一文带你深入了解Angular11
本篇文章给大家介绍一下Angular11。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

Angular经历了版本1.0到2.0的飞跃式发展,结合TypeScript这一强有力的工具,Angular正在成为大型前端的重要选项,本问主要介绍了Anguar 10的基本概念,通过相应代码,帮助读者朋友们快速入手。【相关推荐:《angular教程》】
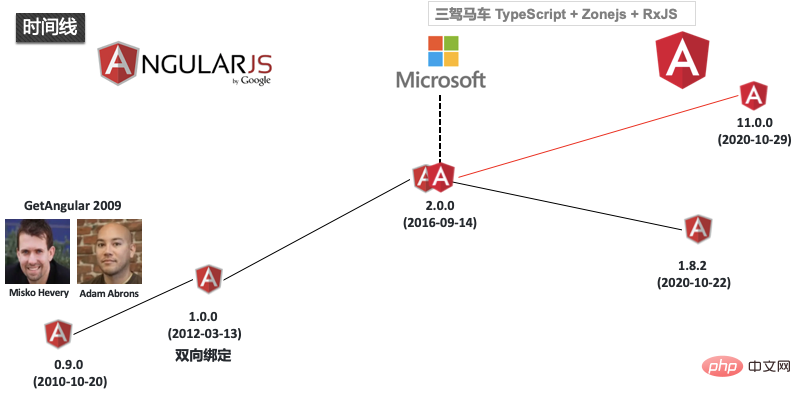
一、Angular发展里程
AngularJS最初是由Misko Hevery和Adam Abrons于2009年利用业余时间开发的个人项目,最初的项目名称叫GetAngular,设计目标是让Web设计师(非开发者)只使用HTML标签来创建简单的应用程序。随着时间的推移,AngularJS演变成了一个全面的开发框架。2010年,为了推动Google Feedback开发速度和项目的进展,Misko Hevery对基于GWT的Google Feedbac进行重构,将原来17000多行对代码压缩到只有1500多行,从此Angularjs引起了重视,AngularJS转变成Google的公司项目。
Angular1.0引入了双向数据绑定的概念。2016年微软和Google进行了合作,并采用TypeScript作为新的开发语言,发布了Angular2.0。Angular2.0和Angularjs1.x是完全不同的架构,Angular2.0以后的版本统称Angular2+。Angular1.x的用户群体也比较庞大,相应版本框架也继续进行维护,目前最新版本是1.8.2。Angular2+的最新版本是11.0.0。

二、发展概况
2.1 双向数据绑定
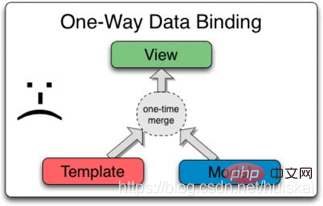
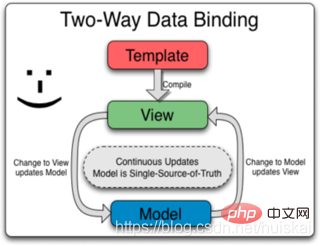
在常规的前端开发中,往往数据和视图是通过单项绑定的方式进行关联。这种模型的好处是结果相对简单,model负责数据的更新,结合template进行渲染,view层只负责展示。这种结构的缺点是view层的数据变化无法反馈到model层,对于交互性较强的页面无法满足需求。这时候双向数据绑定应运而生。
 |
 |
|---|---|
| 图1 单向数据绑定 | 图2 双向数据绑定 |
2.2 核心特性变化
Angularjs双向绑定方式—脏检查:
watch = {
/** 当前的watch对象观测的数据名 **/
name: ‘’,
/** 得到新值 **/
getNewValue: function($scope) {
...
return newValue;
},
/** 当数据发生改变时需要执行的操作 **/
listener: function(newValue, oldValue) {
...
}
}任何原生的事件都不会触发脏检查,必须得调用<span class="katex--inline"><span class="katex"><span class="katex-html"><span class="base"><span class="mord mathdefault">s</span><span class="mord mathdefault">c</span><span class="mord mathdefault">o</span><span class="mord mathdefault">p</span><span class="mord mathdefault">e</span><span class="mord">.</span></span></span></span></span>apply通知angular更新UI。
Angular双向绑定方式—猴子补丁:
function patchThen(Ctor: Function) {
...
const originalThen = proto.then;
proto[symbolThen] = originalThen;
Ctor.prototype.then = function(onResolve: any, onReject: any) {
const wrapped = new ZoneAwarePromise((resolve, reject) => {
originalThen.call(this, resolve, reject);
});
return wrapped.then(onResolve, onReject);
};
...
