怎么去掉分页符号
去掉分页符号的方法:首先打开编辑选项,点击查找选项;然后点击高级按钮,找到特殊字符;最后选择手动分页符,点击全部替换即可。

本文操作环境:windows10系统、microsoft office word 2010、thinkpad t480电脑。
取消word文档中的分页符号:
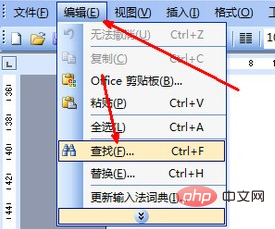
首先打开word菜单栏中的编辑选项, 然后在弹出的菜单中选择查找替换

打开word菜单栏中的编辑选项, 然后在弹出的菜单中选择查找替换

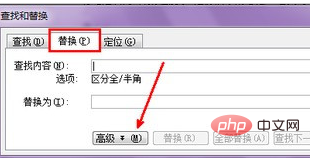
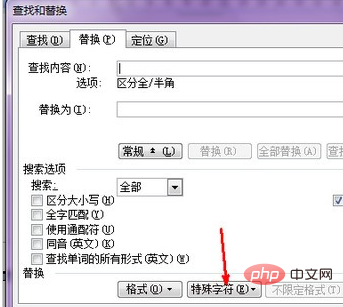
点击高级后会弹出本页面的下半部分,其中最下面的替换选项下有一个特殊字符的按钮,点击一下这个按钮。

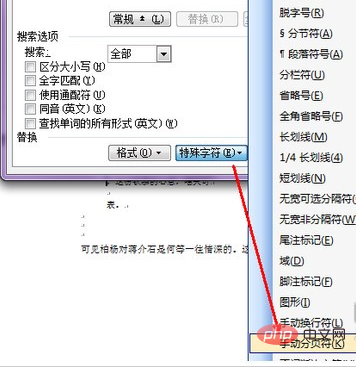
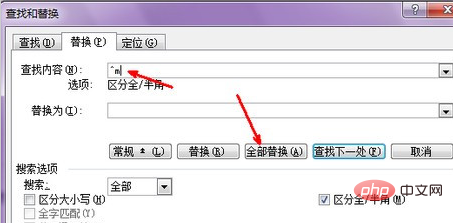
点击之后在菜单的最下面有一个手动分页符的选项,选择一下这个选项,因为要消除这些分页符,所以就作为被替换的选项。

点击之后,在查找内容一栏中,出现了一个符号,这个就是手动分页符的符号,在下面的替换为内容中,什么都不要输入,因为要取消,在替换为中是空白,当然也就是空白代替分页符了。点击全部替换按钮,开始替换。

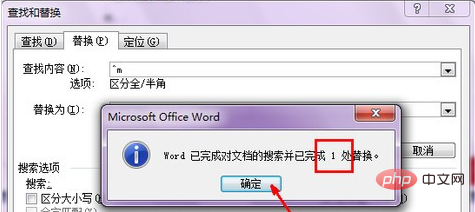
替换完成,在弹出的对话框中显示了替换的数量 ,可以将一篇文档中的所有的手动的分页符替换,也就是取消。点击确定就可以了。

