html如何设置按钮大小
html
html设置按钮大小的方法是可直接给input元素添加宽、高,具体代码如【<input type="submit" value="确定" style="width:100px;height:60px">】。

本教程操作环境:windows7系统、html5版,DELL G3电脑。
html设置按钮大小的方法:
html中设置按钮的大小:可直接给input元素添加宽、高,具体代码如下:
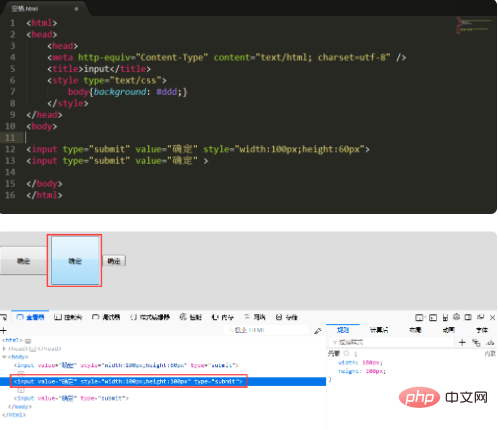
<input type="submit" value="确定" style="width:100px;height:60px">
登录后复制
下面是未设置input按钮大小和设置了按钮大小的对比效果:

html中的表单input元素是内联块状元素,既可以与其它元素在同一行,又可以设置自身的宽度和高度。
如果按照上述方法设置input按钮大小(宽、高),却仍未达到改变input按钮的效果,可检查html中的代码是否有误或者与其它代码相冲突。
相关学习推荐:html视频教程
以上是html如何设置按钮大小的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章
刺客信条阴影:贝壳谜语解决方案
4 周前
By DDD
Windows 11 KB5054979中的新功能以及如何解决更新问题
3 周前
By DDD
在哪里可以找到原子中的起重机控制钥匙卡
4 周前
By DDD
<🎜>:死铁路 - 如何完成所有挑战
1 个月前
By DDD
如何修复KB5055523无法在Windows 11中安装?
2 周前
By DDD

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)














