在css中我们可以利用letter-spacing属性来设置字体间隔,如【letter-spacing:2px;】。letter-spacing属性可以用来增加或减少字符间的空白。

本文操作环境:windows10系统、css 3、thinkpad t480电脑。
letter-spacing 属性增加或减少字符间的空白(字符间距)
属性值:
normal 默认。规定字符间没有额外的空间。
length 定义字符间的固定空间(允许使用负值)。
inherit 规定应该从父元素继承 letter-spacing 属性的值。
举个例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
h1 {letter-spacing:2px;}
h2 {letter-spacing:-3px;}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
</body>
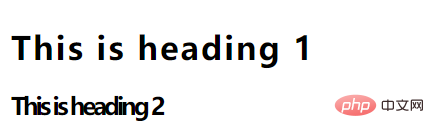
</html>运行结果如下所示:

相关推荐:css视频教程
以上是css怎么设置字体间隔的详细内容。更多信息请关注PHP中文网其他相关文章!


