javascript字符串中指定字符怎么删除
删除方法:1、使用“str.replace(正则表达式, '')”语句;2、使用slice(),语法“str.splice(字符位置,删除数目);”;3、使用substring(),语法“str.substring(开始下标,结束下标)”。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
方法1:使用replace()方法
replace()方法用于将特定字符/字符串替换为其他字符/字符串。它需要两个参数,第一个是要替换的字符串,第二个是要替换的字符串。
在这种情况下,第一个参数是要删除的字符,第二个参数可以作为空字符串给出;这就可以从字符串中删除字符。但此方法删除第一次出现的字符串。
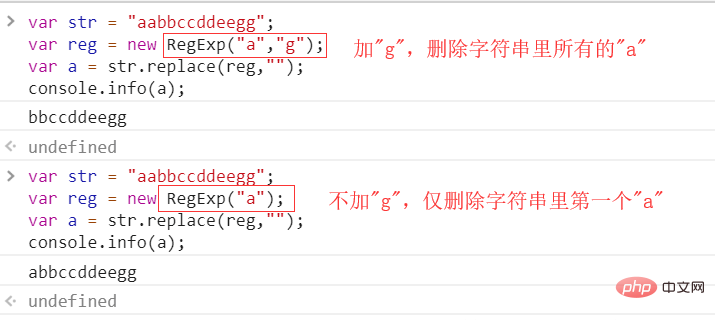
想要删除所有出现的指定字符,可以将replace()方法与正则表达式一起使用。使用正则表达式而不是字符串以及全局属性。它将选择字符串中的每个匹配项并将其删除。
示例:

方法2:使用slice()方法
slice()方法用于提取给定参数之间的字符串部分。此方法获取字符串的起始索引和结束索引,并返回这些索引之间的字符串。如果未指定结束索引,则假定它是字符串的长度。
可以通过将开始索引指定为1来删除第一个字符。它将字符串从第二个字符提取到字符串的结尾。通过将结束索引指定为小于字符串长度的一个,可以删除最后一个字符。这将从字符串的开头提取字符串到第二个到最后一个字符。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <p>原始字符串是:hello hgbhggfj!</p> <p>删除字符串的第一个字符: <span class="output1"></span> </p> <p>删除字符串的最后一个字符: <span class="output2"></span> </p> <script type="text/javascript"> originalString = 'hello hgbhggfj!'; firstCharRemoved = originalString.slice(1); lastCharRemoved = originalString.slice(0, originalString.length - 1); document.querySelector('.output1').textContent = firstCharRemoved; document.querySelector('.output2').textContent = lastCharRemoved; </script> </body> </html>
输出:
原始字符串是:hello hgbhggfj! 删除字符串的第一个字符: ello hgbhggfj! 删除字符串的最后一个字符: hello hgbhggfj
方法3:使用substring()方法
substring() 方法用于提取字符串中介于两个指定下标之间的字符。
substring() 方法返回的子串包括 开始 处的字符,但不包括 结束 处的字符。
示例:
var str="aabbccdd"; console.info(str.substring(4)); //得到ccdd
【推荐学习:javascript高级教程】
以上是javascript字符串中指定字符怎么删除的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 PHP中int类型转字符串的方法详解
Mar 26, 2024 am 11:45 AM
PHP中int类型转字符串的方法详解
Mar 26, 2024 am 11:45 AM
PHP中int类型转字符串的方法详解在PHP开发中,经常会遇到将int类型转换为字符串类型的需求。这种转换可以通过多种方式实现,本文将详细介绍几种常用的方法,并附带具体的代码示例来帮助读者更好地理解。一、使用PHP内置函数strval()PHP提供了一个内置函数strval(),可以将不同类型的变量转换为字符串类型。当我们需要将int类型转换为字符串类型时,
 Golang中如何检查字符串是否以特定字符开头?
Mar 12, 2024 pm 09:42 PM
Golang中如何检查字符串是否以特定字符开头?
