如何使用Ajax请求
本篇文章给大家详细介绍一下Ajax请求的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

AJAX 即“Asynchronous Javascript And XML”(异步 JavaScript 和 XML),是指一种创建交互式网页应用的网页开发技术。
AJAX是一种浏览器通过 js 异步发起请求,实现局部更新页面。Ajax 请求的局部更新,浏览器地址栏不会发生变化,局部更新不会舍弃原来页面的内容。
原生 AJAX 请求的示例
<script type="text/javascript">
//这个按钮绑定的函数,使用js发起Ajax请求,访问服务器AjaxServlet中JavaScriptAjax
function ajaxRequest() {// 1、我们首先要创建XMLHttpRequest
var xmlHttpRequest = new XMLHttpRequest();// 2、调用open方法设置请求参数
xmlHttpRequest.open("GET","http://localhost:8080/json_Ajax_i18n/ajaxServlet?action=javaScriptAjax",true);// 3、在send方法前绑定onreadystatechange事件,处理请求完成后的操作。
xmlHttpRequest.onreadystatechange = function () {
if (xmlHttpRequest.readyState == 4 && xmlHttpRequest.status == 200){
var jsonObj = JSON.parse(xmlHttpRequest.responseText);
//把响应的数据显示在页面上
document.getElementById("p01").innerText = "编号:" + jsonObj.id + ",姓名:" + jsonObj.name ;
}
}// 4、调用send方法发送请求
xmlHttpRequest.send();
}
</script>jQuery 中的 AJAX 请求

<script type="text/javascript">
//这个按钮绑定的函数,使用js发起Ajax请求,访问服务器AjaxServlet中JavaScriptAjax
function ajaxRequest() {
// 1、我们首先要创建XMLHttpRequest
var xmlHttpRequest = new XMLHttpRequest();
// 2、调用open方法设置请求参数
xmlHttpRequest.open("GET","http://localhost:8080/json_Ajax_i18n/ajaxServlet?action=javaScriptAjax",true);
// 3、在send方法前绑定onreadystatechange事件,处理请求完成后的操作。
xmlHttpRequest.onreadystatechange = function () {
if (xmlHttpRequest.readyState == 4 && xmlHttpRequest.status == 200){
var jsonObj = JSON.parse(xmlHttpRequest.responseText);
//把响应的数据显示在页面上
document.getElementById("div01").innerText = "编号:" + jsonObj.id + ",姓名:" + jsonObj.name ;
}
}
// 4、调用send方法发送请求
xmlHttpRequest.send();
}
</script>
// ajax--get请求
$("#getBtn").click(function(){
$.get("http://localhost:8080/json_Ajax_i18n/ajaxServlet","action=jQueryGet",function (data) {
alert("服务器返回的数据是:" + data);
},"json");
});
// ajax--post请求
$("#postBtn").click(function(){
// post请求
$.post("http://localhost:8080/json_Ajax_i18n/ajaxServlet","action=jQueryPost",function (data) {
alert("服务器返回的数据是:" + data);
},"json");
});
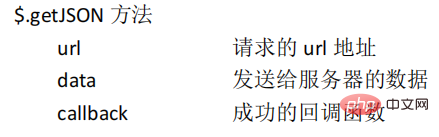
// ajax--getJson请求
$("#getJSONBtn").click(function(){
// 调用
$.getJSON("http://localhost:8080/json_Ajax_i18n/ajaxServlet","action=jQueryPost",function (data) {
alert("服务器返回的数据是:" + data);
});
});表单序列化 serialize()可以把表单中所有表单项的内容都获取到,并以 name=value&name=value 的形式进行拼接。
// ajax请求
$("#submit").click(function(){
// 把参数序列化
//$("#form01").serialize();
$.getJSON("http://localhost:8080/json_Ajax_i18n/ajaxServlet","action=jQuerySerialize&" + $("#form01").serialize(),function (data) {
});
});【推荐学习:javascript高级教程】
以上是如何使用Ajax请求的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 延长Ajax请求的超时时间的方法?
Jan 26, 2024 am 10:09 AM
延长Ajax请求的超时时间的方法?