相关推荐:word教程
以上是怎么去掉分页符号的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 PHP开发:如何实现表格数据排序和分页功能
Sep 20, 2023 am 11:28 AM
PHP开发:如何实现表格数据排序和分页功能
Sep 20, 2023 am 11:28 AM
PHP开发:如何实现表格数据排序和分页功能在进行Web开发中,处理大量数据是一项常见的任务。对于需要展示大量数据的表格,通常需要实现数据排序和分页功能,以提供良好的用户体验和优化系统性能。本文将介绍如何使用PHP实现表格数据的排序和分页功能,并给出具体的代码示例。排序功能实现在表格中实现排序功能,可以让用户根据不同的字段进行升序或降序排序。以下是一个实现表格
 iOS 17:如何在消息中使用表情符号作为贴纸
Sep 18, 2023 pm 05:13 PM
iOS 17:如何在消息中使用表情符号作为贴纸
Sep 18, 2023 pm 05:13 PM
在iOS17中,Apple在其消息应用程序中添加了几项新功能,以使与其他Apple用户的交流更具创意和乐趣。其中一个功能是能够使用表情符号作为贴纸。贴纸已经在消息应用程序中存在多年了,但到目前为止,它们并没有太大变化。这是因为在iOS17中,Apple将所有标准表情符号视为贴纸,允许它们以与实际贴纸相同的方式使用。这本质上意味着您不再局限于在对话中插入它们。现在,您还可以将它们拖到消息气泡上的任何位置。您甚至可以将它们堆叠在一起,以创建小表情符号场景。以下步骤向您展示了它在iOS17中的工作方式
 如何在CakePHP中创建自定义分页?
Jun 04, 2023 am 08:32 AM
如何在CakePHP中创建自定义分页?
Jun 04, 2023 am 08:32 AM
CakePHP是一个强大的PHP框架,为开发人员提供了很多有用的工具和功能。其中之一是分页,它可以帮助我们将大量数据分成几页,从而简化浏览和操作。默认情况下,CakePHP提供了一些基本的分页方法,但有时你可能需要创建一些自定义的分页方法。这篇文章将向您展示如何在CakePHP中创建自定义分页。步骤1:创建自定义分页类首先,我们需要创建一个自定义分页类。这个
 使用JavaScript实现表格数据的分页显示
Jun 16, 2023 am 10:00 AM
使用JavaScript实现表格数据的分页显示
Jun 16, 2023 am 10:00 AM
随着数据的不断增长,表格显示变得更加困难。大多数情况下,表格中的数据量过大,导致表格在加载时变得缓慢,而且用户需要不断地浏览页面才能找到自己想要的数据。本文将介绍如何使用JavaScript实现表格数据的分页显示,让用户更容易找到自己想要的数据。一、动态创建表格为了使分页功能更加可控,需要动态创建表格。在HTML页面中,添加一个类似于下面的table元素。
 如何使用 JavaScript 实现表格分页功能?
Oct 20, 2023 pm 06:19 PM
如何使用 JavaScript 实现表格分页功能?
Oct 20, 2023 pm 06:19 PM
如何使用JavaScript实现表格分页功能?随着互联网的发展,越来越多的网站都会使用表格来展示数据。在一些数据量较大的情况下,需要将数据进行分页展示,以提升用户体验。本文将介绍如何使用JavaScript实现表格分页功能,并提供具体的代码示例。一、HTML结构首先,我们需要准备一个HTML结构来承载表格和分页按钮。我们可以使用<tab
 MyBatis分页插件原理详解
Feb 22, 2024 pm 03:42 PM
MyBatis分页插件原理详解
Feb 22, 2024 pm 03:42 PM
MyBatis是一个优秀的持久层框架,它支持基于XML和注解的方式操作数据库,简单易用,同时也提供了丰富的插件机制。其中,分页插件是使用频率较高的插件之一。本文将深入探讨MyBatis分页插件的原理,并结合具体的代码示例进行说明。一、分页插件原理MyBatis本身并不提供原生的分页功能,但可以借助插件来实现分页查询。分页插件的原理主要是通过拦截MyBatis
 如何利用Layui开发一个具有分页功能的数据展示页面
Oct 24, 2023 pm 01:10 PM
如何利用Layui开发一个具有分页功能的数据展示页面
Oct 24, 2023 pm 01:10 PM
如何利用Layui开发一个具有分页功能的数据展示页面Layui是一个轻量级的前端UI框架,提供了简洁美观的界面组件和丰富的交互体验。在开发中,我们经常会遇到需要展示大量数据并进行分页的情况。以下是一个利用Layui开发的具有分页功能的数据展示页面的示例。首先,我们需要引入Layui的相关文件和依赖。在html页面的<head>标签中加入以下代
 Vue组件实战:分页组件开发
Nov 24, 2023 am 08:56 AM
Vue组件实战:分页组件开发
Nov 24, 2023 am 08:56 AM
Vue组件实战:分页组件开发介绍在Web应用程序中,分页功能是必不可少的一个组件。一个好的分页组件应该展示简洁明了,功能丰富,而且易于集成和使用。在本文中,我们将介绍如何使用Vue.js框架来开发一个高度可定制化的分页组件。我们将通过代码示例来详细说明如何使用Vue组件开发。技术栈Vue.js2.xJavaScript(ES6)HTML5和CSS3开发环