}Angular2+中有了Zone.js。原生随便用,setTimeout,addEventListener、promise等都在ngZone中执行,angular并在ngZone中setup了相应的钩子,通知angular2做相应的脏检查处理,然后更新DOM。
三、基本概念
- Module (模块)
- Component(组件)
- Template(模板)
- Metadata(元数据)
- Data Binding(数据绑定)
- Directive(指令)
- Service(服务)
- Dependency Injection(依赖注入)
3.1 Module (模块)
- 应用模块化
- 模块是一个功能紧密的代码块,至少有一个根模块 NgModule(AppModule)
// src/app/app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
@NgModule({
imports: [ BrowserModule ],
providers: [ Logger ],
declarations: [ AppComponent ],
exports: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }3.2 Component(组件)
- 组件控制屏幕上被称为视图的一小片区域
- 在一个类中定义组件的应用逻辑(主要用来支持视图)。类和视图通过一个属性和方法的API进行交互
- 通过生命周期钩子执行组件的创建、更新和销毁
// src/app/hero-list.component.ts (class)
export class HeroListComponent implements OnInit {
heroes: Hero[];
selectedHero: Hero;
constructor(private service: HeroService) { }
ngOnInit() {
this.heroes = this.service.getHeroes();
}
selectHero(hero: Hero) { this.selectedHero = hero; }
}// src/app/hero-list.component.html <li *ngFor="let hero of heroes" (click)="onSelect(hero)">
3.3 Template(模板)
- 以HTML的形式告诉Angular如何渲染组件
- HTML带有Angular命令 (NgClass、NgStyle、NgIf、NgFor…)
- 自定义组件
// src/app/hero-list.component.html
<h2>Hero List</h2>
<p><i>Pick a hero from the list</i></p>
<ul>
<li *ngFor="let hero of heroes" (click)="selectHero(hero)">
{{hero.name}}
</li>
</ul>
<app-hero-detail *ngIf="selectedHero" [hero]="selectedHero"></app-hero-detail>3.4 Metadata(元数据)
- Metadata决定Angular的一个类是组件
- 用TypeScript附加metadata的简单方法是用修饰器
- @Component函数接受配置对象并转化为metadata
- 模版、metadata和组件一起控制视图
- 常用修饰器:@Injectable @Input @Output @RouterConfig
// src/app/hero-list.component.ts (metadata)
@Component({
selector: 'app-hero-list',
templateUrl: './hero-list.component.html',
providers: [ HeroService ]
})
export class HeroListComponent implements OnInit {
/* . . . */
}3.5 Data Binding(数据绑定)
- 把数据值推送到 HTML 控件中,并把来自用户的响应转换成动作和对值的更新
- 模板、父子组件之间通信
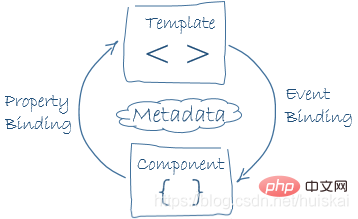
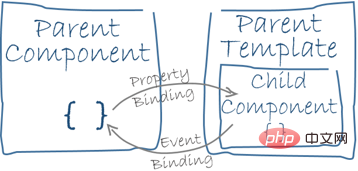
 |  |  |
|---|---|---|
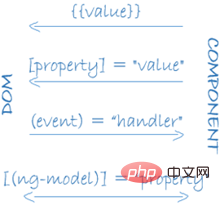
| 双向绑定的几种形式 | 属性绑定和事件绑定 | 模版嵌套 |
// src/app/hero-list.component.html (binding)
<li>{{hero.name}}</li>
<app-hero-detail [hero]="selectedHero"></app-hero-detail>
<li (click)="selectHero(hero)"></li>3.6 Directive(指令)
- 带有@Directive() 装饰器的类,指示对DOM进行转换
- 结构型指令和属性型指令
结构型指令:通过添加、移除或者替换DOM元素来修改布局
// src/app/hero-list.component.html (structural) <li *ngFor="let hero of heroes"></li> <app-hero-detail *ngIf="selectedHero"></app-hero-detail>
属性型指令:修改现有元素的外观或行为
// src/app/hero-detail.component.html (ngModel) <input [(ngModel)]="hero.name">
3.7 Service(服务)
- 广义:包括应用所需的任何值、函数或特性,狭义:明确定义了用途的类
- @Injectable() 装饰器来提供元数据
// src/app/logger.service.ts (class)
export class Logger {
log(msg: any) { console.log(msg); }
error(msg: any) { console.error(msg); }
warn(msg: any) { console.warn(msg); }
}// src/app/hero.service.ts (class)
export class HeroService {
private heroes: Hero[] = [];
constructor(
private backend: BackendService,
private logger: Logger) { }
getHeroes() {
this.backend.getAll(Hero).then( (heroes: Hero[]) => {
this.logger.log(`Fetched ${heroes.length} heroes.`);
this.heroes.push(...heroes); // fill cache
});
return this.heroes;
}
}3.8 Dependency Injection(依赖注入)
- 为一个类的实例提供全部依赖的方法,大部分依赖是服务
- 全应用级别注入器机制
- 注入前必须注册一个提供者(Provider),然后返回服务类本身
全局注册
@Injectable({
providedIn: 'root',
})特定注册
@NgModule({
providers: [
BackendService,
Logger
],
...
