浅谈bootstrap中的navbar导航栏
本篇文章带大家了解一下bootstrap中的navbar导航栏。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

【相关推荐:《bootstrap教程》】
container:固定960px宽度,(如果又引入了响应式样式,则会适当调整,例如1600*900,它会显示1200px)
container-fluid:自适应屏幕宽度,即满屏显示。
row和col可以参考一下:https://blog.csdn.net/yzy85/article/details/53021385?locationNum=2&fps=1和http://v3.bootcss.com/css/
尤其http://v3.bootcss.com/css/讲的特别清楚哦
例如:
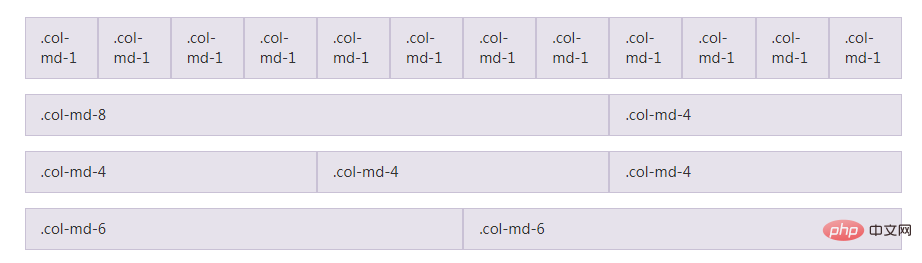
使用单一的一组 .col-md-* 栅格类,就可以创建一个基本的栅格系统,在手机和平板设备上一开始是堆叠在一起的(超小屏幕到小屏幕这一范围),在桌面(中等)屏幕设备上变为水平排列。所有“列(column)必须放在 ” .row 内。

.navbar——设置nav元素为导航条组件;
.navbar-default——指定导航条组件为默认主题;
.navbar-inverse——指定导航条组件为黑色主题;
.navbar-fixed-top——设置导航条组件固定在顶部;
.navbar-fixed-bottom——设置导航条组件固定在底部;
.container-fluid——设置宽度充满父元素,即为100%;
.navbar-header——主要指定p元素为导航条组件包裹品牌图标及切换按钮;
.navbar-toggle——设置button元素为导航条组件的切换钮;
.collapsed——设置button元素为在视口小于768px时才显示;
.navbar-brand——设置导航条组件内的品牌图标;
navbar-brand默认是放文字的,也可以放图片,但必须是小图片,如果图片太大,位置就会靠下.
例子:
<head>
<link rel="stylesheet" href="{{ url_for('static', filename='bootstrap/css/bootstrap.min.css') }}">
<link rel="stylesheet" href="{{ url_for('static', filename='bootstrap/css/bootstrap.css') }}">
</head>
<body>
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
<!--小屏幕导航按钮和logo-->
<div class="navbar-header">
<a href="" class="navbar-brand" style="width:250px;">
<img src="{{ url_for('static', filename='base/images/logo.png') }}" style="height:30px;"> STEM教育
</a>
</div>
</div>
</nav>
</body>代码执行时,样式是这样的:

我们发现图标和字体是错位了。我们只需要在加入:display: inline;就可以了,加入后的代码如下:
<head>
<link rel="stylesheet" href="{{ url_for('static', filename='bootstrap/css/bootstrap.min.css') }}">
<link rel="stylesheet" href="{{ url_for('static', filename='bootstrap/css/bootstrap.css') }}">
</head>
<body>
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
<!--小屏幕导航按钮和logo-->
<div class="navbar-header">
<a href="" class="navbar-brand" style="width:250px;">
<img src="{{ url_for('static', filename='base/images/logo.png') }}" style="height:30px;display:inline;"> STEM教育
</a>
</div>
</div>
</nav>
</body>代码执行后,样式如下图,已经成为我们想要的样子了:

也可以这样写:
<head>
<link rel="stylesheet" href="{{ url_for('static', filename='bootstrap/css/bootstrap.min.css') }}">
<link rel="stylesheet" href="{{ url_for('static', filename='bootstrap/css/bootstrap.css') }}">
<style>
.navbar-brand>img {
display: inline;
}
</style>
</head>
<body>
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
<!--小屏幕导航按钮和logo-->
<div class="navbar-header">
<a href="" class="navbar-brand" style="width:250px;">
<img src="{{ url_for('static', filename='base/images/logo.png') }}" style="height:30px;"> STEM教育
</a>
</div>
</div>
</nav>
</body>效果是一样的:

解释:
display:inline 的作用是设置对象做为行内元素显示,也就是它能够将垂直排列变成横向排列。
.collapse——设置p元素为视口大于768px时显示;
.navbar-collapse——设置p元素为导航条组件各列表项的父元素;
这里说的有点不清楚,我解释一下,collapse的作用是为了当浏览器的窗口宽度小于768px的时候,将设置为collapse样式的p元素内的所有其它元素都折叠起来,以一个列表的形式显示。
例子:

