隐藏表格行的方法:1、在tr标签中使用hidden属性,语法“
”;2、在tr标签中使用style属性,添加“display:none”样式,语法“ ”。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
html中隐藏表格行的方法
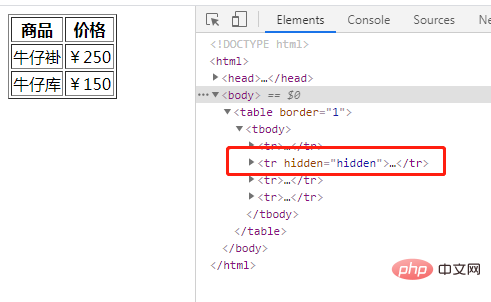
方法1:在tr标签中使用hidden属性
<table border="1"> <tr> <th>商品</th> <th>价格</th> </tr> <tr hidden="hidden"> <td>T恤</td> <td>¥100</td> </tr> <tr> <td>牛仔褂</td> <td>¥250</td> </tr> <tr> <td>牛仔库</td> <td>¥150</td> </tr> </table>登录后复制效果图:
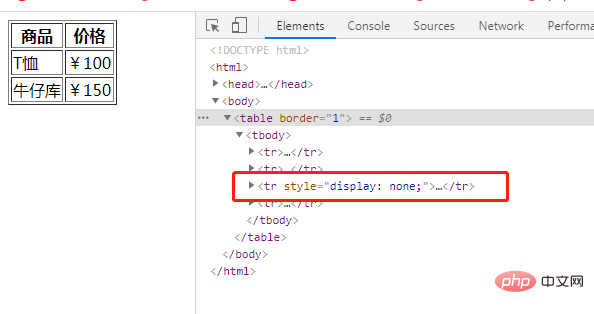
方法2:在tr标签中使用style属性,添加“display: none;”样式
<table border="1"> <tr> <th>商品</th> <th>价格</th> </tr> <tr> <td>T恤</td> <td>¥100</td> </tr> <tr style="display: none;"> <td>牛仔褂</td> <td>¥250</td> </tr> <tr> <td>牛仔库</td> <td>¥150</td> </tr> </table>登录后复制效果图:
以上是html表格行怎么隐藏的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)4 周前 By 尊渡假赌尊渡假赌尊渡假赌R.E.P.O.最佳图形设置4 周前 By 尊渡假赌尊渡假赌尊渡假赌刺客信条阴影:贝壳谜语解决方案2 周前 By DDDR.E.P.O.如果您听不到任何人,如何修复音频4 周前 By 尊渡假赌尊渡假赌尊渡假赌R.E.P.O.聊天命令以及如何使用它们4 周前 By 尊渡假赌尊渡假赌尊渡假赌
热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题