su如何复制多个相同的图形
方法:1、复制一个图形后,在页面底部的命令框里输入“个数X”,复制的图形等间距的沿着复制的轨迹排列。2、复制一个图形后,在页面底部的命令框里输入“/个数”,复制的图形等间距的排列在原来已复制的两个图形中间。

本教程操作环境:windows7系统、sketchup2018版、Dell G3电脑。
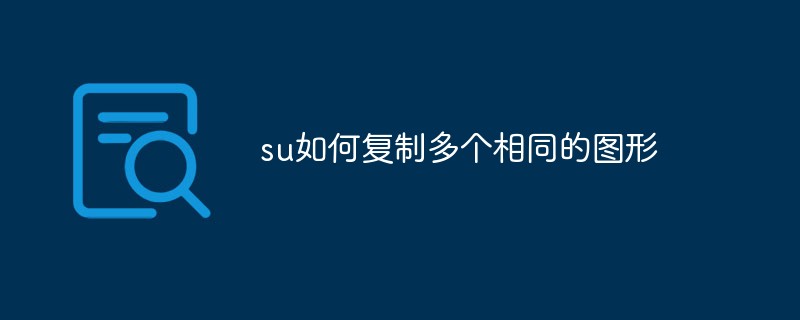
使用【ctrl+移动】命令复制一个图形出来,并将其拉到一边。注意拉动图形时,我们要按照轴的方向拉动,这样好控制方向。
![1621840082636794.png M@3D]9FPN]{_17AE_[BOBWI.png](https://img.php.cn/upload/image/256/921/946/1621840082636794.png)
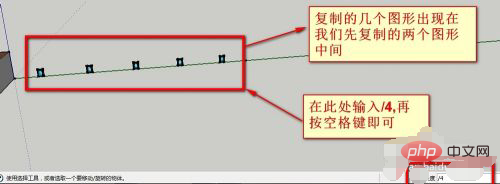
接下来的操作命令就不一样了,分别是“4X”和“/4”(有时候反过来也可以的,如输入4/。大家根据自己的软件操作来判定。这主要是因为我们使用的是盗版软件造成的。),不同的方法复制的图形间距和形式有所不一样,我们可以根据自己的需要选择复制方法。
第一种:复制一个图形后,在右下角的命令框中输入“4X”,4代表的是复制的个数,可以根据自己的需要更改。最后,单击【空格键】确定即可。这样复制的图形沿着我们复制的轨迹排列,而且是等间距的。
![1621840154429394.png D{G9EIE_2(57P%R7786K]5W.png](https://img.php.cn/upload/image/567/210/980/1621840154429394.png)
![1621840234462493.png Y)M`PC)F1SFWJ{]U$G29I88.png](https://img.php.cn/upload/image/983/313/839/1621840234462493.png)
第二种:复制一个图形后,在右下角的命令框中输入“/4”,4代表的是复制的个数,可以根据自己的需要更改。最后,单击【空格键】确定即可。这样复制的图形全部排列在原来已复制的两个图形中间,而且是等间距的。

更多计算机相关知识,请访问常见问题栏目!
