html post乱码怎么办
html post乱码的解决办法:首先打开相应的代码文件;然后将post传递过来的ISO编码内容,改成UTF-8格式的内容即可。

本文操作环境:Windows7系统、HTML5版,DELL G3电脑
HTML使用post方式提交中文内容出现乱码的错误解决方式
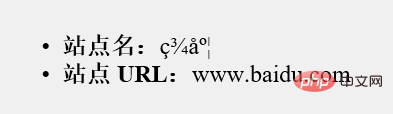
今天在做一个例子的时候,使用post方式提交表单,如果有中文的话,在另一个页面显示出来的时候,总是会出现乱码;
但是将提交方式改为get的时候,就不会出现这种错误。
详细错误见下面图片和代码。
HTML代码:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>测试Cookie的设置和获取</title> 6 </head> 7 <body> 8 <form action="/TestTomcat/SetCookie" method="post"> 9 站点名:<input type="text" name="name"><br> 10 站点URL:<input type="text" name="url"><br> 11 <input type="submit" value="提交" /> 12 </form> 13 </body> 14 </html>
Servlet代码,截取一部分:
1 response.setContentType("text/html;charset=utf-8");
2
3 PrintWriter out=response.getWriter();
4
5 String title="设置Cookie实例";
6 String docType="<! DOCTYPE html>\n";
7 out.println(docType+
8 "<html>\n"+
9 "<head><title>"+title+"</title></head>"+
10 "<body bgcolor=\"#f0f0f0\">\n"+
11 "<h1 align=\"center\">"+title+"</h1>\n"+
12 "<ul>\n" +
13 " <li><b>站点名:</b>"
14 + request.getParameter("name") + "\n</li>" +
15 " <li><b>站点 URL:</b>"
16 + request.getParameter("url") + "\n</li>" +
17 "</ul>\n" +
18 "</body></html>");出现的错误:

一开始我以为时代码块放置的位置不对,将上面代码放在了doPost里面试了一下,还是出现这种错误。
那么如何用post方式传递中文呢?
通过查找资料,
post方式提交
对于这种情况,response.setCharacterEncoding有影响,当没有对response.setCharacterEncoding设置的时候值为null,则默认采用iso-8859-1来进行重新编码(解码)。
浏览器根据自己页面的编码格式作为起始编码格式,把字符进行编码成byte进行传输,到了tomcat,tomcat不进行干涉其中的重新编码(解码)格式。如果response.getCharacterEncoding为null,那么默认采用iso-8859-1进行重新编码(解码)成字符,如果设置了,就按照设置的编码格式进行重新编码(解码)字符。
POST传过去的都是单字节数据.所以POST传来的数据编码都是ISO-8859-1的单字节数据.因此英文和数字不会有乱码...在这种情况下.过滤器和server.xml里的设置都是无效的.当然request.setCharacterEncoding()也是无效的因为setCharacterEncoding的原理跟过滤器一样;
对于上面问题正确的处理方式应该为:
String nameStr=new String(request.getParameter("name").getBytes("ISO-8859-1"),"UTF-8");将post传递过来的ISO编码内容,改成UTF-8格式的内容,然后再输出。
推荐学习:《HTML视频教程》
以上是html post乱码怎么办的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)















