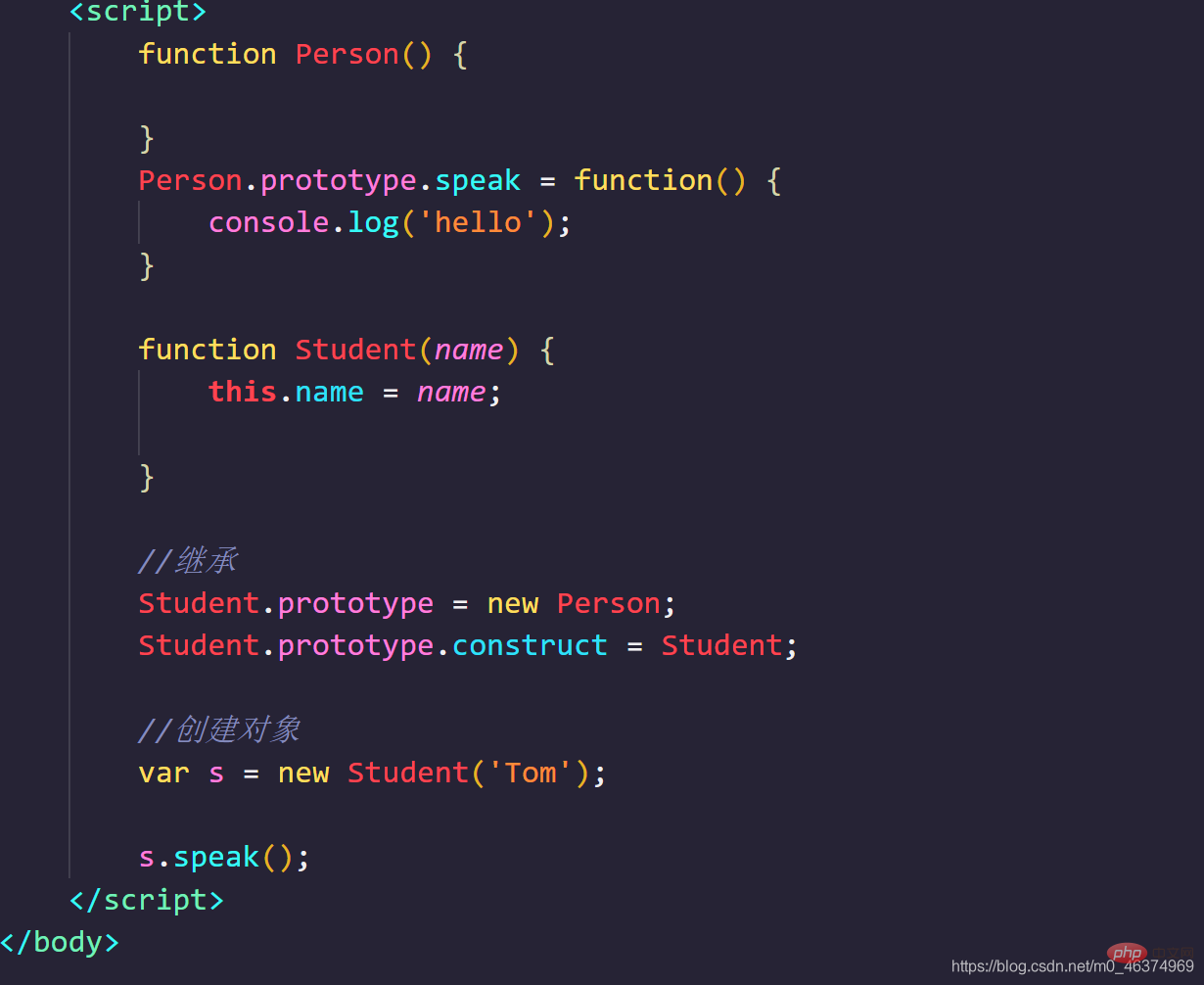
 六、 如果要使用原型链继承、那么对象的创建需要在继承之后,如果在继承之前,那么创建的对象无法使用上级构造方法原型中的内容
六、 如果要使用原型链继承、那么对象的创建需要在继承之后,如果在继承之前,那么创建的对象无法使用上级构造方法原型中的内容
对象的创建需要在继承之后


对象的创建需要在继承之后,如果在继承之前,那么创建的对象无法使用上级构造方法原型中的内容



【推荐学习:javascript高级教程】
以上是一分钟带你了解JavaScript原型链继承的概念以及原理的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中将具有相同ID的数组元素合并到一个对象中?在处理数据时,我们常常会遇到需要将具有相同ID�...
 JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
学习JavaScript不难,但有挑战。1)理解基础概念如变量、数据类型、函数等。2)掌握异步编程,通过事件循环实现。3)使用DOM操作和Promise处理异步请求。4)避免常见错误,使用调试技巧。5)优化性能,遵循最佳实践。
 如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
实现视差滚动和元素动画效果的探讨本文将探讨如何实现类似资生堂官网(https://www.shiseido.co.jp/sb/wonderland/)中�...
 前端开发中如何实现类似 VSCode 的面板拖拽调整功能?
Apr 04, 2025 pm 02:06 PM
前端开发中如何实现类似 VSCode 的面板拖拽调整功能?
Apr 04, 2025 pm 02:06 PM
探索前端中类似VSCode的面板拖拽调整功能的实现在前端开发中,如何实现类似于VSCode...
 console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
深入探讨console.log输出差异的根源本文将分析一段代码中console.log函数输出结果的差异,并解释其背后的原因。�...