可以看到以现在的大小,还没有进行折叠,当再缩小时,就会折叠:

.navbar-nav——设置ul为导航条组件内的列表元素;
.navbar-left——设置导航条内元素向左对齐;
.navbar-right——设置导航条内元素向右对齐;
当出现navbar-right时:
<div class="navbar-collapse collapse">
<form class="navbar-form">
<div class="form-group input-group">
<input type="text" class="form-control" id="key-movie" placeholder="输入视频名称">
<span class="input-group-btn"><a class="btn btn-default"><span
class="glyphicon glyphicon-search"></span>搜索</a></span>
</div>
</form>
<ul class="nav navbar-nav navbar-right">
<li>
<a ><span class="glyphicon glyphicon-log-in"></span> 登录</a>
</li>
<li>
<a ><span class="glyphicon glyphicon-log-out"></span> 退出</a>
</li>
</ul>
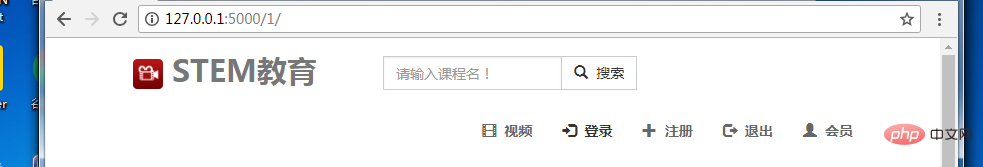
</div>运行结果如下:

可以看出form和ul不在同一行,这是因为ul使用navbar-right指定靠右显示,而form并未指定靠左还是靠右。应该将form指定靠左显示,即设置样式为navbar-left
<div class="navbar-collapse collapse">
<form class="navbar-form navbar-left">
<div class="form-group input-group">
<input type="text" class="form-control" id="key-movie" placeholder="输入视频名称">
<span class="input-group-btn"><a class="btn btn-default"><span
class="glyphicon glyphicon-search"></span>搜索</a></span>
</div>
</form>
<ul class="nav navbar-nav navbar-right">
<li>
<a ><span class="glyphicon glyphicon-log-in"></span> 登录</a>
</li>
<li>
<a ><span class="glyphicon glyphicon-log-out"></span> 退出</a>
</li>
</ul>
</div>执行解决为:
在ul标签中使用了navbar-nav的样式,如果没有使用的话:
<ul class="nav navbar-right">
<li>
<a ><span class="glyphicon glyphicon-log-in"></span> 登录</a>
</li>
<li>
<a ><span class="glyphicon glyphicon-log-out"></span> 退出</a>
</li>
</ul> 会导致两个li标签在不同的行,加上navbar-nav后,可以使两个li标签在同一行显示。
会导致两个li标签在不同的行,加上navbar-nav后,可以使两个li标签在同一行显示。
.navbar-form——为导航条组件内部的表单组件;
navbar-form:主要调整所有form都为行内元素
.navbar-btn——为导航条组件内部的按钮样式;
.navbar-text——为导航条组件内部的文本样式;
.navbar-link——在标准的导航组件之外添加标准链接,让链接有正确的颜色和反色设置;
.breadcrumb——设置列表元素显示为路径导航组件;
form-goup和input-goup参考:https://blog.csdn.net/qq_15267341/article/details/54016811写的很好哦。
<span class="glyphicon glyphicon-search"></span>通常用户放在搜索字体的前面,显示一个小小的搜索图标,如下图:

.btn 是按钮的基础,主要是调整盒模型的,.btn-default 以及其他 .btn-* 系列则是视觉样式的调整,如颜色、大小等等。
例子:
<a ><span class="glyphicon glyphicon-search"></span>搜索</a>
运行效果是:

非常难看,鼠标放上去的时候,字体下面还会出现一根横线。如果将a元素的样式设置成btn btn-default时,就好看多了,代码如下:

鼠标放上去的时候,也没有横线的,只是由白色编程灰色了:

input-group-btn的作用:
例子:
<form class="navbar-form">
<div class="form-group input-group">
<input type="text" class="form-control" id="key-movie" placeholder="输入视频名称">
<span><a class="btn btn-default"><span
class="glyphicon glyphicon-search"></span>搜索</a></span>
</div>
</form>运行效果如下:

想要将搜索放在文本框后面,只需要将入input-group-btn样式就可以了:
<div class="navbar-collapse collapse">
<form class="navbar-form">
<div class="form-group input-group">
<input type="text" class="form-control" id="key-movie" placeholder="输入视频名称">
<span class="input-group-btn"><a class="btn btn-default"><span
class="glyphicon glyphicon-search"></span>搜索</a></span>
</div>
</form>
</div>运行结果如下:

