html添加边框的方法:首先新建一个HTML文档,并且编写基本框架;然后新建一个div标签;最后通过“border:1px solid red;”样式添加边框即可。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
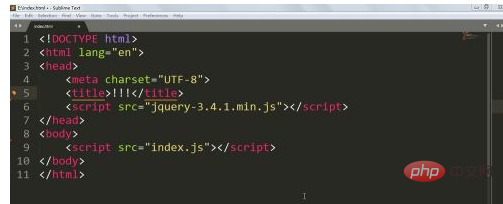
打开编辑器,新建一个HTML文档,并且编写基本框架。

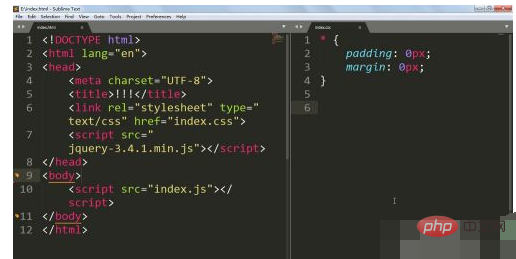
新建一个CSS文档,并且关联刚刚创建的HTML文档。

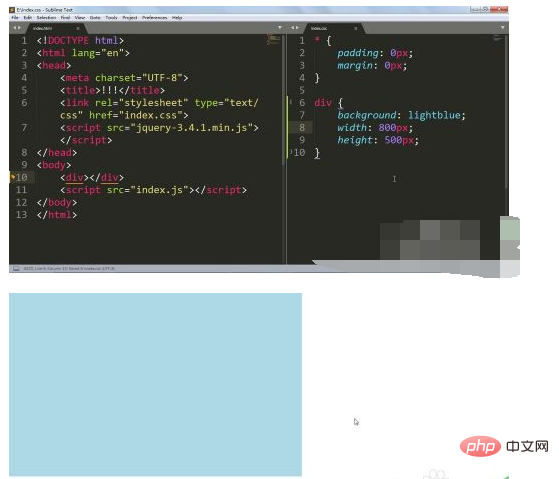
新建一个div标签,可以看到这个div默认是没有边框的。

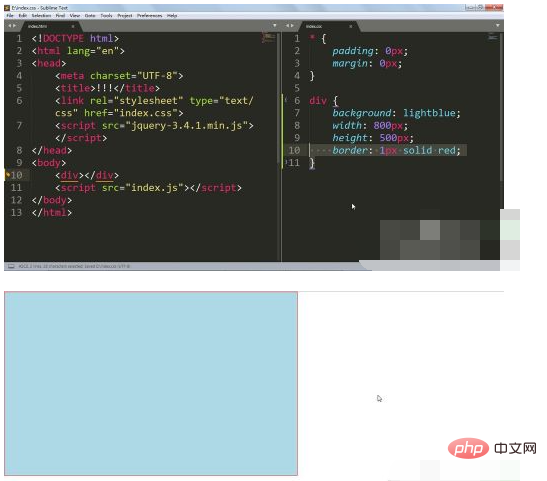
border: 1px solid red;
这是我们设置边框的常用格式。

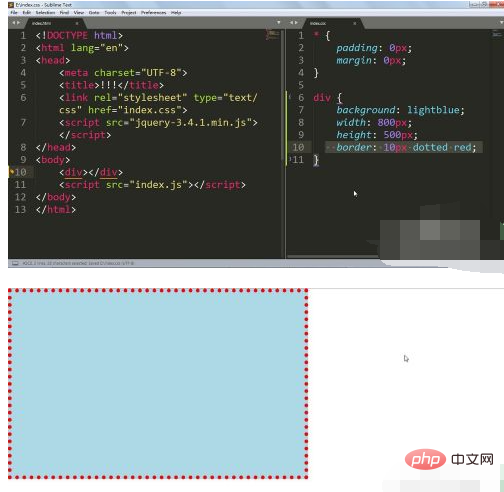
我们可以把边框改为点状式的。

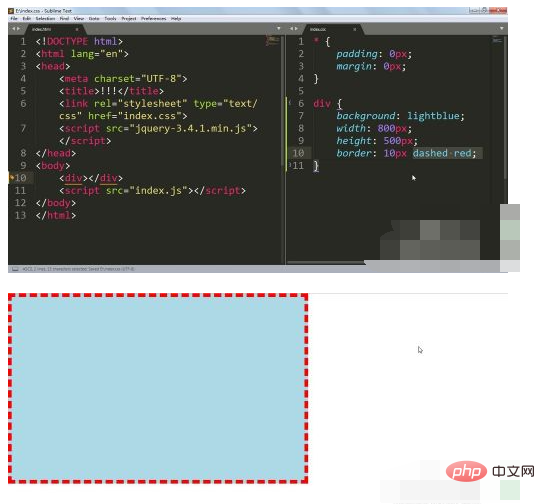
也可以修改为虚线形状的。

推荐学习:《html视频教程》
以上是html怎么添加边框的详细内容。更多信息请关注PHP中文网其他相关文章!