Jan 26, 2024 am 10:09 AM
如何延长Ajax请求的过期时间?在进行网络请求时,我们经常会遇到需要处理大量数据或复杂计算的情况,这可能导致请求超时而无法正常返回数据。为了解决这个问题,我们可以通过延长Ajax请求的过期时间来确保请求能够顺利完成。下面将介绍一些方法和具体的代码示例来实现延长Ajax请求的过期时间。使用timeout属性在发起Ajax请求时,可以通过设置timeout属性来
 ajax请求多久过期
Nov 20, 2023 am 10:29 AM
ajax请求多久过期
Nov 20, 2023 am 10:29 AM
AJAX请求没有固定的过期时间:“Asynchronous JavaScript and XML”是一种用于在网页上发送异步请求的技术,它使用JavaScript来向服务器发送请求并接收响应,而无需刷新整个页面。
 在Yii框架中使用控制器(Controllers)处理Ajax请求的方法
Jul 28, 2023 pm 07:37 PM
在Yii框架中使用控制器(Controllers)处理Ajax请求的方法
Jul 28, 2023 pm 07:37 PM
在Yii框架中,控制器(Controllers)扮演着处理请求的重要角色。除了处理常规的页面请求之外,控制器还可以用于处理Ajax请求。本文将介绍在Yii框架中处理Ajax请求的方法,并提供代码示例。在Yii框架中,处理Ajax请求可以通过以下步骤进行:第一步,创建一个控制器(Controller)类。可以通过继承Yii框架提供的基础控制器类yiiwebCo
 如何选择适合项目的Ajax请求库
Jan 30, 2024 am 08:32 AM
如何选择适合项目的Ajax请求库
Jan 30, 2024 am 08:32 AM
实战指南:选择适合项目的Ajax请求库有哪些?随着前端开发的不断发展,Ajax成为了web开发中不可或缺的一部分。而选择一个适合项目的Ajax请求库,对于提升开发效率、优化用户体验至关重要。本文将介绍几个常用的Ajax请求库,帮助读者选择适合自己项目的工具。jQueryAjax无可否认,jQuery是目前最受欢迎的JavaScript库之一。它提供了丰富的
 必备工具:了解常用的Ajax请求库有哪些?
Jan 30, 2024 am 11:00 AM
必备工具:了解常用的Ajax请求库有哪些?
Jan 30, 2024 am 11:00 AM
开发必备:探索常用的Ajax请求库有哪些?在现代前端开发中,使用Ajax进行异步请求已经成为一种标配,而选择合适的Ajax请求库可以让我们更加高效地处理网络请求,提升开发效率和用户体验。本文将探索一些常用的Ajax请求库,帮助开发者选择适合自己项目的工具。jQueryAjax:作为最流行的JavaScript库之一,jQuery提供了强大的Ajax请求功
 能否自定义Ajax请求的过期时间?
Jan 26, 2024 am 11:13 AM
能否自定义Ajax请求的过期时间?
Jan 26, 2024 am 11:13 AM
Ajax请求的过期时间能否自定义?在进行Web开发中,我们经常会使用Ajax来实现异步请求,以便在页面中动态加载数据。在进行Ajax请求时,有时候我们需要控制请求的超时时间,即设置一个时间限制,如果在规定时间内没有得到响应,就进行处理。那么,Ajax请求的过期时间能否自定义呢?本文将对这个问题进行详细介绍,并提供具体的代码示例。在使用jQuery的Ajax函
 什么原因会导致Ajax请求超时失效?
Jan 26, 2024 am 10:53 AM
什么原因会导致Ajax请求超时失效?
Jan 26, 2024 am 10:53 AM
什么情况下会导致Ajax请求过期?随着Web应用的发展,Ajax(AsynchronousJavaScriptandXML)技术已经成为了Web开发中必不可少的一部分。通过Ajax,我们可以在不刷新整个页面的情况下,从服务器获取数据并动态更新网页的内容。然而,在使用Ajax发送请求时,有时会遇到请求过期的情况。那么,什么情况下会导致Ajax请求过期呢?
 如何设置Ajax请求的超时时间?
Jan 26, 2024 am 09:23 AM
如何设置Ajax请求的超时时间?
Jan 26, 2024 am 09:23 AM
Ajax请求的过期时间如何设置?需要具体代码示例随着互联网应用的发展,Ajax成为了Web开发中不可或缺的一部分。在发送Ajax请求时,有时我们需要限定请求的过期时间,以防止请求时间过长导致用户体验不佳或浏览器卡死的情况发生。本文将详细介绍如何设置Ajax请求的过期时间,并给出具体的代码示例。设置Ajax请求的过期时间主要需要通过XMLHttpRequest






