css样式中怎么设置字体大小
在css样式中,可以利用“font-size”属性来设置字体大小,只需给文本元素设置“font-size:值;”样式即可。font-size属性用于设置字体大小,实际上设置的是字体中字符框的高度,其实际字符字形可能比框高或矮(通常会矮)。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css样式中,可以通过设置“font-size”属性来设置字体的大小。
通过 font-size属性可以设置元素中所包含文本的字体大小。如果一个元素没有显式定义font-size属性,则会自动继承父元素的 font-size属性的计算结果。
实际上font-size属性设置的是字体中字符框的高度;实际的字符字形可能比这些框高或矮(通常会矮)。
定义 font-size 时,可以使用预定义关键字、绝对尺寸、相对尺寸:
1)预定义关键字
预定义关键字有 xx-small、x-small、small、medium、large、x-large、xx-large,尺寸按顺序依次增大,类似于衣服的尺寸。
使用预定义关键字有两大缺陷:一是只有 7 种选择,可选择范围太小;二是跟衣服的尺寸一样,不同厂商对每个关键字对应的字体大小的精确值可能各不不同,导致在不同浏览器下,文本的大小可能不同。因此,不推荐使用预定义关键字来定义字体的大小。
2)绝对尺寸
绝对尺寸有px(像素)、pt(点,1pt 相当于 1/72in)、in(英寸)、cm(厘米)、mm(毫米)等。如:
.px {
font-size: 14px;
}
.pt {
font-size: 10pt;
}
.in {
font-size: .15in;
}
.cm {
font-size: .4cm;
}
.mm {
font-size: 4mm;
}<p class="px">字体大小: 14px</p> <p class="pt">字体大小: 10pt</p> <p class="in">字体大小: .15in</p> <p class="cm">字体大小: .4cm</p> <p class="mm">字体大小: 4mm</p>
上述代码定义了 5 种字体大小,都使用绝对单位。使用绝对长度单位后,在固定分辨率的显示器下,显示出来的都是固定大小。运行结果如下图所示:

如果以 px 为单位设置字体大小,使用IE浏览器的用户,就不能在浏览器上通过设置“文字大小”来对文本进行放大或缩小。如果文本太小,就会影响阅读,使用户体验大打折扣。
3)相对尺寸
相对尺寸有 em、%、rem,它们都是相对于某个参考基准的字体大小,来计算当前字体的大小,只是参考基准不同而已。
em 的参考基准是父元素。那么,如何计算要指定的 em 值呢?实际上,1em 总是等于父元素 font-size属性的值,这就是 em 的工作原理。据此,可以通过以下公式来确定百分比的值:
目标元素的字体大小 / 父元素的字体大小 = 值
因此,在使用 em 定义字体大小时,最好在 html 或 body 元素上建立一个基准。假设在 body 中设置的基准大小为 12px:
body {
font-size: 12px;
}如果希望 body 中所有段落的字体大小为 18px,根据上述公式:
18 / 12 = 1. 5
因此,只需将将段落的 font-size 设置为 1.5em 就可以了,这条规则就表示段落文本的字体大小为父元素文本大小的1.5 倍:
body p {
font-size: 1.5em;
}% 的参考基准也是父元素,100% 也总是等于父元素 font-size属性的值,即 1em 就等于 100%。也就是说,在用 % 定义字体大小时,只需将 em 的值换算成相应的百分数即可。因此,以下两条声明会得到相同的结果(假设两个段落具有相同的父元素):
p.one {
font-size: 1.5em;
}
p.one {
font-size: 150%;
}需要注意的是,尽管 font-size 是可以继承的,但在使用 % 和 em 定义字体大小时,子元素继承的是计算结果的值,而不是 % 和 em 的数字。并且,% 和 em 还可以累积。考虑以下代码:
