html怎么首行缩进
html
html首行缩进的方法:首先在页面中创建两个p标签;然后给p标签添加text-indent属性;最后将属性值设置为2em即可实现首行缩进效果。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
html段落首行缩进
具体步骤如下所示:
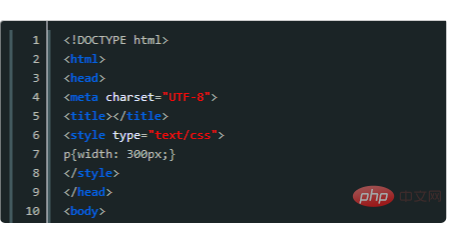
首先在页面中创建两个p标签,在p标签中加入一段文字,为了能够很容易的看出效果,将p标签的长度设置为300px,如下图所示。

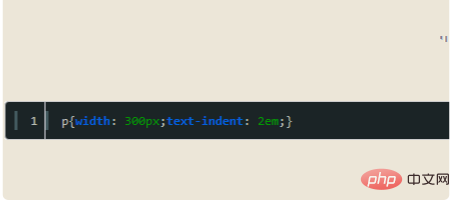
然后给p 标签添加text-indent属性,并将属性值设置为2em,em是一个相对单位,2em表示现在一个文字大小的两倍,也就是两个字符。

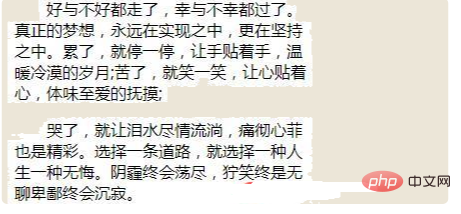
这样就首行缩进了,效果图如下所示一样。

推荐学习:《HTML视频教程》
以上是html怎么首行缩进的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳图形设置
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信条阴影:贝壳谜语解决方案
2 周前
By DDD
R.E.P.O.如果您听不到任何人,如何修复音频
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:如何解锁Myrise中的所有内容
3 周前
By 尊渡假赌尊渡假赌尊渡假赌

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)















