jquery UI Datepicker时间控件的用法(二)
这篇文章继续介绍了jquery UI Datepicker时间控件的使用方法,主要关于Datepicker插件的介绍和使用,并分享了第一个日历插件的使用实例,有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

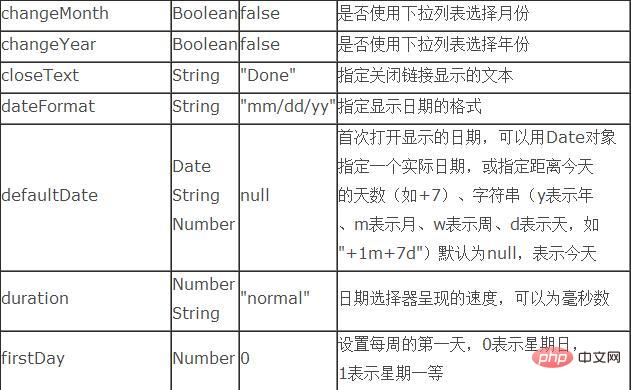
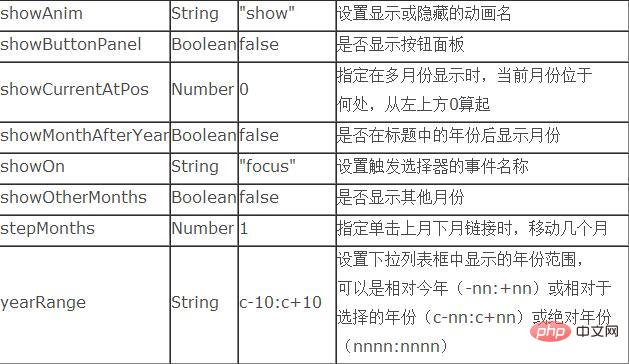
先来看看Datepicker插件的属性表:




第一个日历插件的使用实例
首先导入需要的类库文件:
<</SPAN>scripttype="text/javascript" src="${pageContext.request.contextPath }/js/jquery-1.7.1.min.js"></</SPAN>script>
<</SPAN>scripttype="text/javascript" src="${pageContext.request.contextPath }/js/jquery.ui.datepicker-zh-CN.js"></</SPAN>script>
<</SPAN>scripttype="text/javascript"src="${pageContext.request.contextPath }/js/jquery-ui-1.8.18.custom.min.js"></</SPAN>script>
<</SPAN>linkrel="stylesheet"type="text/css"href="${pageContext.request.contextPath }/css/ui-lightness/jquery-ui-1.8.18.custom.css">首先进行页面代码的编写:
<</SPAN>p class="demo"> <</SPAN>p>Date:<</SPAN>input type="text" id="datepicker"></</SPAN>p> </</SPAN>p>

然后使用js代码对插件进行调用
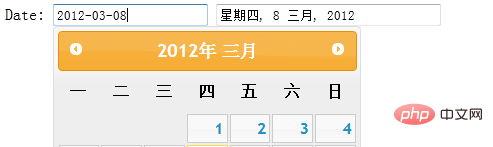
效果截图:

下面通过实例对一些常用属性进行验证:
1、altField :使用备用的输出字段,即将选择的日期以另一种格式,输出到另一个控件中,值为选择符,即要输出的控件
altFormat:altField输出的格式
实例验证:
页面代码:
<</SPAN>p class="demo"> <</SPAN>p>Date: <</SPAN>input type="text" id="datepicker"> <</SPAN>input type="text" id="alternate" size="30"/></</SPAN>p> </</SPAN>p>

Js代码:
$(function() {
$( "#datepicker" ).datepicker({
altField: "#alternate",
altFormat: "DD, d MM, yy"
});
});效果截图:

2、showAnim:设置日期面板显示或隐藏的动画名
js代码的编写:
$(function() {
$( "#datepicker" ).datepicker();
$( "#anim" ).change(function() {
$( "#datepicker" ).datepicker( "option", "showAnim", $( this ).val() );
});
});3、showButtonPanel:是否显示按钮面板
Js代码:
$( "#datepicker" ).datepicker({
showButtonPanel:true
});如图可以看到面板下方有两个按钮:点击“今天”会跳到今天的日期,点击“关闭”会关闭面板。

4、dateFormat:指定显示日期的格式
Js代码:
$( "#datepicker" ).datepicker({
dateFormat:"yy/mm/dd"
});效果截图:

通过图像可以看到,文本框中日期格式由以前的“yy-mm-dd”转变成了“by/mm/dd”。当然还有别的格式,可以根据自己的喜好进行设置。
5、changeMonth:是否使用下拉列表选择月份
changeYear:是否使用下拉列表选择年份
在js代码中添加此属性:changeMonth:true 或者 changeYear:true
其中标题栏的月份或者年份会出现下拉菜单的形式:

6、yearRange:设置下拉列表框中显示的年份范围,可以是相对今年(-nn:+nn)或相对于选择的年份(c-nn:c+nn)或绝对年份(nnnn:nnnn)
在js代码中添加属性:
$( "#datepicker" ).datepicker({
changeYear: true,
yearRange:"2011:2012"
});效果截图:

