本篇文章给大家介绍一下Node.js实现简单的GET请求的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

【推荐学习:《nodejs 教程》】
GET请求的识别非常的简单,就是URL的识别,使用的是url.parse(req.url,true).query
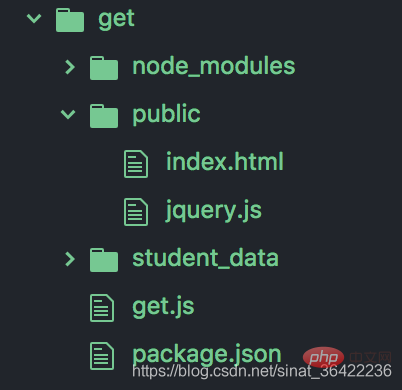
先来看一下目录

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div>
<span>姓名:</span><input type="text" name="name" value="">
</div>
<div>
<span>年龄:</span><input type="text" name="age" value="">
</div>
<div>
<span>性别:</span> <span>男</span><input type="radio" name="sex" value="男">
<span>女</span><input type="radio" name="sex" value="女">
</div>
<div>
<button id="btn">发送GET请求</button>
</div>
<script type="text/javascript" src="./jquery.js"></script>
<script>
$('#btn').click(() => {
//读取表单
var name = $('input[name=name]').val();
var age = $('input[name=age]').val();
var sex = $('input[name=sex]:checked').val();
//发送请求
$.get('/addStudent',{
name,
age,
sex
},(data) => {
if(data == 'ok'){
alert('恭喜,添加成功!');
}else{
alert('对不起,服务器错误');
}
})
})
</script>
</body>
</html>安装了这两个依赖(先执行这两条命令)
npm install finalhandler --save
npm install serve-static --save
然后自动生成下面的这个package.json文件
{
"dependencies": {
"finalhandler": "^1.1.1",
"serve-static": "^1.13.2"
}
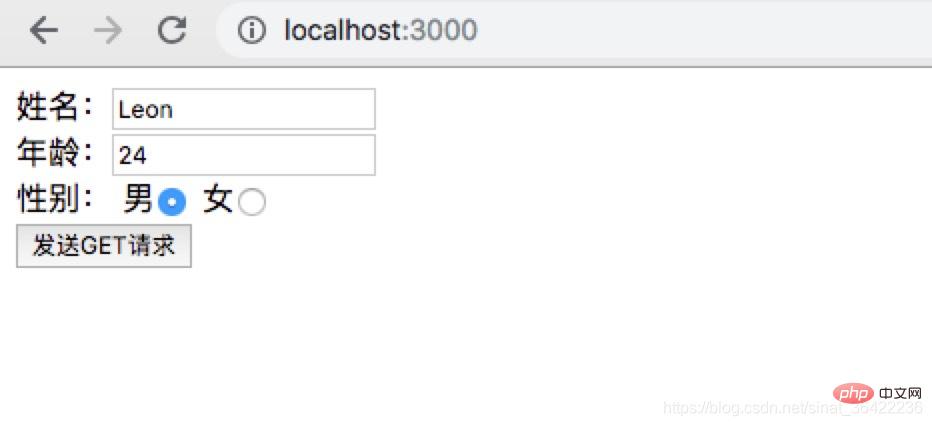
}//这个案例展示get请求参数如何获得
var finalhandler = require('finalhandler')
var serveStatic = require('serve-static')//之前安装的两个依赖
var http = require('http')
var url = require('url')
var fs = require('fs')//node内置模块
// Serve up public/ftp folder
//配置静态资源服务器,将public文件夹静态化出来
var serve = serveStatic('public', {'index': ['index.html', 'index.htm']})
// Create server
var server = http.createServer(function onRequest (req, res) {
//路由
var pathname = url.parse(req.url).pathname;
if(pathname == '/addStudent'){
//拿到GET请求参数,就是拿到地址栏中的东西。
var queryJSON = url.parse(req.url,true).query;
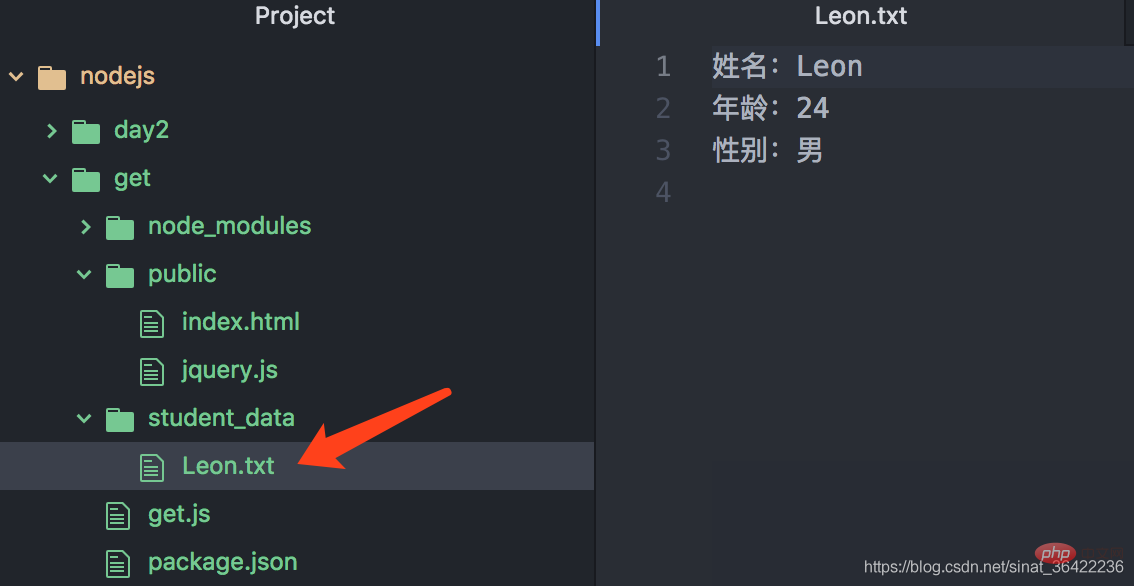
var data = `姓名:${queryJSON.name}\r\n年龄:${queryJSON.age}\r\n性别:${queryJSON.sex}\r\n`;
fs.writeFile(`./student_data/${queryJSON.name}.txt`,data,(err) => {//判断如果是addStudent这个接口,会获得数据后自动生成一个txt文件
//console.log(err);
//返回状态码
if(err){
res.end('cuowu');
}else{
res.end('ok');
}
})
return;
}
serve(req, res, finalhandler(req, res))
})
// Listen
server.listen(3000)node get.js
这个小项目就会跑在你的3000端口


更多编程相关知识,请访问:编程视频!!
以上是Nodejs如何实现简单的GET请求的详细内容。更多信息请关注PHP中文网其他相关文章!



