html标签属性和css属性哪个优先级高
html标签属性和css属性相比,css属性的优先级高。原因:W3C标准提倡使用CSS样式,提倡用CSS样式代替HTML标签属性,网页制作标准是标签跟样式分离;且在标签属性里设置样式,重复使用比较难。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
今天在看w3c的CSS教程中的尺寸(Dimension)那一节,进行了如下实验:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>W3Cschool教程(w3cschool.cn)</title>
<style>
html {height:100%;}
body {height:100%;}
img.normal {height:auto;}
img.big {height:50%;}
img.small {height:10%;}
</style>
</head>
<body>
<img class="normal" src="/attachments/cover/cover_css.png" width="95" height="84" /><br>
<img class="big" src="/attachments/cover/cover_css.png" width="95" height="84" /><br>
<img class="small" src="/attachments/cover/cover_css.png" width="95" height="84" />
</body>
</html>运行结果如下:

当时令我不解的是,为什么相比于img标签里的height属性,反而是内部样式表中的img的height属性起了作用,然后就进行了各种的百度搜索。
最终得出了相关结论:
(1) 现在发现当时的我把标签内的属性设置和内联样式搞混了,所以刚开始才会那么惊讶无法理解,之后尝试内联样式
<img class="big" src="/attachments/cover/cover_css.png" style="width:95px; height:84px" /><br>
实验结果表明还是内联样式的优先级高于内部样式表。
(2) 重新搞清楚概念后,再观察会发现其实是内部样式表的样式设置优先级高于html标签属性的样式设置,随后进行了外部样式表的实验
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>W3Cschool教程(w3cschool.cn)</title> <link rel="stylesheet" type="text/css" href="style.css"/> </head> <body> <img src="cover_css.png" width="50px" height="84" /> </body> </html>
发现外部样式表的优先级也高于img标签内部的height属性,由此可知,css的样式会优先于标签的属性。
(3) W3C标准提倡使用CSS样式,提倡用CSS样式代替HTML标签属性;网页制作标准是标签跟样式分离。因为在标签属性里设置,重复使用比较难,个人猜测这可能就是css样式优先级高于标签属性的原因。
(4) 虽然提倡使用CSS样式,但是W3School中进行了详细的介绍:“为图像指定 height 和 width 属性是一个好习惯。如果设置了这些属性,就可以在页面加载时为图像预留空间。如果没有这些属性,浏览器就无法了解图像的尺寸,也就无法为图像保留合适的空间,因此当图像加载时,页面的布局就会发生变化。”
“请不要通过 height 和 width 属性来缩放图像。如果通过 height 和 width 属性来缩小图像,那么用户就必须下载大容量的图像(即使图像在页面上看上去很小)。正确的做法是,在网页上使用图像之前,应该通过软件把图像处理为合适的尺寸。”
“height 和 width 属性的两个值可以比实际的尺寸大一些或小一些,浏览器会自动调整图像,使其适应这个预留空间的大小。但需要注意的是:浏览器还是必须要下载整个文件,不管它最终显示的尺寸到底是多大,而且,如果没有保持其原来的宽度和高度比例,图像会发生扭曲。
使用 height 和 width 属性的另外一种技巧,是可以非常容易地实现对页面区域的填充,同时还可以改善文档的性能。设想一下,如果你想在文档中放置一个彩色的横条。您不需要创建一个具有完整尺寸的图像,相反,您只要创建一个宽度和高度都为 1 个像素的图像,并把自己希望使用的颜色赋给它。然后使用 height 和 width 属性把它扩展到更大的尺寸。”
“如果提供了一个百分比形式的 width 值而忽略了 height,那么不管是放大还是缩小,浏览器都将保持图像的宽高比例(因为不设置height时的默认值为auto自适应)。这意味着图像的高度与宽度之比将不会发生变化,图像也就不会发生扭曲。”
就像露兜文章中一个ID为“于江水”的评论:“img 的 alt 属性是必须的,width 和 height 是推荐的。因为 img 在网页的加载是要比 p 这些结构慢的,所以往往是结构和文字先加载了,再加载的图片。这时候,由于浏览器预先不知道图片的尺寸大小,所以无法渲染图片在网页中的位置和尺寸。等图片加载进来之后,再进行渲染,这时候就产生重绘(就是浏览器重新计算相关元素的位置,具体表现就是图片出现了,图片下面的文字跑到下面了,淘宝的商品介绍页面,这里非常明显。)
而带有 width 和 height 的 img,浏览器会计算出来,留空,然后等待图片加载,避免页面重绘,提高前端性能和用户体验,这里在知乎上多图的答案可以看出来。
在响应式布局(一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本;这个概念是为解决移动互联网浏览而诞生的)的图片处理中,应该对 img标签设置 max-width: 100%; height: auto; 这两条属性,才可以保证成比例拉伸。”
(学习视频分享:css视频教程)
以上是html标签属性和css属性哪个优先级高的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何在Windows 11中安全地设置应用程序的高优先级?
