html input设置虚线边框的方法:在input标签中使用style属性,添加“border-style: dashed;”或者“border:宽度值 dashed 颜色值;”样式;属性值dashed用于定义一个虚线边框。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
html input设置虚线边框样式
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <input style="border-style:dashed;" /><br /> <input style="border:2px dashed red;" /> </body> </html>
效果图:

说明:
1、html styles属性
style 属性规定元素的行内样式(inline style)
2、css border-style属性
border-style属性设置一个元素的四个边框的样式。
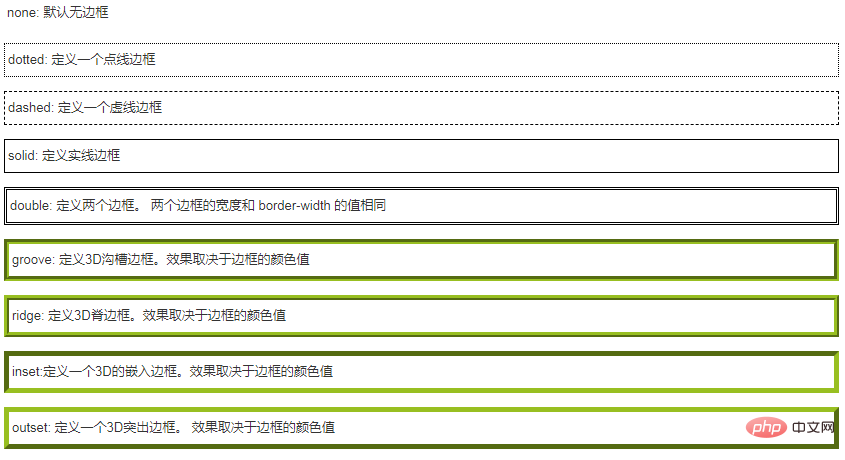
可以设置的属性值及其显示颜色(图示):

3、css border属性
border 简写属性在一个声明设置所有的边框属性。
可以按顺序设置如下属性:
border-width:规定边框的宽度。
border-style:规定边框的样式。
border-color:规定边框的颜色。
如果不设置其中的某个值,也不会出问题,比如 border:solid #ff0000; 也是允许的。
(学习视频分享:css视频教程)
以上是html input怎么设置虚线边框样式的详细内容。更多信息请关注PHP中文网其他相关文章!




