浅谈Bootstrap Tab标签页切换图表显示问题的解决方法
本篇文章给大家介绍一下在Bootstrap开发中解决Tab标签页切换图表显示问题的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

在做响应式页面的时候,往往需要考虑更多尺寸设备的界面兼容性,一般不能写死像素,以便能够使得界面元素能够根据设备的不同进行动态调整,但往往有时候还是碰到一些问题,如Tab标签第一页面正常显示,但是切换其他页面的时候显示内容没有发生动态的调整,本篇随笔介绍解决Tab标签页切换图表显示问题,以及图表控件可以实现窗口动态变化进行调整尺寸。【相关推荐:《bootstrap教程》】
1、常规的图表处理
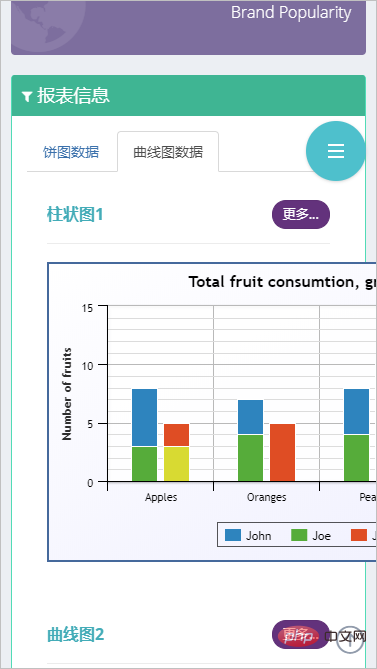
例如下面界面有两个Tab标签页,如下所示,第一个标签页显示正常。

部分界面代码如下所示
<div class="portlet-body">
<div class="tab-char" id="lineContainer1" style="height:300px;max-width:500px;"></div>
</div>如果我们在基于IPhone的模拟设备尺寸查看的时候,会发现图片并未能进行有效的缩放以正确的方式显示,也就是在Tab标签页切换的时候,第二个标签页的图表的尺寸无法正确的缩放。

那么我们如果要实现在标签页切换的时候,我们能够获得正确的效果的时候,那么需要跟踪标签页的切换事件进行处理。
在网上搜索了一下解决方案,其中有一篇《解决Bootstrap 标签页(Tab)插件切换echarts不显示问题》随笔介绍的思路也挺好的。
不过我进行了一些合并改造,其实也是实现了他说的几个要点,不过更加简化而已:
1. bootstrap实现响应式布局
2. highcharts实现自适应
3. 标签页切换、缩放正常显示
我这里利用的是HighChart图表控件,不过原理是一样的,我们需要对图表集合进行一个遍历处理,只不过遍历的处理可以使用更加方便的JQuery文档查找方式。
2、解决Tab标签页切换图表显示问题
例如我的图表声明,以及动态获取图表数据的代码如下所示:
//初始化对象
$(function () {
var chart1 = new Highcharts.Chart({
chart: {
renderTo: "container1",
plotBackgroundColor: null,
plotBorderWidth: null,
plotShadow: false,
},
title: {
text: '集团分子公司人员组成'
},
tooltip: {
pointFormat: '{series.name}: <b>{point.y}</b>'
},
plotOptions: {
pie: {
allowPointSelect: true,
cursor: 'pointer',
dataLabels: {
enabled: true,
format: '<b>{point.name}</b>: {point.percentage:.1f} %',
style: {
color: (Highcharts.theme && Highcharts.theme.contrastTextColor) || 'black'
}
},
//showInLegend: true
}
},
series: [{
type: 'pie',
name: '人员数量',
data: []
}]
});
//通过Ajax获取图表1数据
$.ajaxSettings.async = false;
var data1 = [];
$.getJSON("/User/GetCompanyUserCountJson", function (dict) {
for (var key in dict) {
if (dict.hasOwnProperty(key)) {
data1.push([key, dict[key]]);
}
};
chart1.series[0].setData(data1);
});这部分做参考了解即可,真正起作用的不是这些代码。
真正起作用的是,我们利用Boostrap的Tab变化的事件进行处理,如下所示。
//TAB页面变化的时候,调整图表宽度
$('.grid_tab').on('shown.bs.tab', function () {
var target = $(this).attr('href');
var controls = $(target).find('.tab-char');
for(var i=0;i<controls.length; i++)
{
$(controls[i]).highcharts().reflow();
}
});
//窗口大小变化的时候,调整图表宽度
$(window).resize(function () {
var controls = $(document).find('div.tab-char');
for (var i = 0; i < controls.length; i++) {
$(controls[i]).highcharts().reflow();
}
});上面的那段JS,是利用了JQuery动态遍历出相应的highcharts对象,然后调用它的.reflow() 函数进行更新即可。
参考下图表的Tab标签页的HTML代码,我们注意到 class="tab-pane” 和 class="tab-char"的两个p层,这些就是我们利用JQuery来动态查找图表控件并进行处理的关键。
<div class="tab-pane fade active in" id="tab_2_1">
<div class="row">
<div class="col-md-6 col-sm-6">
<div class="portlet light ">
<div class="portlet-title">
<div class="caption">
<i class="icon-bar-chart font-green-sharp hide"></i>
<span class="caption-subject font-green-sharp bold uppercase">图表1</span>
</div>
<div class="actions">
<div class="btn-group btn-group-devided" data-toggle="buttons">
<label class="btn btn-transparent purple btn-circle btn-sm active">
<input type="radio" name="options" class="toggle" id="option1">更多...</label>
</div>
</div>
</div>
<div class="portlet-body">
<div class="tab-char" id="container1" style="height: 300px;max-width:500px"></div>
</div>
</div>
</div>
<div class="col-md-6 col-sm-6">
<div class="portlet light ">
<div class="portlet-title">
<div class="caption">
<i class="icon-bar-chart font-green-sharp hide"></i>
<span class="caption-subject font-green-sharp bold uppercase">3D图表2</span>
</div>
<div class="actions">
<div class="btn-group btn-group-devided" data-toggle="buttons">
<label class="btn btn-transparent purple btn-circle btn-sm active">
<input type="radio" name="options" class="toggle" id="option1">更多...
</label>
</div>
</div>
</div>
<div class="portlet-body">
<div class="tab-char" id="container2" style="height: 300px;max-width:500px"></div>
</div>
</div>
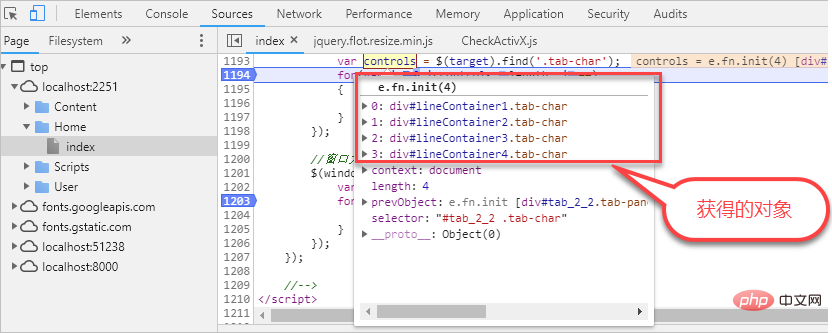
</div>如果我们在处理jS的时候,无法确定是否正确运行了,我们可以跟踪函数,并可以跟踪获得对应的对象情况,如下我是在Chrome里面进行跟踪获得的结果,并可以跟踪进去每一步。

