html表格标题标签是什么
html
标签
在html中,表格标题标签是caption,语法“<caption>表格标题</caption>”。caption标签用于定义表格标题,必须紧跟在开始表格标签“
”的后边,并且每个表格只能有一个caption标签。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
html中,表格使用的也是挺多的,今天介绍的这个标签就和表格有关系,它是表格中的一个标签,即
标签。 “caption”作为英文单词有“标题”的意思,那我们一起来看看它在html中作为标签又是充当的是什么角色。
标签定义及用法 在html中,
标签是使用来定义表格的标题的,必须紧跟在开始表格标签( )的后边,而其只能跟一个(表格只能定义一个标题)。
标签定义的表格标题默认会居中在表格之上,可以使用align属性来更改它的对齐方式,但是不建议使用,而其html5已经不支持该属性。如果要改变样式,可以使用css来改变。
标签语法格式 <caption>表格标题</caption>登录后复制说明:
标签是成对存在,以 开头,以 结尾。实例
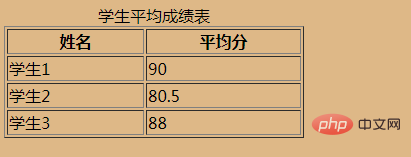
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>document</title> </head> <body bgcolor="burlywood"> <table border="1" width="300px"> <caption> 学生平均成绩表 </caption> <tr> <th>姓名</th> <th>平均分</th> </tr> <tr> <td>学生1</td> <td>90</td> </tr> <tr> <td>学生2</td> <td>80.5</td> </tr> <tr> <td>学生3</td> <td>88</td> </tr> </table> </body> </html>登录后复制运行结果:
推荐学习:html视频教程
以上是html表格标题标签是什么的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
刺客信条阴影:贝壳谜语解决方案3 周前 By DDDWindows 11 KB5054979中的新功能以及如何解决更新问题2 周前 By DDD在哪里可以找到原子中的起重机控制钥匙卡3 周前 By DDD节省R.E.P.O.解释(并保存文件)1 个月前 By 尊渡假赌尊渡假赌尊渡假赌刺客信条阴影 - 如何找到铁匠,解锁武器和装甲定制4 周前 By DDD
热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题