html图片大小如何设置
html
图片大小
html图片大小的设置方法:1、直接用width和height控制div的宽度和高度;2、通过【
】自身的属性控制图片大小;3、通过【background-size】样式来实现。

本教程操作环境:windows7系统、html5版,DELL G3电脑。
html图片大小的设置方法:
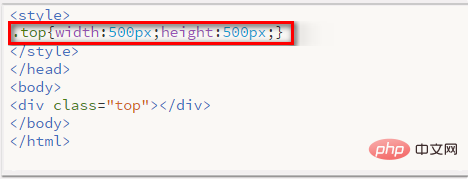
1、首先你是通过第二种方式插入的是背景图片,直接用width和height只能控制div的宽度和高度。

2、如果你插入的图片是通过标签的方式来插入的话,可以通过
自身的属性控制图片大小,代码格式是:
。

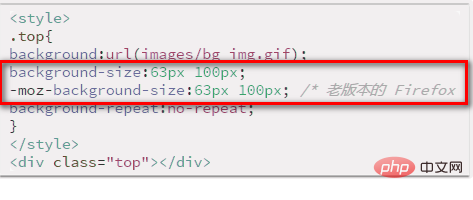
3、如果非要通过css控制背景图片的大小,可以通过background-size样式来实现,具体的css格式是:background-size:宽度 高度; (如下图所示)。

相关学习推荐:html视频教程
以上是html图片大小如何设置的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳图形设置
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信条阴影:贝壳谜语解决方案
2 周前
By DDD
R.E.P.O.如果您听不到任何人,如何修复音频
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:如何解锁Myrise中的所有内容
3 周前
By 尊渡假赌尊渡假赌尊渡假赌

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)