p {
font-size: 12px;
}
em {
font-size: 200%;
}
strong {
font-size: 200%;
}<p>12px <em> 200% <strong> 200% </strong></em></p>
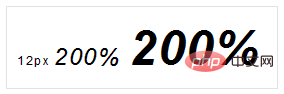
上述代码中,p 为父元素,em 为 p 的子元素,strong 为 em 的子元素。em 元素的基准是 p 元素,而 strong 元素的基准是 em 元素。计算结果如下:
em:12 × 200% = 24px strong:24 × 200% = 48px
得到的运行结果如下图所示:

在这种多层嵌套的情况下,如果某一个计算结果不是整数,浏览器可能就会取整,子元素再继承取整后的值。如果嵌套很深,下层的字体大小就越来越偏离实际计算值。并且,由于参考基准总是随着元素发生变化,嵌套越深,计算起来也就越困难。
鉴于此,CSS3中新增的一个相对单位 rem(root em的简称),它总是以文档的根元素(即 html 元素)为参考基准,来设置其它元素的字体大小,即 1rem 相当于 html 元素 font-size属性的值。考虑以下代码:
html {
font-size: 10px;
}
p {
font-size: 1.4rem;
}上述声明中,p 元素的字体大小将是 html 字体大小的1.4倍,则计算得到 p 元素的字体大小就是1.4 × 10px = 14px。
这样一来,无论嵌套多少层,参考基准始终不变,计算字体大小就变得容易多了。不过,需要注意的是,rem 是CSS3新增的一个相对单位,IE9 以下版本的老浏览器却不支持它,这也是很多编程人员尚未使用 rem 的原因。
在定义字体大小时,笔者建议在 html 元素中定义绝大多数元素所需要的字体大小,并让所有子元素继承 html 的字体大小。如果某个子元素需要要改变字体大小,则使用相对尺寸 em 或 % 或 rem 重新定义。
这样做的好处是,一方面,绝大多数元素都不必定义字体大小,减少不必要的定义;另一方面,如果完成所有的文字排版后,又要统一调整页面文字大小,就可以只修改 html 中的字体大小,其它所有文字的字体大小会自动变化,修改起来就很容易。
说明:
在某些特殊场景下,需要把 font-size 的值设置为0,来隐藏某些文本。但是,在IE6和IE7中,font-size: 0 的文本却变成了小黑点,并没有完全隐藏。
解决这个问题的最简单办法,就是在 font-size: 0 的同时,把 text-indent 属性设置为一个很大的负值,让这些文本显示在屏幕之外,自然就被隐藏起来。
(学习视频分享:css视频教程)
以上是css样式中怎么设置字体大小的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何调整Win10文件夹字体大小?
Jun 30, 2023 pm 08:02 PM
如何调整Win10文件夹字体大小?
Jun 30, 2023 pm 08:02 PM
win10电脑文件夹字体大小怎么设置?win10文件夹字体大小设置方法是首先点击左下角开始,然后选择打开设置。很多小伙伴不知道怎操作,小编下面整理了文件夹字体大小设置方法步骤,如果你感兴趣的话,跟着小编一起往下看看吧!文件夹字体大小设置方法步骤1、首先点击左下角开始,然后选择打开设置。2、之后去点击“系统”。3、点击左侧的“屏幕”。4、在右边找到“更改文本、应用等项目的大小”。5、最后点击下拉,选择100%即可。以上就是【win10电脑文件夹字体大小怎么设置-文件夹字体大小设置方法步骤】全部内容
 一加怎么调整字体大小_一加设置字体大小教程
Mar 23, 2024 am 08:31 AM
一加怎么调整字体大小_一加设置字体大小教程
Mar 23, 2024 am 08:31 AM
