HTML如何在图片上设置超链接
html
超链接
HTML在图片上设置超链接的方法:首先在html里添加一个图片标签img;然后用超链接a标签将图片标签包围;最后再为超链接标签添加href属性,指定链接的目标网址即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
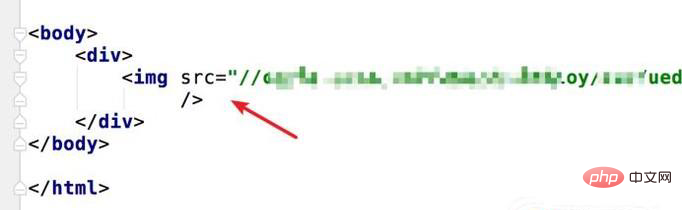
要给图片添加超链接也很简单,我们在html里先添加一个图片标签,img

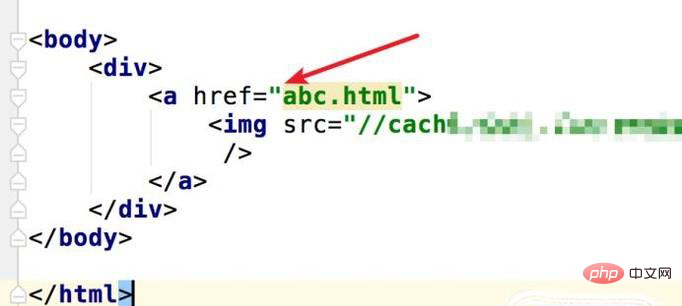
然后用超链接a标签将图片标签包围
![1622624279607605.png 60C2]~I8)FAQ%94FO6GCBXR.png](https://img.php.cn/upload/image/823/177/368/1622624279607605.png)
然后再为超链接标签添加href属性,指定链接的目标网址即可

推荐学习:html视频教程
以上是HTML如何在图片上设置超链接的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章
刺客信条阴影:贝壳谜语解决方案
3 周前
By DDD
Windows 11 KB5054979中的新功能以及如何解决更新问题
2 周前
By DDD
刺客信条阴影 - 如何找到铁匠,解锁武器和装甲定制
1 个月前
By DDD
在哪里可以找到原子中的起重机控制钥匙卡
3 周前
By DDD
<🎜>:死铁路 - 如何完成所有挑战
3 周前
By DDD

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)