Mar 12, 2024 pm 09:42 PM
Golang中如何检查字符串是否以特定字符开头?在使用Golang编程时,经常会遇到需要检查一个字符串是否以特定字符开头的情况。针对这一需求,我们可以使用Golang中的strings包提供的函数来实现。接下来将详细介绍如何使用Golang检查字符串是否以特定字符开头,并附上具体的代码示例。在Golang中,我们可以使用strings包中的HasPrefix
 Golang字符串是否以指定字符结尾的判断方法
Mar 12, 2024 pm 04:48 PM
Golang字符串是否以指定字符结尾的判断方法
Mar 12, 2024 pm 04:48 PM
标题:Golang中判断字符串是否以指定字符结尾的方法在Go语言中,有时候我们需要判断一个字符串是否以特定的字符结尾,这在处理字符串时十分常见。本文将介绍如何使用Go语言来实现这一功能,同时提供代码示例供大家参考。首先,让我们来看一下Golang中如何判断一个字符串是否以指定字符结尾的方法。Golang中的字符串可以通过索引来获取其中的字符,而字符串的长度可
 python怎么重复字符串_python重复字符串教程
Apr 02, 2024 pm 03:58 PM
python怎么重复字符串_python重复字符串教程
Apr 02, 2024 pm 03:58 PM
1、首先打开pycharm,进入到pycharm主页。2、然后新建python脚本,右键--点击new--点击pythonfile。3、输入一段字符串,代码:s="-"。4、接着需要把字符串里面的符号重复20次,代码:s1=s*20。5、输入打印输出代码,代码:print(s1)。6、最后运行脚本,在最底部会看到我们的返回值:-就重复了20次。
 解决PHP中16进制转字符串出现中文乱码的方法
Mar 04, 2024 am 09:36 AM
解决PHP中16进制转字符串出现中文乱码的方法
Mar 04, 2024 am 09:36 AM
解决PHP中16进制转字符串出现中文乱码的方法在PHP编程中,有时候我们会遇到需要将16进制表示的字符串转换为正常的中文字符的情况。然而,在进行这个转换的过程中,有时会遇到中文乱码的问题。这篇文章将为您提供解决PHP中16进制转字符串出现中文乱码的方法,并给出具体的代码示例。使用hex2bin()函数进行16进制转换PHP内置的hex2bin()函数可以将1
 PHP字符串匹配技巧:避免模糊包含表达式
Feb 29, 2024 am 08:06 AM
PHP字符串匹配技巧:避免模糊包含表达式
Feb 29, 2024 am 08:06 AM
PHP字符串匹配技巧:避免模糊包含表达式在PHP开发中,字符串匹配是一个常见的任务,通常用于查找特定的文本内容或验证输入的格式。然而,有时候我们需要避免使用模糊的包含表达式来确保匹配的准确性。本文将介绍一些在PHP中进行字符串匹配时避免模糊包含表达式的技巧,并提供具体的代码示例。使用preg_match()函数进行精确匹配在PHP中,可以使用preg_mat
 PHP字符串操作:有效去除空格的实用方法
Mar 24, 2024 am 11:45 AM
PHP字符串操作:有效去除空格的实用方法
Mar 24, 2024 am 11:45 AM
PHP字符串操作:有效去除空格的实用方法在PHP开发中,经常会遇到需要对字符串进行去除空格操作的情况。去除空格可以使得字符串更加整洁,方便后续的数据处理和显示。本文将介绍几种有效的去除空格的实用方法,并附上具体的代码示例。方法一:使用PHP内置函数trim()PHP内置函数trim()可以去除字符串两端的空格(包括空格、制表符、换行符等),非常方便且简单易用
 PHP实现删除字符串最后两个字符的技巧
Mar 23, 2024 pm 12:18 PM
PHP实现删除字符串最后两个字符的技巧
Mar 23, 2024 pm 12:18 PM
PHP作为一种广泛应用于开发Web应用程序的脚本语言,其字符串处理功能十分强大。在日常开发中,经常会遇到需要删除字符串的操作,特别是删除字符串的最后两个字符。本文将介绍两种PHP实现删除字符串最后两个字符的技巧,并提供具体的代码示例。技巧一:使用substr函数PHP中的substr函数用于返回字符串的一部分。通过指定字符串和起始位置,我们可以轻松地删除字符