如果将input-group-btn换成input-group-addon后,就会变成如下的样子:

是不是很难看?
更多编程相关知识,请访问:编程视频!!
以上是浅谈bootstrap中的navbar导航栏的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 bootstrap怎么引入Eclipse
Apr 05, 2024 am 02:30 AM
bootstrap怎么引入Eclipse
Apr 05, 2024 am 02:30 AM
通过以下五步在 Eclipse 中引入 Bootstrap:下载 Bootstrap 文件并解压缩。导入 Bootstrap 文件夹到项目中。添加 Bootstrap 依赖项。在 HTML 文件中加载 Bootstrap CSS 和 JS。开始使用 Bootstrap 增强用户界面。
 bootstrap中介效应检验结果怎么看stata
Apr 05, 2024 am 01:48 AM
bootstrap中介效应检验结果怎么看stata
Apr 05, 2024 am 01:48 AM
Bootstrap中介效应检验在Stata中的解读步骤:检查系数符号:确定中介效应的正负向。检验p值:小于0.05表示中介效应显着。检查置信区间:不包含零表明中介效应显着。比较中值p值:小于0.05进一步支持中介效应的显着性。
 bootstrap怎么引入idea
Apr 05, 2024 am 02:33 AM
bootstrap怎么引入idea
Apr 05, 2024 am 02:33 AM
在 IntelliJ IDEA 中引入 Bootstrap 的步骤:创建新项目并选择 "Web Application"。添加 "Bootstrap" Maven 依赖项。创建 HTML 文件并添加 Bootstrap 引用。替换为 Bootstrap CSS 文件的实际路径。运行 HTML 文件以使用 Bootstrap 样式。提示:可使用 CDN 引入 Bootstrap 或自定义 HTML 文件模板。
 大模型一对一战斗75万轮,GPT-4夺冠,Llama 3位列第五
Apr 23, 2024 pm 03:28 PM
大模型一对一战斗75万轮,GPT-4夺冠,Llama 3位列第五
Apr 23, 2024 pm 03:28 PM
关于Llama3,又有测试结果新鲜出炉——大模型评测社区LMSYS发布了一份大模型排行榜单,Llama3位列第五,英文单项与GPT-4并列第一。图片不同于其他Benchmark,这份榜单的依据是模型一对一battle,由全网测评者自行命题并打分。最终,Llama3取得了榜单中的第五名,排在前面的是GPT-4的三个不同版本,以及Claude3超大杯Opus。而在英文单项榜单中,Llama3反超了Claude,与GPT-4打成了平手。对于这一结果,Meta的首席科学家LeCun十分高兴,转发了推文并
 怎么用bootstrap检验中介效应
Apr 05, 2024 am 03:57 AM
怎么用bootstrap检验中介效应
Apr 05, 2024 am 03:57 AM
Bootstrap检验采用重抽样技术评估统计检验的可靠性,用于证明中介效应的显着性:首先计算直接效应、间接效应和调解效应的置信区间;其次根据Baron和Kenny或Sobel方法计算调解类型的显着性;最后估计自然间接效应的置信区间。
 bootstrap中介检验结果怎么看
Apr 05, 2024 am 03:30 AM
bootstrap中介检验结果怎么看
Apr 05, 2024 am 03:30 AM
Bootstrap 中介检验通过多次重新抽样数据来评估调解效应:间接效应置信区间:表示调解效应估计范围,如果区间不含零,则效应显着。 p 值:评估置信区间不含零的概率,小于 0.05 表示显着。样本量:用于分析的数据样本数量。 Bootstrap 次采样次数:重复抽样的次数(500-2000 次)。若置信区间不含零且 p 值小于 0.05,则调解效应显着,表明中介变量解释了自变量和因变量之间的关系。
 bootstrap和springboot有什么区别
Apr 05, 2024 am 04:00 AM
bootstrap和springboot有什么区别
Apr 05, 2024 am 04:00 AM
Bootstrap 和 Spring Boot 的主要区别在于:Bootstrap 是一个轻量级 CSS 框架,用于网站样式,而 Spring Boot 是一个强大、开箱即用的后端框架,用于 Java web 应用程序开发。Bootstrap 基于 CSS 和 HTML,而 Spring Boot 基于 Java 和 Spring 框架。Bootstrap 专注于创建网站外观,而 Spring Boot 专注于后端功能。Spring Boot 可与 Bootstrap 集成,以创建功能齐全、美观
 bootstrap检验中介效应stata命令结果怎么导出来
Apr 05, 2024 am 03:39 AM
bootstrap检验中介效应stata命令结果怎么导出来
Apr 05, 2024 am 03:39 AM
在 Stata 中导出 Bootstrap 中介效应检验的结果:保存结果:bootstrap post创建变量列表:local vars: coef se ci导出结果(CSV):export delimited results.csv, varlist(`vars') replace comma nolabel