May 06, 2023 pm 06:28 PM
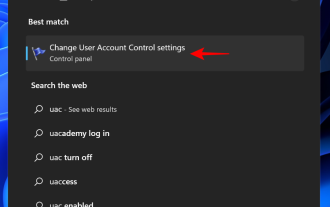
如何在Windows 11中安全地设置应用程序的高优先级?
May 06, 2023 pm 06:28 PM
Windows通过为它们分配优先级,在将系统资源分配给最需要它的进程和程序方面做得非常好。您安装的大多数应用程序都可以在默认的“正常”优先级级别下完美运行。 然而,有时,您可能需要以高于默认正常水平的水平运行程序,例如游戏,以提高它的性能。但这样做是有代价的,而且是一笔值得深思的交易。 当您将应用设置为高优先级时会发生什么?Windows运行不同的进程和程序时总共有六个优先级——低、低于正常、正常、高于正常、高和实时。Windows将根据它们的优先级对应用程序进行排名和排队。优先级越高,应用
 在 Windows 11 上禁用通知的 8 大方法(和 3 个提示)
May 05, 2023 pm 12:49 PM
在 Windows 11 上禁用通知的 8 大方法(和 3 个提示)
May 05, 2023 pm 12:49 PM
通知是提高生产力的好工具,但有时会让人分心。无论您是要完全禁用通知还是要为选定的应用程序禁用通知,此页面都是您所需要的。我们还将了解如何使用FocusAssist自动禁用和启用通知。此外,如果“设置”应用程序不适合您,您可以使用命令提示符、注册编辑器和组策略编辑器等工具,使用更加极客的方式来禁用通知。查看以下教程,了解在Windows11上禁用通知的7种方法。为什么要在Windows11上禁用通知?禁用通知有其各种优点,其中一些已在下面列出。但是,请记住,禁用重要应用程序的通知可能会
 如何在 Windows 11 的任务管理器中更改优先级
May 17, 2023 am 10:26 AM
如何在 Windows 11 的任务管理器中更改优先级
May 17, 2023 am 10:26 AM
什么是进程优先级?计算机与其创造者并无太大区别。尽管看起来他们在同时处理多项任务,但实际上他们是自发地在不同任务之间兼顾。但并非所有进程或程序都可以平等地分配资源。 重要的进程,例如保持系统尽可能平稳运行所必需的进程,被赋予高优先级,而那些仅在外围工作的进程可以被分配较低的优先级。这有助于系统即使在承受很大压力时也能顺利运行。 什么是优先级? 进程有6个不同的优先级。这些如下:低—— 这是最低的优先级。具有“低”优先级的进程只有在所有其他任务完成后才会获得必要的资源。BelowNorma
 如何在 Windows 11 中为应用程序或进程打开或关闭效率模式
Apr 14, 2023 pm 09:46 PM
如何在 Windows 11 中为应用程序或进程打开或关闭效率模式
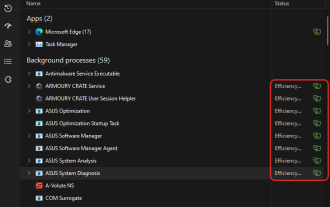
Apr 14, 2023 pm 09:46 PM