从图中可以看到年的位置为下拉菜单的形式,其中下拉菜单只会出现2011与2012年的选项。
注:yearRange属性只有在changeYear为true的情况下才使用。
7、numberOfMonths:设置一次要显示几个月。可以为包含两个数字的数组,表示显示的行数和列数
Js代码:
$( "#datepicker" ).datepicker({
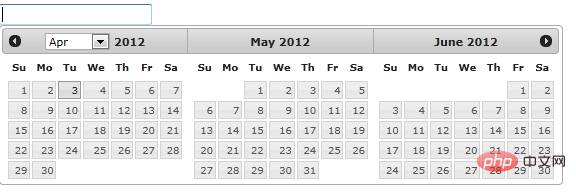
numberOfMonths: 3
});上面指定numberOfMonths为3,那么弹出的日历面板就会显示当前以及以后两个月,如图:

8、showOn:设置触发选择器的事件名称
buttonText:指定触发按钮上显示的文本,showOn属性应设置为button或both
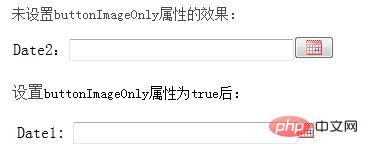
buttonImage:指定弹出按钮图像的URL,若设置则buttonText将成为alt值
buttonImageOnly:是否将图像放在控件后面,作为触发器,如果设置为true那么按钮将只剩下图片作为按钮,是页面更加美观
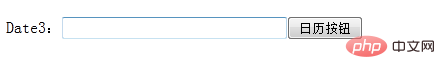
这里我编写三个文本框进行以上属性的对比:
1) Js代码:
$( "#datepicker2" ).datepicker({
showOn: "both",
buttonText:"日历按钮"
});效果截图:

2)将按钮设置为图片:
Js代码:
$( "#datepicker" ).datepicker({
showOn: "button",
buttonImage: "images/calendar.gif",
buttonImageOnly: true
});
通过以上对比,可以理解buttonImageOnly属性的作用。
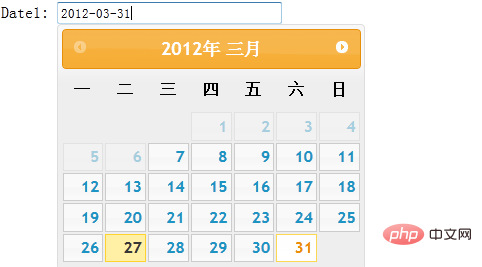
9、minDate:可以选择的最小日期,null表示无限制
maxDate:可以选择的最大日期。null表示无限制
两者都是根据以当天日期为基础的。
Js代码:
$(function() {
$( "#datepicker" ).datepicker({
//表示以当天为准,只有在20天之前和10天之后的日期之间的时间可以选择
minDate: -20,
maxDate: "+10D"
});
});如下图在7号之前都不可选择(当前日期为27):

以上就是对jquery UI Datepicker时间控件的使用方法深入学习,为之后的学习打下了基础,希望大家继续关注jquery UI Datepicker时间控件终结篇学习。
相关推荐:
jquery UI Datepicker时间控件的用法(一)
jquery UI Datepicker时间控件的用法(三)
相关视频教程推荐:jQuery教程(视频)
以上是jquery UI Datepicker时间控件的用法(二)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
本文讨论了在浏览器中优化JavaScript性能的策略,重点是减少执行时间并最大程度地减少对页面负载速度的影响。
 如何使用浏览器开发人员工具有效调试JavaScript代码?
Mar 18, 2025 pm 03:16 PM
如何使用浏览器开发人员工具有效调试JavaScript代码?
Mar 18, 2025 pm 03:16 PM
本文讨论了使用浏览器开发人员工具的有效JavaScript调试,专注于设置断点,使用控制台和分析性能。
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 如何使用源地图调试缩小JavaScript代码?
Mar 18, 2025 pm 03:17 PM
如何使用源地图调试缩小JavaScript代码?
Mar 18, 2025 pm 03:17 PM
本文说明了如何使用源地图通过将其映射回原始代码来调试JAVASCRIPT。它讨论了启用源地图,设置断点以及使用Chrome DevTools和WebPack之类的工具。
 console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
深入探讨console.log输出差异的根源本文将分析一段代码中console.log函数输出结果的差异,并解释其背后的原因。�...
 初学者的打字稿,第2部分:基本数据类型
Mar 19, 2025 am 09:10 AM
初学者的打字稿,第2部分:基本数据类型
Mar 19, 2025 am 09:10 AM
掌握了入门级TypeScript教程后,您应该能够在支持TypeScript的IDE中编写自己的代码,并将其编译成JavaScript。本教程将深入探讨TypeScript中各种数据类型。 JavaScript拥有七种数据类型:Null、Undefined、Boolean、Number、String、Symbol(ES6引入)和Object。TypeScript在此基础上定义了更多类型,本教程将详细介绍所有这些类型。 Null数据类型 与JavaScript一样,TypeScript中的null








