html隐藏列表的方法:首先打开相应的HTML文件;然后使用jQuery的toggle方法以及通过在箭头上添加onclick方法来实现隐藏列表即可。

本文操作环境:windows7系统、HTML5版,DELL G3电脑
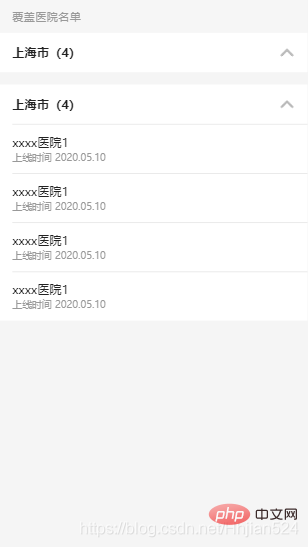
html关于列表的显示和隐藏
实现的效果是
点击向下箭头,隐藏列表。
点击向上箭头,显示列表
主要用到的是jQuery的toggle方法,以及箭头的显示和隐藏的判断,在箭头上添加onclick方法
具体实现的函数方法如下:
var toggleFlag = false;
function toggleHosptial(e){
if(!toggleFlag){
$('.arrow_icon').css({'background-image':'url(' + "../images/arrow_up.png" + ')'})
}else{
$('.arrow_icon').css({'background-image':'url(' + "../images/arrow_down.png" + ')'})
}
var sibling = e.parentNode.parentNode.children[1];
$(sibling).toggle();
toggleFlag = !toggleFlag;
}存在bug,bug解决方案在下一篇博客。
以上是html中怎么隐藏列表的详细内容。更多信息请关注PHP中文网其他相关文章!

