html5中table的意思是什么
html
table
在html中,table是表格,语法格式为“
表格内容
”。一个简单的HTML表格包括table元素,一个或多个tr、th以及td元素;tr元素定义表格行,th元素定义表头,td元素定义表格单元。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
简单的HTML表格是由table标签以及一个或者多个tr,th,td元素组成。
table标签
table标签可以定义简单的表格,它主要是用来控制表格的外边框的,它拥有margin属性主要是设置表格的外边距。border属性用于设置表格的边框以及cellspacing属性用于规定单元格之间的空白
tr部分:
tr是主要用来来分割表格中有几行,一般只需要用来设定heigth
td部分:
td是用来控制每个单元格的属性,可是分别控制每个单元格的上下左右边框,其中也包含padding属性。
th部分:
th的用法与td的用法相同,只是它是用来区分表头的。
注意:在表格中国使用百分比和使用像素为单位是相同的
例:
<!DOCTYPE html>
<html>
<head>
<title>test</title>
</head>
<body>
<table border="1">
<tr>
<th>NAME</th>
<th>AGE</th>
<th>NUMBER</th>
</tr>
<tr>
<td>xm</td>
<td>10</td>
<td>2020</td>
</tr>
<tr>
<td>xh</td>
<td>3</td>
<td>2021</td>
</tr>
<tr>
<td>xf</td>
<td>4</td>
<td>2010</td>
</tr>
</table>
</body>
</html>登录后复制
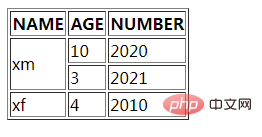
效果图:
![1623035247341913.png ML@NP$C]U7HXZHR{O{R(V[J.png](https://img.php.cn/upload/image/927/848/222/1623035247341913.png)
表格的跨行与跨列处理
我们也可以通过设置单元格的colspan属性使其跨列合并,也可以设置单元格的rowspan属性使其跨行合并,如下所示
实例:
<!DOCTYPE html>
<html>
<head>
<title>test</title>
</head>
<body>
<table border="1">
<tr>
<th>NAME</th>
<th>AGE</th>
<th>NUMBER</th>
</tr>
<tr>
<td rowspan="2">xm</td>
<td>10</td>
<td>2020</td>
</tr>
<tr>
<td>3</td>
<td>2021</td>
</tr>
<tr>
<td>xf</td>
<td>4</td>
<td>2010</td>
</tr>
</table>
</body>
</html>登录后复制
结果:

推荐学习:html视频教程
以上是html5中table的意思是什么的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
4 周前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳图形设置
4 周前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信条阴影:贝壳谜语解决方案
2 周前
By DDD
R.E.P.O.如果您听不到任何人,如何修复音频
4 周前
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:如何解锁Myrise中的所有内容
1 个月前
By 尊渡假赌尊渡假赌尊渡假赌

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)















