html标签中如何添加大于号
html
在html中,可以使用“>”添加大于号。在HTML中,某些字符是预留的。因此不能使用小于号(<)和大于号(>),浏览器会误认为它们是标签,所以会在HTML里将有冲突的字符进行转义。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
因为>或者<在HMTL里与标签的包裹的“<>”有冲突,所以会在HTML里将有冲突的字符进行转义。
<:转义字符为<
>:转义字符为>
则在你的例子中写成:
<a><</a> <a>></a>
登录后复制
扩展:
在 HTML 中,某些字符是预留的。
在 HTML 中不能使用小于号(<)和大于号(>),这是因为浏览器会误认为它们是标签。
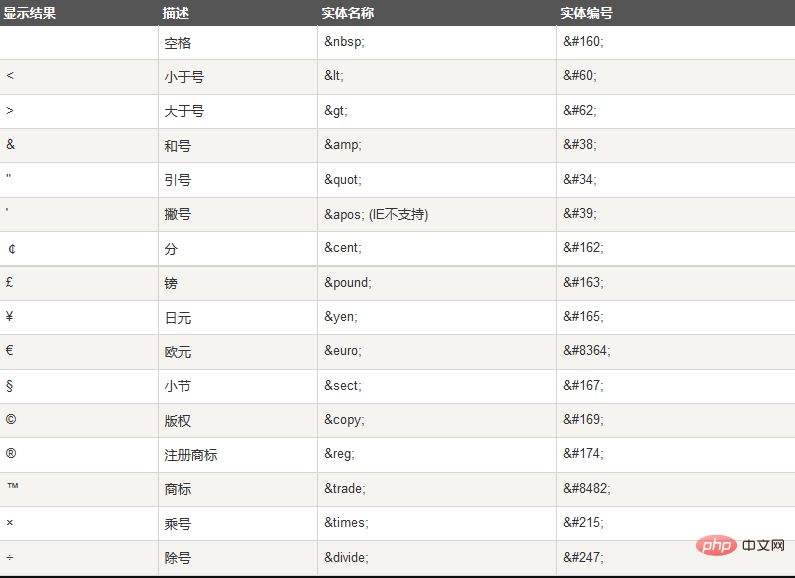
如果希望正确地显示预留字符,我们必须在 HTML 源代码中使用字符实体(character entities)。 字符实体类似这样:
&entity_name;
或
&#entity_number;如需显示小于号,我们必须这样写:< 或 < 或 <
提示: 使用实体名而不是数字的好处是,名称易于记忆。不过坏处是,浏览器也许并不支持所有实体名称(对实体数字的支持却很好)。

推荐学习:html视频教程
以上是html标签中如何添加大于号的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
4 周前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳图形设置
4 周前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信条阴影:贝壳谜语解决方案
2 周前
By DDD
R.E.P.O.如果您听不到任何人,如何修复音频
1 个月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.聊天命令以及如何使用它们
1 个月前
By 尊渡假赌尊渡假赌尊渡假赌

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)















