本篇文章给大家介绍一下angular中引用ng zorro antd的三种方式。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

【相关教程推荐:《angular教程》】
在angular7中使用新的ng zorro,按照官方文档一步一步来,没有报错,但是也没有反应。
试了一下官方的两种方式,第一种方式如果使用cnpm会报错,第二种方式会没有反应,也是因为使用了cnpm安装的缘故。
官方的第一种方式:
1. 安装脚手架工具 `npm install -g @angular/cli` 2. 创建一个项目 `ng new PROJECT-NAME` 3. 初始化配置 `ng add ng-zorro-antd` 4. 开发调试 `ng serve --port 0 --open` 5. 构建和部署 `ng build --prod`
官方的第二种方式:
1. 安装组件 `npm install ng-zorro-antd --save`
2. 引入模块
import { HttpClientModule } from '@angular/common/http';
imports: [
BrowserModule,
NgZorroAntdModule
],
3. 引入样式与 SVG 资源 angular.json
{
"assets": [
...
{
"glob": "**/*",
"input": "./node_modules/@ant-design/icons-angular/src/inline-svg/",
"output": "/assets/"
}
],
"styles": [
...
"node_modules/ng-zorro-antd/ng-zorro-antd.min.css"
]
}正确引入姿势1
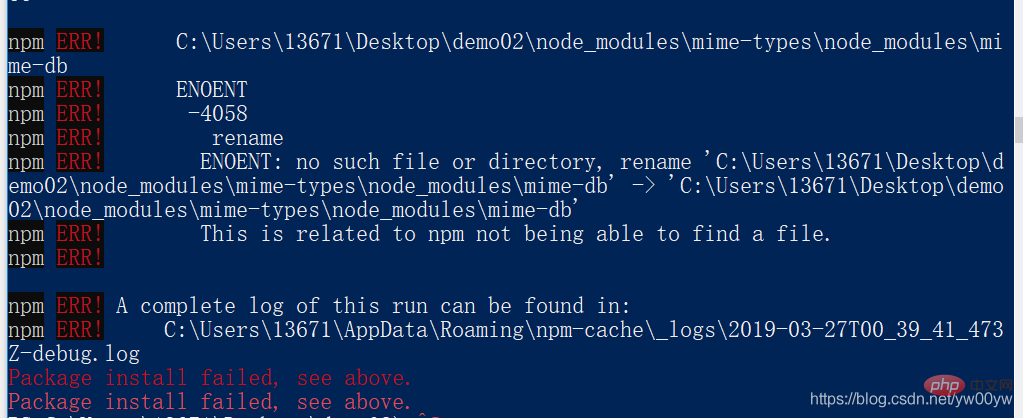
如果按照官网的第一个步骤来的话,必须使用npm一次到位,不能中途使用cnpm,否则会报错。

上述错误出现的原因是因为我的安装步骤如下:
上述错误的原因是因为第一步终止掉了,使用了cnpm安装了依赖。如果直接使用ng new demo02安装,继续后面的步骤就会没有问题,所以说第一种方式严格按照官方的来就可以,只不过有时候直接使用npm安装会报错,多试试几下,也许是网的问题。
正确引入姿势2
还是按照上面的步骤,值得注意的一点是使用npm安装,切记不能使用cnpm,这样安装完成之后,只用官网的第二个步骤就可以正确引入并使用。
import { NgZorroAntdModule } from 'ng-zorro-antd';
imports: [
BrowserModule,
NgZorroAntdModule
],{
"assets": [
...
{
"glob": "**/*",
"input": "./node_modules/@ant-design/icons-angular/src/inline-svg/",
"output": "/assets/"
}
],
"styles": [
...
"node_modules/ng-zorro-antd/ng-zorro-antd.min.css"
// "node_modules/ng-zorro-antd/src/ng-zorro-antd.min.css"
]
}正确引入姿势3
这种方式可以使用npm或者使用cnpm,两种方式都是可以完成正确引入的。
1、安装ng zorro组件
npm install ng-zorro-antd --save
2、导入模块
app.module.ts
import { NgZorroAntdModule } from 'ng-zorro-antd';
imports: [
BrowserModule,
NgZorroAntdModule
],3、引入样式
styles.css
@import "~ng-zorro-antd/src/ng-zorro-antd.css";
更多编程相关知识,请访问:编程入门!!
以上是angular7中如何引用ng zorro antd?的详细内容。更多信息请关注PHP中文网其他相关文章!