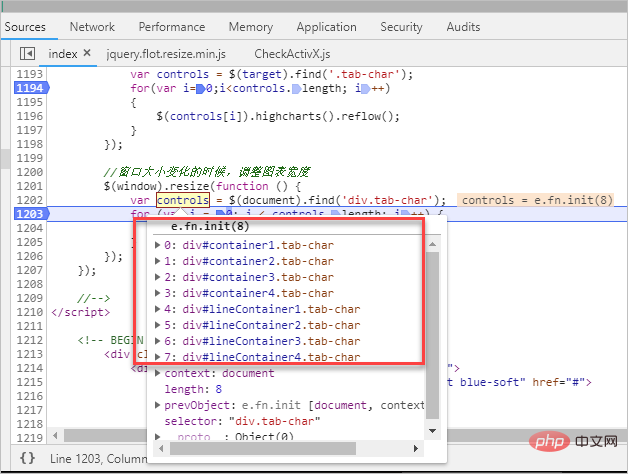
或者可以看看窗口变化的时候,我们捕获的对象。

获得对象后,我们转换为对应的控件,然后调用它的接口进行更新即可。
$(controls[i]).highcharts().reflow();
以上就是我们实现的思路和跟踪处理办法,最后上图说明问题解决。

更多编程相关知识,请访问:编程入门!!
以上是浅谈Bootstrap Tab标签页切换图表显示问题的解决方法的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 bootstrap搜索栏怎么获取
Apr 07, 2025 pm 03:33 PM
bootstrap搜索栏怎么获取
Apr 07, 2025 pm 03:33 PM
如何使用 Bootstrap 获取搜索栏的值:确定搜索栏的 ID 或名称。使用 JavaScript 获取 DOM 元素。获取元素的值。执行所需的操作。
 bootstrap垂直居中怎么弄
Apr 07, 2025 pm 03:21 PM
bootstrap垂直居中怎么弄
Apr 07, 2025 pm 03:21 PM
使用 Bootstrap 实现垂直居中:flexbox 法:使用 d-flex、justify-content-center 和 align-items-center 类,将元素置于 flexbox 容器内。align-items-center 类法:对于不支持 flexbox 的浏览器,使用 align-items-center 类,前提是父元素具有已定义的高度。
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap怎么看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎么看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期选择器组件在页面中查看日期。步骤:引入 Bootstrap 框架。在 HTML 中创建日期选择器输入框。Bootstrap 将自动为选择器添加样式。使用 JavaScript 获取选定的日期。