})注入
// src/app/hero-list.component.ts (component providers)
@Component({
selector: 'app-hero-list',
templateUrl: './hero-list.component.html',
providers: [ HeroService ]
})四、创建第一Angular项目
4.1 基于Angular CLI
- 安装Node.js 的当前版、活跃 LTS 版或维护期 LTS版
- 安装Angular CLI
npm install -g @angular/cli
- 创作工作空间和初始应用
npm new my-app
- 运行应用
cd my-app ng server --open
4.2 基于Angular Quickstart
- 克隆Quickstart项目
git clone https://github.com/angular/quickstart.git my-app
- 进入项目并安装依赖
cd ./my-app npm run install
- 启动项目
npm start
五、对比VUE
5.1 技术对比
| 主要点 | Angular | VUE |
|---|---|---|
| 设计目标 | 全面的解决方案(浏览器端、服务端、客户端),基本包含了开发全流程 | 渐进增强,扩展性强,用户选择余地大 |
| 组件 | 组件是ng2+应用核心,支持Web Component标准,组件生命周期明确 | 完善的组件系统,可以从template生成或者render渲染,组件有明确的生命周期,使用virtual dom渲染 |
| 异步处理 | 原生支持RxJS,通过流模型处理异步任务 | 没有官方异步处理方案,可以用Promise,也可以用RxJS染 |
| 构建部署 | 支持Just In Time(JIT)和Ahead Of Time(AOT)模式,配合tree shaking可以大幅减少代码体积 | 配合Webpack打包工具,在不引入组件的情况下,体积更小 |
| 状态管理 | ngrx | vuex |
| 安全 | 对不信值进行编码,避免XSS攻击,使用离线模版编译器,防止模版注入。官方http库防止XSRF | 没有强制性阻止XSS攻击机制,输出HTML要注意配合v-html指令 |
| 优点 | 框架对几乎任何场景,都提供了标准化,更工程化,更适合大型项目多人协作面向新特性,发展空间大 | 框架可被不同程度的使用,可单独使用核心,也可加入状态管理,提供了更多选项。适合初期快速迭代,性能上没有很大缺陷 |
| 缺点 | 使用大量第三方库和组件,增加了潜在风险,应用性能可控性降低 | 由于提供了开发选项,多人协作下,对与使用程度和场景的处理可能不一样,随着项目增大,以快为特点的技术,在工程化和代码管理上可能存在困难。需要程序员手动实现类似依赖注入的功能、代码组织 |
| 选型 | 业务要求稳定、能够增量开发的项目 | 快速迭代、可以被替换的项目 |
5.2 开源组件库资源对比
| Angular | Vue |
|---|---|
| Angular Material2 | Element UI |
| DEVUI | Mint UI |
| PrimeNg | iView UI |
| Kendo UI | Bootstrap-Vue UI |
| Ng-lightning | Ant Design Vue UI |
| Ng-bootstrap | AT-UI UI |
| NG-ZORRO | cube-ui UI |
| NGX Bootstrap | Muse-UI UI |
更多编程相关知识,请访问:编程视频!!
以上是一文带你深入了解Angular11的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中将具有相同ID的数组元素合并到一个对象中?在处理数据时,我们常常会遇到需要将具有相同ID�...
 JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
学习JavaScript不难,但有挑战。1)理解基础概念如变量、数据类型、函数等。2)掌握异步编程,通过事件循环实现。3)使用DOM操作和Promise处理异步请求。4)避免常见错误,使用调试技巧。5)优化性能,遵循最佳实践。
 如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
实现视差滚动和元素动画效果的探讨本文将探讨如何实现类似资生堂官网(https://www.shiseido.co.jp/sb/wonderland/)中�...
 console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
深入探讨console.log输出差异的根源本文将分析一段代码中console.log函数输出结果的差异,并解释其背后的原因。�...
 JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。







