html怎么让段落文本两端对齐
方法:1、使用“text-align:justify”语句设文本两端对齐;2、使用flex布局的justify-content属性设文本两端对齐,语法“justify-content:space-around|space-between”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
CSS实现两端对齐效果
两端对齐,从概念上来说,其实不难理解。如果不明白什么叫两端对齐,可以玩玩word等办公软件。
下面谈谈如何实现文本的两端对齐。我所知道的大概有以下几种方法
text-align
text-align用于设置块级元素内文本的水平对齐方式。如果想使inline元素或inline-block元素居中对齐,可以使用text-align: center方法,对于block元素无法使用text-align实现居中对齐。如果想让block元素居中对齐,可以使用margin: auto方法。
text-align属性下有一个justify值可以设置元素的两端对齐。但是text-align: justify属性有一些不足之处:
在单行文本下,无法实现两端对齐效果。
- 在多行文本下,无法实现最后一行文本的两端对齐效果。
单行文本
<p class="keith">unclekeith wanna be a geek!</p>
.keith {
background-color: lightblue;
}
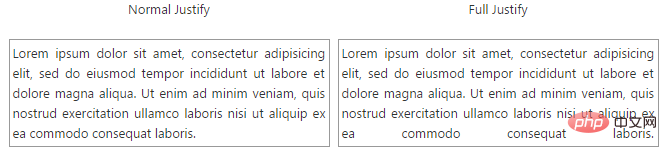
对于多行文本而言,如下图,按照我们的理解应该如右图显示,可是在设置text-align: justify之后,会按照左图显示。无法是西安最后一行文本的两端对齐效果。
解决方法
如果要真正的实现两端对齐效果,可以用以下方法解决。
//解决方法的思路:由于在单行文本下和多行文本下最后一样无法实现两端对齐效果,因此给元素新增一行,即可实现justify的两个不足之处。
.keith {
text-align: justify;
}
.keith:after {
display: inline-block;
width: 100%;
content: '';
}
如果感觉最后多了空行,可以为元素设置一个高度,并且设置overflow: hidden隐藏掉即可。
justify-content
CSS3新增的flex布局下,有一个justify-content属性,此属性可以控制伸缩项目的水平对齐方式。其中有两个值,可以实现两端对齐。但是justify-content存在兼容性问题,IE10以上,FF,Chrome都支持。而所有浏览器都支持text-align属性
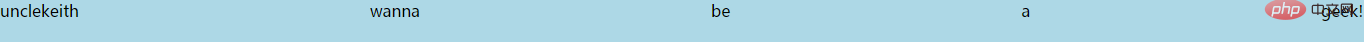
justify-content: space-around; //伸缩项目会平均地分布在伸缩容器内,两端保留一半的空间。 justify-content: space-between; //伸缩项目会平均地分布在伸缩容器内,第一个伸缩项目在伸缩容器的左边缘,最后一个伸缩项目在伸缩容器的右边缘。
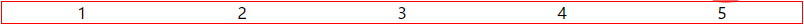
justify-content: space-around;
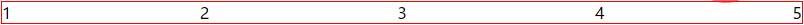
justify-content: space-between
推荐学习:html视频教程
以上是html怎么让段落文本两端对齐的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)















