bootstrapValidator如何验证最大值和最小值限制
本篇文章给大家介绍一下bootstrapValidator验证最大值最小值范围限制的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

【相关推荐:《bootstrap教程》】
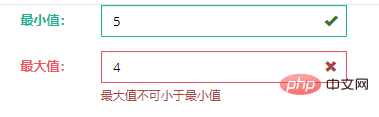
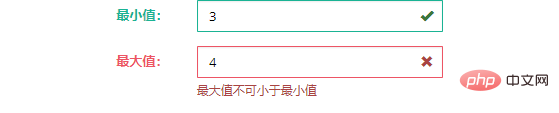
录入该值的最大值与最小值 bootstrapValidator进行效验,使最小值不可大于最大值,最大值不可小于最小值
刚开始的验证还是没事的,符合正常的验证规则

再把不符合规则的最大值改变,现在最小值已经比最大值小了,但是最大值没通过验证,说明在最小值框的内容改变时才会进行最小值的验证,最大值的框内容没改变,不会进行验证

一种办法是,在callback中加上该方法,对这个字段从新进行效验,但是两个需要校验的都需要加,就造成了无限循环,
//从新验证该字段 $('#form').data('bootstrapValidator').revalidateField('nMax');
可以自己获取两个字段的值,手动进行比较,当符合验证规则,手动修改该字段的验证状态
$('#form').data('bootstrapValidator').updateStatus("nMax", "VALID", null );两个值框进行对比
$("#form").bootstrapValidator({
message: 'This value is not valid',
feedbackIcons: {
valid: 'glyphicon glyphicon-ok',
invalid: 'glyphicon glyphicon-remove',
validating: 'glyphicon glyphicon-refresh'
},
fields: {
nMin:{
validators:{
notEmpty:{
message:'最小值不能为空'
},
regexp: {
regexp: /^[0-9._]+$/,
message: '请输入有效的值'
},
callback: {
message: '最小值不可大于最大值',
callback: function(value, validator) {
if(value != ''){
var nMax = $("#form").data("bootstrapValidator").getFieldElements('nMax');
if(nMax.val()!='' && Number(nMax.val()) < Number(value)){
return false;
}else if(nMax.val()!='' && Number(nMax.val()) > Number(value)){
//从新验证该字段
//$('#form').data('bootstrapValidator').revalidateField('nMax');
//当符合规则手动修改该字段的验证状态
/* 因为上面方法两个字段相互验证 ,会造成死循环,所以在两个字段比较之后,并且符合验证规则,就手动修改该字段的验证状态 */
$('#form').data('bootstrapValidator').updateStatus("nMax", "VALID", null );
return true;
}else if(nMax.val()==''){
return true;
}else{
return true;
}
}else{
return true;
{
}
}
}
},
nMax:{
validators:{
notEmpty:{
message:'最大值不能为空'
},
regexp: {
regexp: /^[0-9._]+$/,
message: '请输入有效的值'
},
callback: {
message: '最大值不可小于最小值',
callback: function(value, validator) {
if(value != ''){
var nMin = $("#form").data("bootstrapValidator").getFieldElements('nMin');
if(nMin.val()!='' && Number(nMin.val())>Number(value)){
return false;
}else if(nMin.val()!='' && Number(nMin.val())登录后复制 三个值进行比较
nMin:{
validators:{
notEmpty:{
message:"最小值不能为空"
},
regexp: {
regexp: /^[0-9._]+$/,
message: '请输入有效的值'
},
callback: {
callback: function(value, validator) {
var nSetVal = $("#form").data("bootstrapValidator").getFieldElements('nSetVal');
var nMax = $("#form").data("bootstrapValidator").getFieldElements('nMax');
//最小值大于设定值
if( nSetVal.val()!='' && Number(nSetVal.val()) < Number(value) ){
return { message:'最小值不可大于设定值', flag:false };
//最小值大于最大值
}else if( nMax.val()!='' && Number(nMax.val()) < Number(value) ){
$('#form').data('bootstrapValidator').updateStatus("nSetVal", "VALID", null );
return { message:'最小值不可大于最大值', flag:false };
//最小值 小于 设定值
}else if( nSetVal.val()!='' && Number(nSetVal.val()) >= Number(value) ){
if( Number(nMax.val()) < Number(value) ){
$('#form').data('bootstrapValidator').updateStatus("nMax", "VALID", null );
return { message:'最小值不可大于最大值', flag:false };
//最小值 小于设定值 小于最大值 符合全部要求
}else if( nMax.val()!='' && Number(nMax.val()) >= Number(value) && Number(nMax.val()) >= Number(nSetVal.val()) ){
$('#form').data('bootstrapValidator').updateStatus("nSetVal", "VALID", null );
$('#form').data('bootstrapValidator').updateStatus("nMax", "VALID", null );
return true;
//最小值 小于设定值 大于最大值
}else{
return true;
}
}else{
return true;
}
}
}
}
},
nSetVal:{
validators:{
notEmpty:{
message:'设定值不能为空'
},
regexp: {
regexp: /^[0-9._]+$/,
message: '请输入有效的值'
},
callback: {
callback: function(value, validator) {
var nMin = $("#form").data("bootstrapValidator").getFieldElements('nMin');
var nMax = $("#form").data("bootstrapValidator").getFieldElements('nMax');
//设定值小于最小值
if( nMin.val()!='' && Number(nMin.val()) > Number(value) ){
return { message:'设定值不可小于最小值', flag:false };
//设定值 大于 最大值
}else if( nMax.val()!='' && Number(nMax.val()) < Number(value) ){
$('#form').data('bootstrapValidator').updateStatus("nMin", "VALID", null );
