本篇文章给大家介绍一下vscode中没有css智能提示的解决方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

【推荐学习:《vscode教程》】
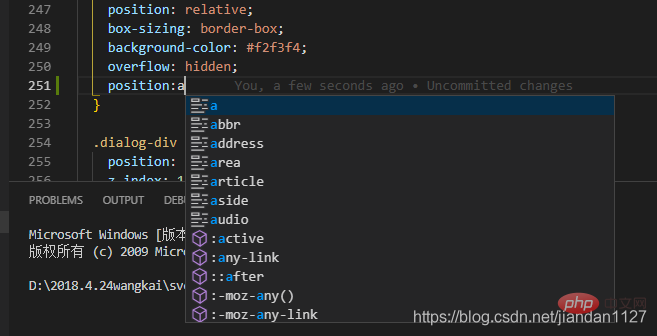
写代码的时候突然遇到这种情况了, 写定位 absolute 这样的提示都没有,有点懵逼

是因为我用了 两个style, 上面那个是引用了组件的样式, 所以不能放在scope里面,
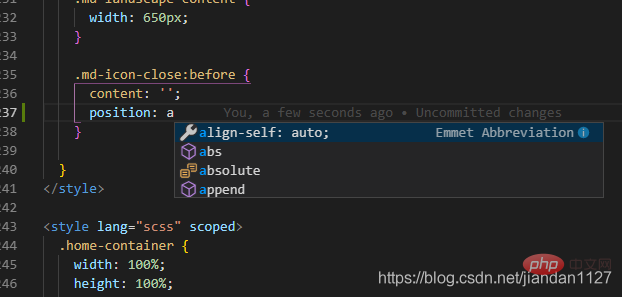
但是css智能提示只作用了第一个style

写的时候换个位置就行了, 把要编写的style换上来就行了

更多编程相关知识,请访问:编程视频!!
以上是浅谈vscode中没有css智能提示的解决方法的详细内容。更多信息请关注PHP中文网其他相关文章!