Windows 11 22H2中的新任务管理器对高级用户来说是一个福音。现在,它通过附加数据提供更好的 UI 体验,以密切关注您正在运行的流程、任务、服务和硬件组件。如果您一直在使用新的任务管理器,那么您可能已经注意到新的效率模式。它是什么?它是否有助于提高 Windows 11 系统的性能?让我们来了解一下!Windows 11 中的效率模式是什么?效率模式是任务管理器中的一
 如何在 Windows 11 上自定义通知设置
May 02, 2023 pm 03:34 PM
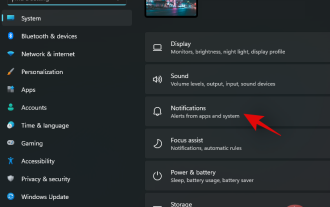
如何在 Windows 11 上自定义通知设置
May 02, 2023 pm 03:34 PM
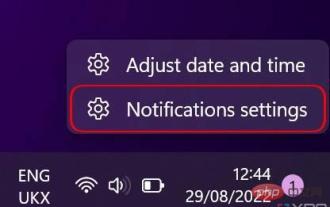
自定义常规通知设置让我们从通知设置的基础开始。首先,如果您想在Windows11上进行通知设置,有两种方法可以做到。最快的方法是右键单击任务栏一角的日期和时间部分,然后选择通知设置。或者,您可以使用“开始”菜单打开“设置”应用程序,然后在“系统”部分(默认打开)中选择“通知”。在这里,您会看到通知设置的概览。您可以完全禁用通知,或单击第一个选项Notifications以展开下拉菜单。此菜单有一些附加选项,例如关闭通知声音。您还可以选择是否要在锁定屏幕上显示通知,包括提醒和来电的特定设置。
 Linux进程优先级调整方法详解
Mar 15, 2024 am 08:39 AM
Linux进程优先级调整方法详解
Mar 15, 2024 am 08:39 AM
Linux进程优先级调整方法详解在Linux系统中,进程的优先级决定了其在系统中的执行顺序和资源分配情况。合理调整进程的优先级可以提高系统的性能和效率。本文将详细介绍Linux中如何调整进程的优先级,并提供具体的代码示例。一、进程优先级概述在Linux系统中,每个进程都有一个与之相关联的优先级。优先级的范围一般是-20到19,其中-20表示最高优先级,19表
 c语言的优先级顺序是什么
Sep 07, 2023 pm 04:08 PM
c语言的优先级顺序是什么
Sep 07, 2023 pm 04:08 PM
c语言的优先级顺序:1、各种括号;2、所有单目运算符;3、乘法运算符*、除法运算符/、求余运算符%;4、加法运算符+、减法运算符-;5、移位运算符<<、>>;6、大于运算符>、大于等于运算符>=、小于运算符<、小于等于运算符<=;7、等于运算符==、不等于运算符!=;8、按位与运算符&;9、按位异或运算符^;10、按位或运算符|;11、逻辑与运算符&&等等。
 如何使用HTML和CSS创建一个幻灯片布局页面
Oct 16, 2023 am 09:07 AM
如何使用HTML和CSS创建一个幻灯片布局页面
Oct 16, 2023 am 09:07 AM
如何使用HTML和CSS创建一个幻灯片布局页面引言:幻灯片布局在现代web设计中被广泛使用,在展示信息或图片时具有很大的吸引力和交互性。本文将介绍如何使用HTML和CSS创建一个幻灯片布局页面,并提供具体的代码示例。一、HTML布局结构首先,我们需要创建一个HTML布局结构,包含一个幻灯片容器和多个幻灯片项。代码如下所示:<!DOCTYPEhtml&






