如何引用CSS文件到html网页里
css文件
引用CSS文件到html网页里的方法:1、直接在html标签元素内嵌入css样式;2、在html中使用style自带式;3、使用【@import】引用外部CSS文件。

本教程操作环境:windows7系统、css3版,DELL G3电脑。
引用CSS文件到html网页里的方法:
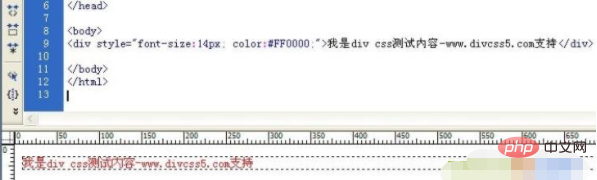
1、直接在html标签元素内嵌入css样式,如<div style="font-size:14px; color:#FF0000;">我是div css测试内容-www.divcss5.com支持</div> 效果如下图

2、在html头部head部分内style声明插入代码如下:
<style type="text/css">
<!--
.ceshi {font-size:14px; color:#FF0000;}/*这里是设置CSS的样式内容*/
-->
</style>登录后复制</div></div>
具体方法如下图:

3、使用@import引用外部CSS文件方法
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>css引用方法实例-www.divcss5.com测试实例</title> <style type="text/css"> <!-- @import url(wcss.css);/*这里是通过@import引用CSS的样式内容*/ --> </style> </head> <body> <div class="ceshi">我是div css测试内容www.divcss5.com支持</div> </body> </html>
登录后复制</div></div>
相关教程推荐:CSS视频教程
以上是如何引用CSS文件到html网页里的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
1 个月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳图形设置
1 个月前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信条阴影:贝壳谜语解决方案
2 周前
By DDD
R.E.P.O.如果您听不到任何人,如何修复音频
1 个月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.聊天命令以及如何使用它们
1 个月前
By 尊渡假赌尊渡假赌尊渡假赌

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)















