在css中,可以通过设置background-repeat属性的值为“no-repeat”来设置图片不重复拉伸。background-repeat属性可以设置背景图片是否重复以及如何重复,当值为“no-repeat”时设置不重复拉伸。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在CSS中,我们可以利用 background 属性来设置背景图片。
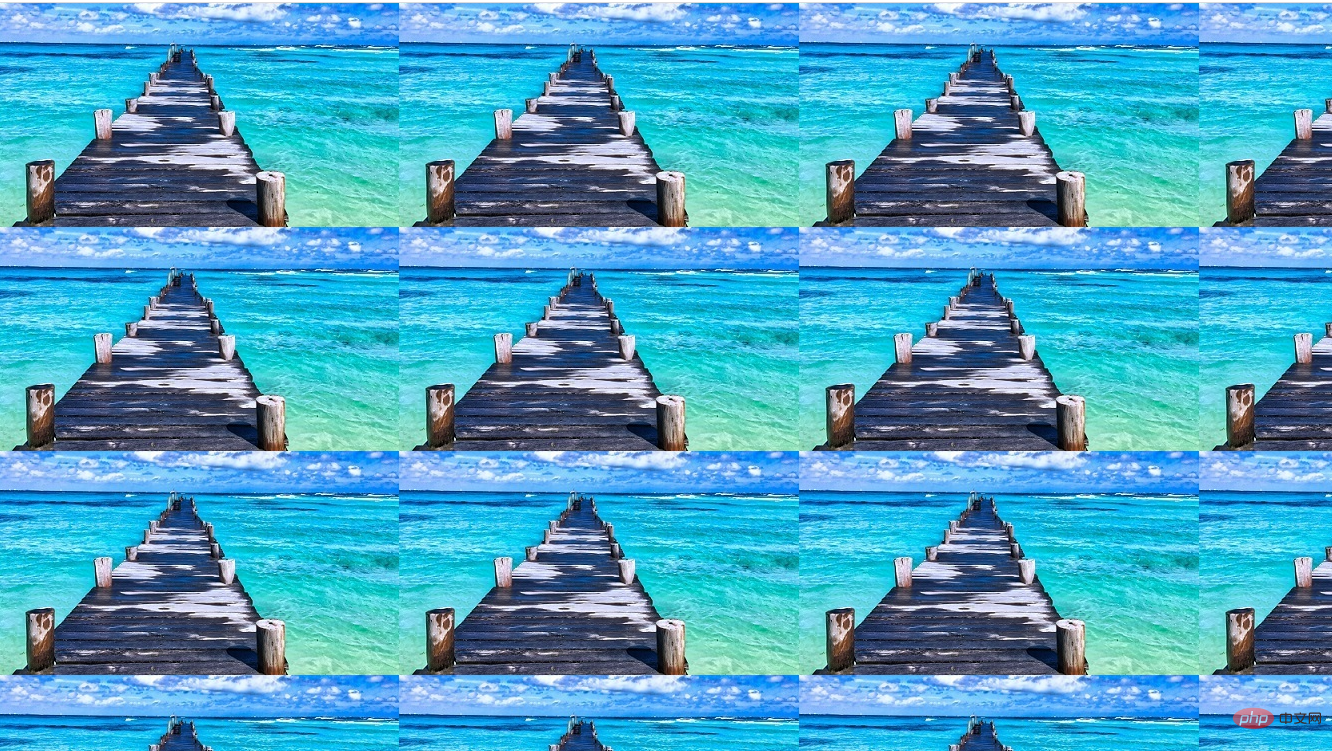
background: url("1.jpg");但默认情况下,背景图像在水平和垂直方向上重复。

那么如何让背景图片不重复?可以使用background-repeat 属性。
background-repeat 属性可以设置图片背景图片是否重复以及如何重复,它的默认值是横向和纵向都会重复。
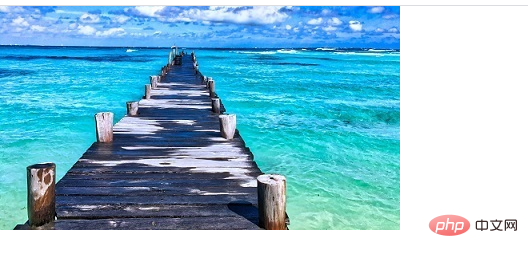
当background-repeat 属性的值设置no-repeat 时,背景图像将仅显示一次,即背景图片不重复拉伸。
body{
background: url("img/1.jpg");
background-repeat:no-repeat;
}
补充:background-repeat 属性的值
| 值 | 描述 |
|---|---|
| repeat | 默认。背景图像将在垂直方向和水平方向重复。 |
| repeat-x | 背景图像将在水平方向重复。 |
| repeat-y | 背景图像将在垂直方向重复。 |
| no-repeat | 背景图像将仅显示一次。 |
| inherit | 规定应该从父元素继承 background-repeat 属性的设置。 |
(学习视频分享:css视频教程)
以上是css如何设置图片不重复拉伸的详细内容。更多信息请关注PHP中文网其他相关文章!