1、打开手机【设置】,点击【显示】选项。2、进入显示设置页面后,点击【字体大小】选项。3、进入字体大小设置页面,左右拖动滑块来调节字体大小即可。
 eclipse字体大小设置方法
Jan 23, 2024 pm 03:09 PM
eclipse字体大小设置方法
Jan 23, 2024 pm 03:09 PM
设置步骤:1、打开Eclipse,进入菜单栏Window -> Preferences;2、选择General -> Appearance -> Colors And Fonts;3、展开Basic -> Text Font,并点击右侧的Edit按钮;4、选择字体、字形、大小等属性,根据个人需求选择合适的字体大小,例如12、14或16等;5、点击Apply按钮应用更改即可。
 苹果手机字体大小怎么设置
Mar 08, 2024 pm 03:40 PM
苹果手机字体大小怎么设置
Mar 08, 2024 pm 03:40 PM
苹果手机字体大小设置的方法还是比较简单的,很多用户不知道具体应该怎么设置,有两种方法可以进行设置,分别是通过手机设置和辅助功能来调节字体大小。苹果手机字体大小怎么设置答:通过手机设置和辅助功能来设置大小1、用户点击手机设置进入显示与亮度的菜单。2、在显示与亮度中可以看到文字大小的选项,点击滑动。3、滑动滑块就可以设置文字的大小了,右侧滑动是变大,左侧滑动是变小。4、用户也可以通过苹果手机中的辅助功能来进行字体大小的设置。5、在设置显示与亮度中,继续向下滑动可以找到并点击辅助功能按钮。6、选择显示
 短信里的字如何调大小
Aug 29, 2023 am 11:38 AM
短信里的字如何调大小
Aug 29, 2023 am 11:38 AM
短信里的字调大小的方法:1、在iOS设备上,打开“设置”应用程序,然后选择“显示与亮度”选项,找到“文字大小”滑块,通过滑动滑块,可以调整整个设备上的文字大小,包括短信中的文字;2、在Android设备上,打开“设置”应用程序并选择“显示”选项,找到“字体大小”选项,通过选择不同的字体大小,可以预览并调整短信中的字体大小。
 如何使用HTML和CSS创建一个幻灯片布局页面
Oct 16, 2023 am 09:07 AM
如何使用HTML和CSS创建一个幻灯片布局页面
Oct 16, 2023 am 09:07 AM
如何使用HTML和CSS创建一个幻灯片布局页面引言:幻灯片布局在现代web设计中被广泛使用,在展示信息或图片时具有很大的吸引力和交互性。本文将介绍如何使用HTML和CSS创建一个幻灯片布局页面,并提供具体的代码示例。一、HTML布局结构首先,我们需要创建一个HTML布局结构,包含一个幻灯片容器和多个幻灯片项。代码如下所示:<!DOCTYPEhtml&
 win10字体太小放大到125%开始虚化
Feb 13, 2024 pm 08:24 PM
win10字体太小放大到125%开始虚化
Feb 13, 2024 pm 08:24 PM
现今笔记本电脑分辨率极高,然而屏幕普遍在13-16寸之间,字体缩放设定为100%时,屏幕文字难以辨识,若设为125%则部分软件字体模糊或右击属性面板仍模糊。win10字体太小放大到125%开始虚化解决方法:1、解决方案为选择124%缩放比例,字体看似与125%同等大小,但不会产生模糊。在桌面空处右键,选择2、中,常用选项为100%或125%,弊端显然,100%字太小且清晰,125%字足够大却模糊。此时需点击3、在此高级设置页面,输入自定义缩放比例4、重启计算机后生效。重启后效果图显示,属性面板及
 win10教育版字体大小怎么设置
Feb 16, 2024 pm 01:33 PM
win10教育版字体大小怎么设置
Feb 16, 2024 pm 01:33 PM
有很多小伙伴在使用win10教育版的时候会发现自己的字体太小了看不清,我们可以在个性化中找到字体功能,接着我们就可以根据字体的大小来进行调节就可以了。win10教育版字体大小怎么设置:1、进入Windows设置界面,选择选项。2、进入个性化页面后,点击功能模块。3、在字体界面中,选取所需使用的字体。4、最后,根据需求调整字体大小便可。






