css背景图片怎么设置透明度渐变
css中,可以利用linear-gradient()和rgba()函数实现图片的透明度渐变,语法“background-image:linear-gradient(to top,rgba(..), rgba(..)),url(..)”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css背景图片设置透明度渐变
在css中,可以利用linear-gradient()和rgba()函数实现图片的透明度渐变
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>图片透明度渐变实例演示</title>
<style>
.div1 {
box-sizing: border-box;
width: 400px;
height: 240px;
font-size: 22px;
padding-top: 100px;
overflow: hidden;
background: no-repeat center top / 100% 100%;
background-image: url(img/3.jpg)
}
.div2 {
box-sizing: border-box;
width: 400px;
height: 240px;
font-size: 22px;
padding-top: 100px;
overflow: hidden;
background: no-repeat center top / 100% 100%;
background-image: linear-gradient(to top, rgba(255, 255, 255, 1), rgba(255, 255, 255, 0)), url(img/3.jpg)
}
</style>
</head>
<body>
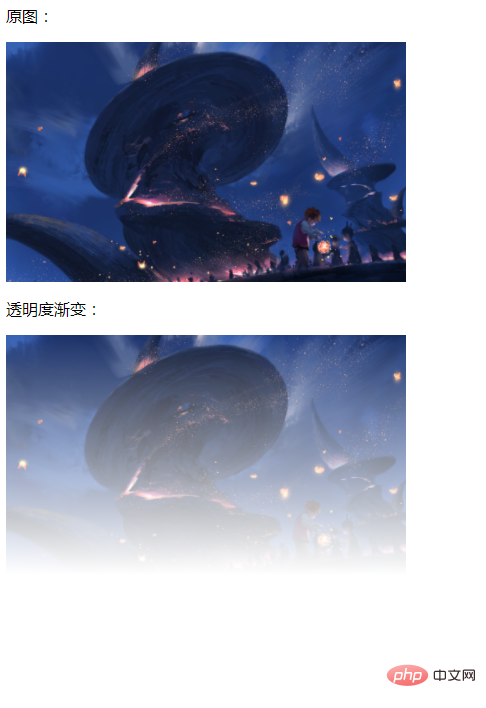
<p>原图:</p>
<div class="div1"></div>
<p>透明度渐变:</p>
<div class="div2"></div>
</body>
</html>效果图:

(学习视频分享:css视频教程)
说明:
linear-gradient() 函数用于创建一个线性渐变的 "图像"。
为了创建一个线性渐变,你需要设置一个起始点和一个方向(指定为一个角度)的渐变效果。你还要定义终止色。终止色就是你想让Gecko去平滑的过渡,并且你必须指定至少两种,当然也会可以指定更多的颜色去创建更复杂的渐变效果。
css语法:
background: linear-gradient(direction, color-stop1, color-stop2, ...);
direction 用角度值指定渐变的方向(或角度)。
color-stop1, color-stop2,... 用于指定渐变的起止颜色。
在linear-gradient() 函数中使用rgba即可设置透明度渐变。
RGBA 的意思是(Red-Green-Blue-Alpha)它是在 RGB 上扩展包括了“alpha”通道,运行对颜色值设置透明度。
语法:
rgba(red, green, blue, alpha)
red 定义红色值,取值范围为 0 ~ 255,也可以使用百分比 0% ~ 100%。
green 定义绿色值,取值范围为 0 ~ 255,也可以使用百分比 0% ~ 100%。
blue 定义蓝色值,取值范围为 0 ~ 255,也可以使用百分比 0% ~ 100%。
alpha - 透明度 定义透明度 0(完全透明) ~ 1(完全不透明)
更多编程相关知识,请访问:编程入门!!
以上是css背景图片怎么设置透明度渐变的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本






