css中把文字加粗的方法是,给文本设置font-weight属性,并且设置属性值为bolder,例如【p.thick {font-weight:bolder;}】,bolder表示更粗的文本。

本文操作环境:windows10系统、css 3、thinkpad t480电脑。
如果我们要把文本给加粗,可以使用css中的font-weigth属性来实现,下面让我们一起来了解下该属性。
font-weight 属性设置文本的粗细。
常用属性值:
normal 默认值。定义标准的字符。
bold 定义粗体字符。
bolder 定义更粗的字符。
lighter 定义更细的字符。
代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
p.normal {font-weight:normal;}
p.light {font-weight:lighter;}
p.thick {font-weight:bold;}
p.thicker {font-weight:900;}
</style>
</head>
<body>
<p class="normal">This is a paragraph.</p>
<p class="light">This is a paragraph.</p>
<p class="thick">This is a paragraph.</p>
<p class="thicker">This is a paragraph.</p>
</body>
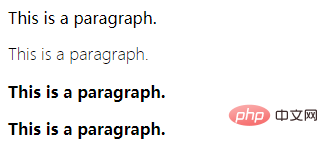
</html>来看下运行效果:

学习视频分享:css视频教程
以上是css中怎么把文字加粗的详细内容。更多信息请关注PHP中文网其他相关文章!