以上是su如何复制多个相同的图形的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 qq音乐歌词怎么复制 歌词复制的方法
Mar 12, 2024 pm 08:22 PM
qq音乐歌词怎么复制 歌词复制的方法
Mar 12, 2024 pm 08:22 PM
我们用户们在使用这款平台的时候应该都能够了解到上面对于一些功能的多样性,我们知道一些歌曲的歌词都写的非常的不错。有时候甚至都会多听几遍,觉得其中的含义都是非常深刻的,所以我们想要去了解其中的胜意,就想要直接的复制下来当文案来使用,不过对于要使用的话,还是要学会如何去复制歌词才可以,这些操作方面我相信大家们应该都并不模式,但是在手机上面操作确实是有点难度,所以为了能够让大家们更好的了解的话,今日小编就来为你们好好的讲解上面的一些操作体验,如果你们也喜欢的话,就和小编一起来看看吧,不要错过了。
 复制的快捷键是什么
Mar 10, 2023 pm 02:00 PM
复制的快捷键是什么
Mar 10, 2023 pm 02:00 PM
复制的快捷键是“Ctrl+c”,与之相对应的粘贴键是“Ctrl+v”;在电脑中,使用鼠标拖拽选中文字,按住Ctrl,再点C键,即可完成复制;快捷键就是指通过某些特定的按键、按键顺序或按键组合来完成一个操作。
 PS复制图层快捷键
Feb 23, 2024 pm 02:34 PM
PS复制图层快捷键
Feb 23, 2024 pm 02:34 PM
在PS复制图层快捷键中,我们可以知道使用PS的时候如果想要进行复制图层的操作,可以使用到快捷键【Ctrl+J】进行快速复制。这篇复制图层快捷键的介绍就能够告诉大家具体的操作方法,下面就是详细的内容,赶紧看看吧。PS复制图层快捷键答:【Ctrl+J】具体方法:1、在ps中打开图像,选中需要复制的图层。2、键盘同时按下【Ctrl+J】,即可完成对图层的复制。其他复制方式:1、打开图像后,按住图层,向下放【新建图层】图标移动。2、移动到该图标上后,松手。3、即可完成图层复制。
 复制快捷键ctrl加什么
Mar 15, 2024 am 09:57 AM
复制快捷键ctrl加什么
Mar 15, 2024 am 09:57 AM
在 Windows 系统中,复制的快捷键是 Ctrl+C;在苹果系统中,复制的快捷键是 Command+C;在 Linux 系统中,复制的快捷键是 Ctrl+Shift+C。了解这些快捷键可以提高用户的工作效率,方便地进行文本或文件复制操作。
 学习使用复制粘贴的快捷键
Jan 13, 2024 pm 12:27 PM
学习使用复制粘贴的快捷键
Jan 13, 2024 pm 12:27 PM
很多的用户们在使用电脑的时候,如果遇到一些需要复制粘贴的东西时,用鼠标复制非常麻烦,那么复制粘贴的快捷键需要如何使用呢,快来看看详细的教程吧~复制粘贴快捷键怎么用:1、复制键:Ctrl+C,选择需要复制的文字或图片,按下快捷键。2、粘贴键:Ctrl+V,在需要粘贴的位置上,直接按下快捷键就行了。
 苹果M3 Ultra推出全新版本,新增32个CPU核心和80个GPU核心
Nov 13, 2023 pm 11:13 PM
苹果M3 Ultra推出全新版本,新增32个CPU核心和80个GPU核心
Nov 13, 2023 pm 11:13 PM
这款芯片可能会搭载高达80个GPU核心,进而成为M3系列中性能最强大的产品。Max两倍核心数量从M1与M2系列的发展模式来看,苹果的「Ultra」版芯片基本上是「Max」版本的两倍核心数量,这是因为苹果实际上将两颗Max芯片透过内部连接技术结合起来,形成了M1Ultra与M2Ultra。80个GPU核心M3Ultra可能拥有「高达80个图形处理核心」。这一预测基于苹果芯片的发展路径:从基础版到「Pro」版,再到图形核心数量翻倍的「Max」版,以及CPU和GPU核心都翻倍的「Ultra」版。举例来
 Vue 中如何实现拖拽元素的复制和移动?
Jun 25, 2023 am 08:35 AM
Vue 中如何实现拖拽元素的复制和移动?
Jun 25, 2023 am 08:35 AM
Vue是一款流行的JavaScript框架,它提供了方便的拖拽功能,让我们可以轻易地实现元素的复制和移动。下面,我们就来看一下如何在Vue中实现拖拽元素的复制和移动。一、拖拽元素的基本实现在Vue中实现拖拽元素的复制和移动,首先需要实现元素的基本拖拽功能。具体实现方法如下:在模板中添加需要拖拽的元素:
 excel复制表格保留原格式怎么操作?
Mar 21, 2024 am 10:26 AM
excel复制表格保留原格式怎么操作?
Mar 21, 2024 am 10:26 AM
我们经常会用Excel处理多个表格数据,而设定好的表格经过复制粘贴后,原有的格式又恢复默认了,还得需要我们重新设置。其实是有方法可以使Excel复制表格保留原格式的,下面小编就给大家讲解下具体的方法。一、Ctrl键拖拉复制操作步骤:使用快捷键【Ctrl+A】全选表格内容后,将鼠标光标移至表格边缘直到出现移动光标。按住【Ctrl】键,随后拖动表格到所需位置即可完成移动。需要注意的是,这种方法只适用于单个工作表,无法在不同工作表之间进行移动。二、选择性粘贴步骤:按【Ctrl+A】快捷键全选中表格,按





