html中<p>是什么
html
html中
是一个用于定义段落的html标签,该标签的使用语法如“
这是一个段落
”,其元素会自动在其前后创建一些空白,并且浏览器会自动添加这些空间。

本文操作环境:windows7系统、HTML5版,DELL G3电脑
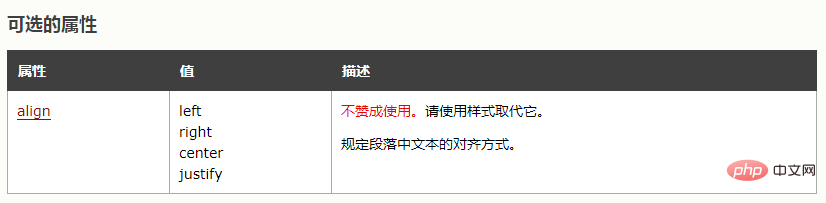
标签定义段落。
元素会自动在其前后创建一些空白。浏览器会自动添加这些空间,您也可以在样式表中规定。

实例
以下代码标记了一个段落:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <p>这是一个段落。</p> <p>这是一个段落。</p> <p>这是一个段落。</p> </body> </html>
登录后复制
效果:

HTML 与 XHTML 之间的差异
在 HTML 4.01 中,所有 p 元素的呈现属性均不被赞成使用。
在 XHTML 1.0 Strict DTD 中,所有 p 元素的呈现属性均不被支持。
推荐学习:《HTML视频教程》
以上是html中<p>是什么的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
刺客信条阴影:贝壳谜语解决方案
3 周前
By DDD
Windows 11 KB5054979中的新功能以及如何解决更新问题
2 周前
By DDD
在哪里可以找到原子中的起重机控制钥匙卡
3 周前
By DDD
节省R.E.P.O.解释(并保存文件)
1 个月前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信条阴影 - 如何找到铁匠,解锁武器和装甲定制
4 周前
By DDD

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)















