浅谈vscode中怎么搭建eslint开发环境
本篇文章给大家分享一下基于vscode的eslint开发环境的搭建方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助

【推荐学习:《vscode教程》】
基本环境:
vscode v1.0.0
eslint v2.8.0
mac
如果你还没有vscode,可以从这里下载

来安装vscode中需要的eslint插件
插件地址是这里

复制命令,在vscode中打开快捷栏,command+p,粘贴,vscode会自动的去下载插件,在插件下载完毕之后,会提示重新启动vscode以便运行插件。
在安装完毕之后,我们打开Terminal,创建我们的工程
mkdir vsc-demo && cd vsc-demo
新建文件
touch app.js
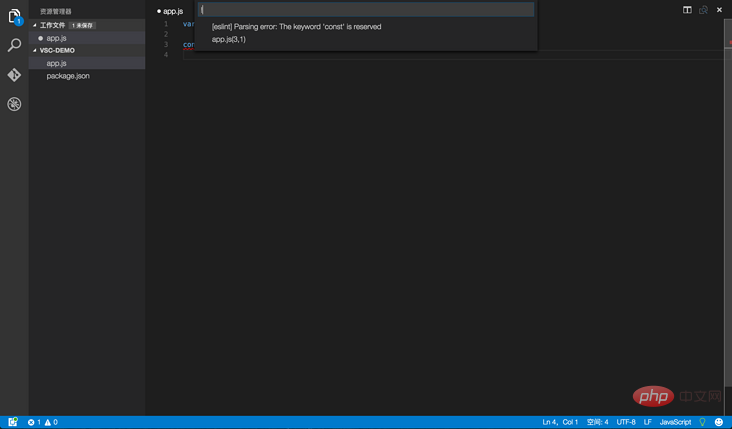
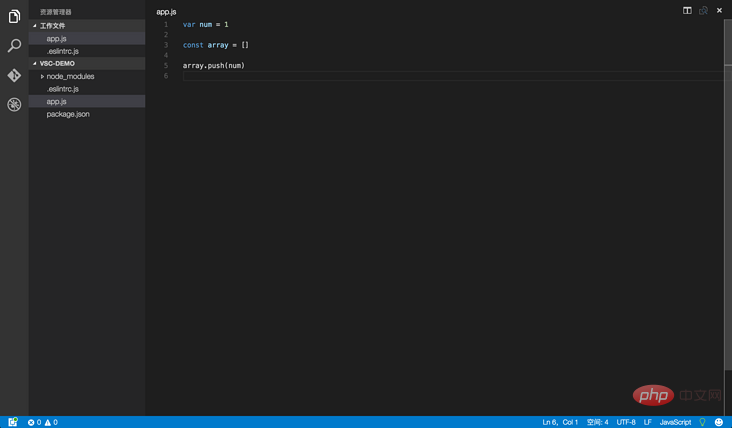
打开vscode,我们试着写点代码
var num = 1; const array = []

看来现在vscode并不认识const这个关键字,
现在我们来安装全局的eslint

打开我们的Terminal,键入
npm install eslint -g
安装完毕后,可以查看我们的版本
eslint --v // v2.8.0
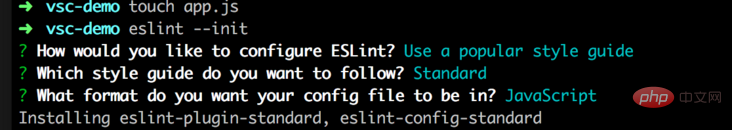
用eslint来创建规则
eslint --init
我们选择了标准的eslint规则

然后我们重启我们的vscode

然后就发现,错误更多了!莫慌,我们看看是什么错误:
其中1和3都提示我们定义了变量但是没有使用,第2个提示我们添加了多余的分号,让我们修改代码

OK,现在eslint可以正常的在我们的vscode环境中工作了,并且支持了es6的语法。
更多编程相关知识,请访问:编程视频!!
以上是浅谈vscode中怎么搭建eslint开发环境的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 vscode需要什么电脑配置
Apr 15, 2025 pm 09:48 PM
vscode需要什么电脑配置
Apr 15, 2025 pm 09:48 PM
VS Code 系统要求:操作系统:Windows 10 及以上、macOS 10.12 及以上、Linux 发行版处理器:最低 1.6 GHz,推荐 2.0 GHz 及以上内存:最低 512 MB,推荐 4 GB 及以上存储空间:最低 250 MB,推荐 1 GB 及以上其他要求:稳定网络连接,Xorg/Wayland(Linux)
 vscode怎么定义头文件
Apr 15, 2025 pm 09:09 PM
vscode怎么定义头文件
Apr 15, 2025 pm 09:09 PM
如何使用 Visual Studio Code 定义头文件?创建头文件并使用 .h 或 .hpp 后缀命名在头文件中声明符号(例如类、函数、变量)使用 #include 指令在源文件中包含头文件编译程序,头文件将被包含并使声明的符号可用
 vscode开始怎么设置
Apr 15, 2025 pm 10:45 PM
vscode开始怎么设置
Apr 15, 2025 pm 10:45 PM
要开启并设置 VSCode,请按照以下步骤操作:安装并启动 VSCode。自定义首选项,包括主题、字体、空格和代码格式化。安装扩展以增强功能,例如插件、主题和工具。创建项目或打开现有项目。使用 IntelliSense 获得代码提示和补全。调试代码以步进代码、设置断点和检查变量。连接版本控制系统以管理更改和提交代码。
 vscode上一步下一步快捷键
Apr 15, 2025 pm 10:51 PM
vscode上一步下一步快捷键
Apr 15, 2025 pm 10:51 PM
VS Code 一步/下一步快捷键的使用方法:一步(向后):Windows/Linux:Ctrl ←;macOS:Cmd ←下一步(向前):Windows/Linux:Ctrl →;macOS:Cmd →
 vscode什么语言写的
Apr 15, 2025 pm 11:51 PM
vscode什么语言写的
Apr 15, 2025 pm 11:51 PM
VSCode 是用 TypeScript 和 JavaScript 编写的。首先,它的核心代码库是用 TypeScript 编写的,这是一种扩展了 JavaScript 并增加了类型检查功能的开源编程语言。其次,VSCode 的一些扩展和插件是用 JavaScript 编写的。这种组合使 VSCode 成为一款灵活且可扩展的代码编辑器。
 vscode启动前端项目命令
Apr 15, 2025 pm 10:00 PM
vscode启动前端项目命令
Apr 15, 2025 pm 10:00 PM
启动前端项目在 VSCode 中的命令是 code .。具体步骤包括:打开项目文件夹。启动 VSCode。打开项目。在终端面板中输入启动命令 code .。按回车键启动项目。
 vscode用的是什么语言
Apr 15, 2025 pm 11:03 PM
vscode用的是什么语言
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCode) 由 Microsoft 开发,使用 Electron 框架构建,主要以 JavaScript 编写。它支持广泛的编程语言,包括 JavaScript、Python、C 、Java、HTML、CSS 等,并且可以通过扩展程序添加对其他语言的支持。
 vscode设置中文方法
Apr 15, 2025 pm 09:27 PM
vscode设置中文方法
Apr 15, 2025 pm 09:27 PM
在 Visual Studio Code 中设置中文语言有两种方法:1. 安装中文语言包;2. 修改配置文件中的"locale"设置。确保 Visual Studio Code 版本为 1.17 或更高。






