html如何合并表格
html
html合并表格的方法:首先创建一个HTML示例文件;然后通过table创建表格;接着使用rowspan属性合并两行或更多行;最后使用colspan属性将两个或多个列合并为一个列即可。

本文操作环境:Windows7系统、HTML5&&CSS3版,DELL G3电脑
HTML的表格及单元格合并
表格
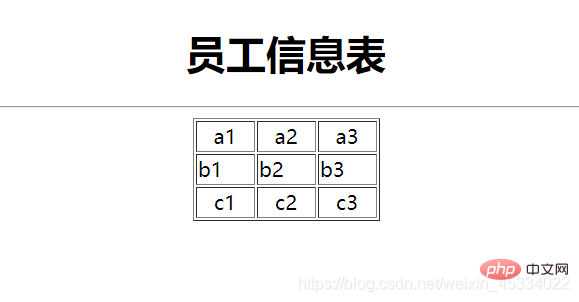
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>HTML的表格</title> </head> <body> <center><h1>员工信息表</h1></center> <hr> <!--表格,border="1px"表示设置表格边框为1像素--> <table align="center" border="1px" height="30%" width="150px"> <!--行--> <!--align对齐方式--> <tr align="center"> <!--单元格--> <td>a1</td> <td>a2</td> <td>a3</td> </tr> <tr> <td>b1</td> <td>b2</td> <td>b3</td> </tr> <tr align="center"> <td>c1</td> <td>c2</td> <td>c3</td> </tr> </table> </body> </html>
登录后复制

单元格合并
rowspan和colspan
1、如果要合并两行或更多行,则将使用rowspan属性。
2、如果要将两个或多个列合并为一个列,将使用colspan属性。
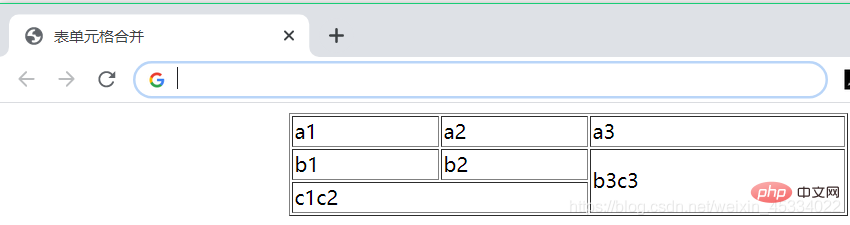
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>表单元格合并</title> </head> <body> <table align="center" border="1px" width="50%"> <tr> <td>a1</td> <td>a2</td> <td>a3</td> </tr> <tr> <td>b1</td> <td>b2</td> <!-- 1、row合并的时候,删除“下面的”单元格。 2、row合并的时候,对删除哪个没有要求。 --> <td rowspan="2">b3c3</td> </tr> <tr> <td colspan="2">c1c2</td> </tr> </table> </body> </html>
登录后复制

th标签
1、表格的表头单元格使用<th>标签进行定义。
2、表格的表头单元格属性主要是一些公共属性,如:align、dir、width、height。
3、大多数浏览器会把表头显示为粗体居中的文本。
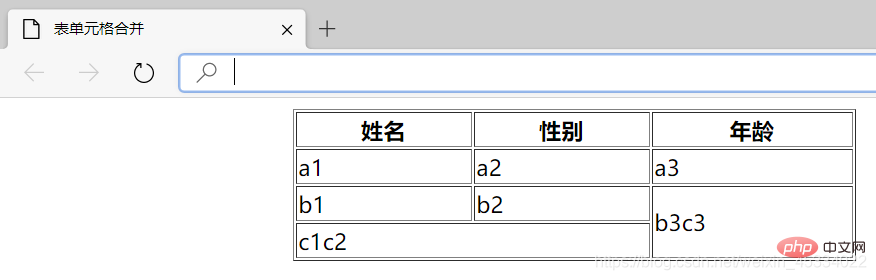
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>表单元格合并</title> </head> <body> <table align="center" border="1px" width="50%"> <tr> <th>姓名</th> <th>性别</th> <th>年龄</th> </tr> <tr> <td>a1</td> <td>a2</td> <td>a3</td> </tr> <tr> <td>b1</td> <td>b2</td> <td rowspan="2">b3c3</td> </tr> <tr> <td colspan="2">c1c2</td> </tr> </table> </body> </html>
登录后复制

推荐学习:《HTML视频教程》
以上是html如何合并表格的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章
刺客信条阴影:贝壳谜语解决方案
1 个月前
By DDD
Windows 11 KB5054979中的新功能以及如何解决更新问题
3 周前
By DDD
在哪里可以找到原子中的起重机控制钥匙卡
1 个月前
By DDD
如何修复KB5055523无法在Windows 11中安装?
2 周前
By DDD
Inzoi:如何申请学校和大学
3 周前
By DDD

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)