return { message:'设定值不可大于最大值', flag:false };
//设定值 小于 最大值
}else if( nMax.val()!='' && Number(nMax.val()) >= Number(value) ){
if( nMin.val()!='' && Number(nMin.val()) > Number(value)){
$('#form').data('bootstrapValidator').updateStatus("nMax", "VALID", null );
return { message:'设定值不可小于最小值', flag:false };
//设定值 大于最小值 小于最大值 符合全部要求
}else if( nMin.val()!='' && Number(nMin.val()) <= Number(value) && Number(nMax.val()) >= Number(value) ){
$('#form').data('bootstrapValidator').updateStatus("nMax", "VALID", null );
$('#form').data('bootstrapValidator').updateStatus("nMin", "VALID", null );
return true;
}else{
return true;
}
}else{
return true;
}
}
}
}
},
nMax:{
validators:{
notEmpty:{
message:"最大值不能为空"
},
regexp: {
regexp: /^[0-9._]+$/,
message: '请输入有效的值'
},
callback: {
callback: function(value, validator) {
var nMin = $("#form").data("bootstrapValidator").getFieldElements('nMin');
var nSetVal = $("#form").data("bootstrapValidator").getFieldElements('nSetVal');
//最小值大于最大值
if( nMin.val()!='' && Number(nMin.val()) > Number(value) ){
return { message:'最大值不可小于最小值', flag:false };
//设定值 大于 最大值
}else if( nSetVal.val()!='' && Number(nSetVal.val()) > Number(value) ){
$('#form').data('bootstrapValidator').updateStatus("nMin", "VALID", null );
return { message:'最大值不可小于设定值', flag:false };
//最小值 小于 最大值
}else if( nMin.val()!='' && Number(nMin.val()) <= Number(value) ){
if(nSetVal.val()!='' && Number(nSetVal.val()) > Number(value)){
$('#form').data('bootstrapValidator').updateStatus("nMin", "VALID", null );
return { message:'最大值不可小于设定值', flag:false };
//最小值 小于最大值 设定值 小于最大值 符合全部要求
}else if( nSetVal.val()!='' && Number(nSetVal.val()) <= Number(value) && Number(nSetVal.val()) >= Number(nMin.val()) ){
$('#form').data('bootstrapValidator').updateStatus("nSetVal", "VALID", null );
$('#form').data('bootstrapValidator').updateStatus("nMin", "VALID", null );
return true;
//最小值 小于最大值 设定值 大于最大值
}else{
return true;
}
}else{
return true;
}
}
}
}
}bootstrapValidator 常用的验证
//不为空验证
notEmpty: {
message: '必须输入或者必须选择'
}
//正整数验证
digits : {
message : '字段必须是正整数'
}
//内容最小值验证
greaterThan: {
value : 1,
message : '最小输入1'
}
//内容最大值验证
lessThan: {
value : 100
message : '最大输入100'
}
//正则验证
regexp: {
regexp: /^[a-zA-Z0-9_]+$/,
message: '正则验证,这里验证只能输入大小写字母数字和下划线'
}
//内容长度验证
stringLength : {
min : 2,
max : 25,
message : '长度2-25位字符'
}
//回调验证
callback: {
message: '请输入整数',
callback: function(value, validator) {
//可以return true / false
//return false;
//也可以这样
return { message:'最小值不可大于最大值', flag:false };
}
}
//日期验证
date: {
format: 'YYYY/MM/DD',
message: '日期无效'
}
//数字验证
digits: {
message: '该值只能包含数字。'
}
//ajax验证
threshold : 6 , //有6字符以上才发送ajax请求,(input中输入一个字符,插件会向服务器发送一次,设置限制,6字符以上才开始)
remote: {//ajax验证。server result:{"valid",true or false} 向服务发送当前input name值,获得一个json数据。例表示正确:{"valid",true}
url: 'exist2.do',//验证地址
message: '用户已存在',//提示消息
delay : 2000,//每输入一个字符,就发ajax请求,服务器压力还是太大,设置2秒发送一次ajax(默认输入一个字符,提交一次,服务器压力太大)
type: 'POST'//请求方式
}
//复选框验证
choice: {
min: 2,
max: 4,
message: '请选择2-4项'
}
//密码确认
identical: {
field: 'confirmPassword',
message: 'The password and its confirm are not the same'
}更多编程相关知识,请访问:编程视频!!
以上是bootstrapValidator如何验证最大值和最小值限制的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 bootstrap垂直居中怎么弄
Apr 07, 2025 pm 03:21 PM
bootstrap垂直居中怎么弄
Apr 07, 2025 pm 03:21 PM
使用 Bootstrap 实现垂直居中:flexbox 法:使用 d-flex、justify-content-center 和 align-items-center 类,将元素置于 flexbox 容器内。align-items-center 类法:对于不支持 flexbox 的浏览器,使用 align-items-center 类,前提是父元素具有已定义的高度。
 bootstrap搜索栏怎么获取
Apr 07, 2025 pm 03:33 PM
bootstrap搜索栏怎么获取
Apr 07, 2025 pm 03:33 PM
如何使用 Bootstrap 获取搜索栏的值:确定搜索栏的 ID 或名称。使用 JavaScript 获取 DOM 元素。获取元素的值。执行所需的操作。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 bootstrap怎么看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎么看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期选择器组件在页面中查看日期。步骤:引入 Bootstrap 框架。在 HTML 中创建日期选择器输入框。Bootstrap 将自动为选择器添加样式。使用 JavaScript 获取选定的日期。






