javascript隐藏herf的方法:首先在html里添加一个a链接;然后为链接添加一个id;接着添加一个data-link的属性,并把原来的href属性去掉;最后使用locacion.href让页面跳转即可。

本文操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
javascript怎么隐藏herf?
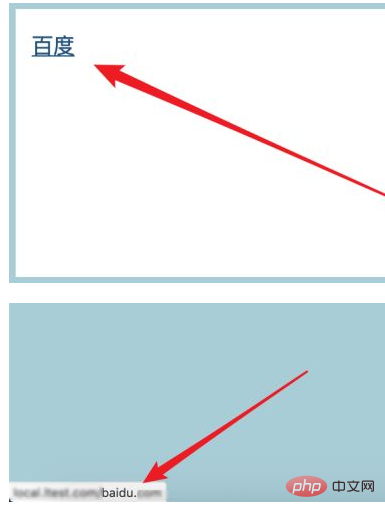
我们在html里添加一个a链接,其中有href链接属性。

在运行页面后,我们把鼠标放到链接上方,可以看到在浏览器下会看到链接的地址的。

要隐藏这个链接信息,我们可以为链接添加一个id,添加id是方便为它添加点击事件。然后添加一个data-link的属性,属性值就是href链接的值,并把原来的href属性去掉。

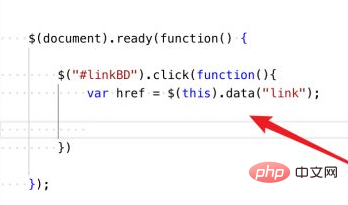
接着为这个链接添加一个点击事件。

在事件函数上,通过data方法获得data-link的值。

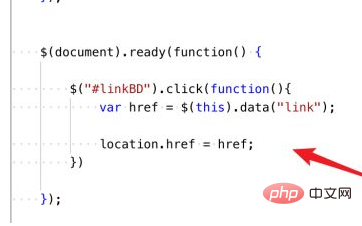
然后使用locacion.href来让页面跳转。

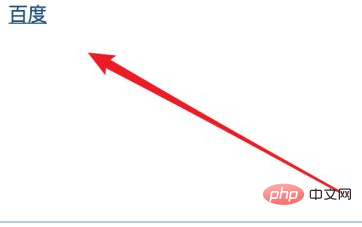
运行页面,我们现在把鼠标放到链接上,已经不会显示出链接href内容了。但我们点击这个链接后,同样会跳转到原来的页面。

【推荐学习:javascript高级教程】
以上是javascript怎么隐藏herf的详细内容。更多信息请关注PHP中文网其他相关文章!

