本篇文章给大家推荐一个VSCode实用插件---Run Code,让人测试代码时可以实时在控制台看到结果。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

写一个测试代码的时候 要想实时在控制台看到结果 又不想每次去浏览器查看结果的时候使用。【推荐学习:《vscode教程》】
1、全局安装 ts-node -g npm install ts-node -g
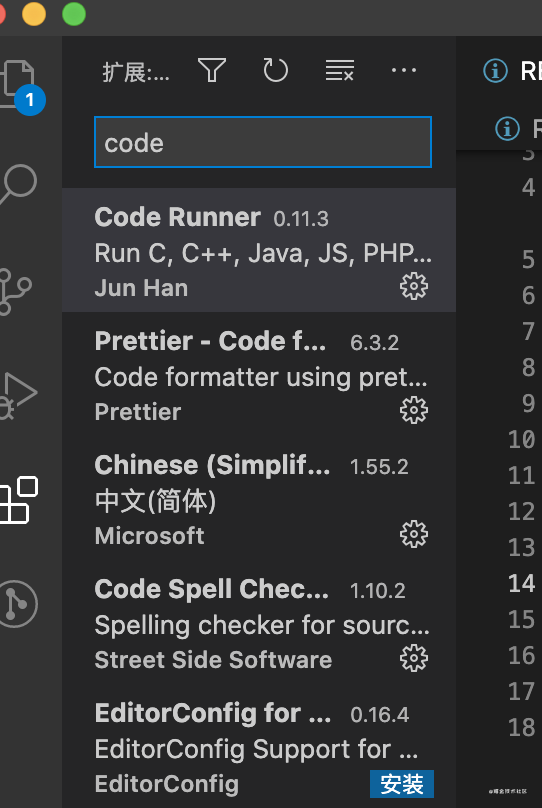
2、vs code 查找插件Run Code 是它!是它!就是它!

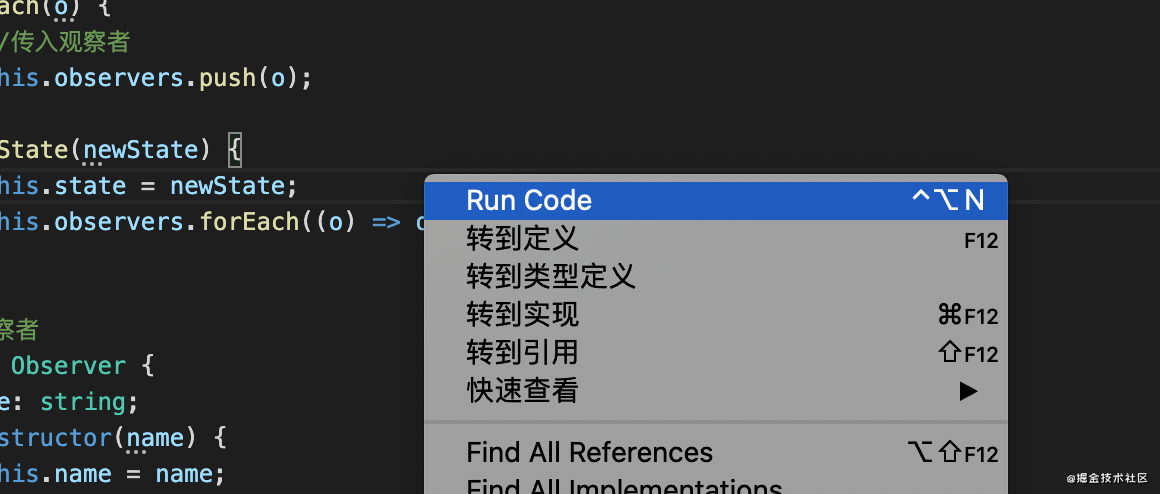
3、使用方法

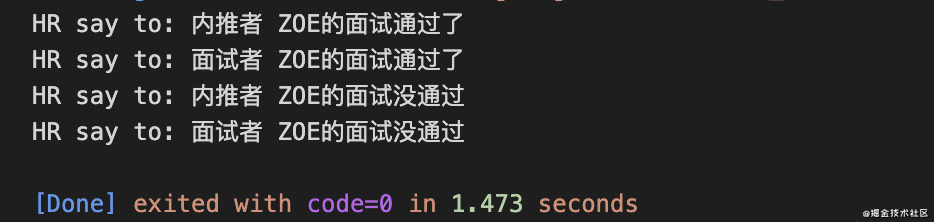
4、控制台效果

5、如果你们用的不是 vscode 那我也母鸡你需要装什么,今日份插件分享到此结束
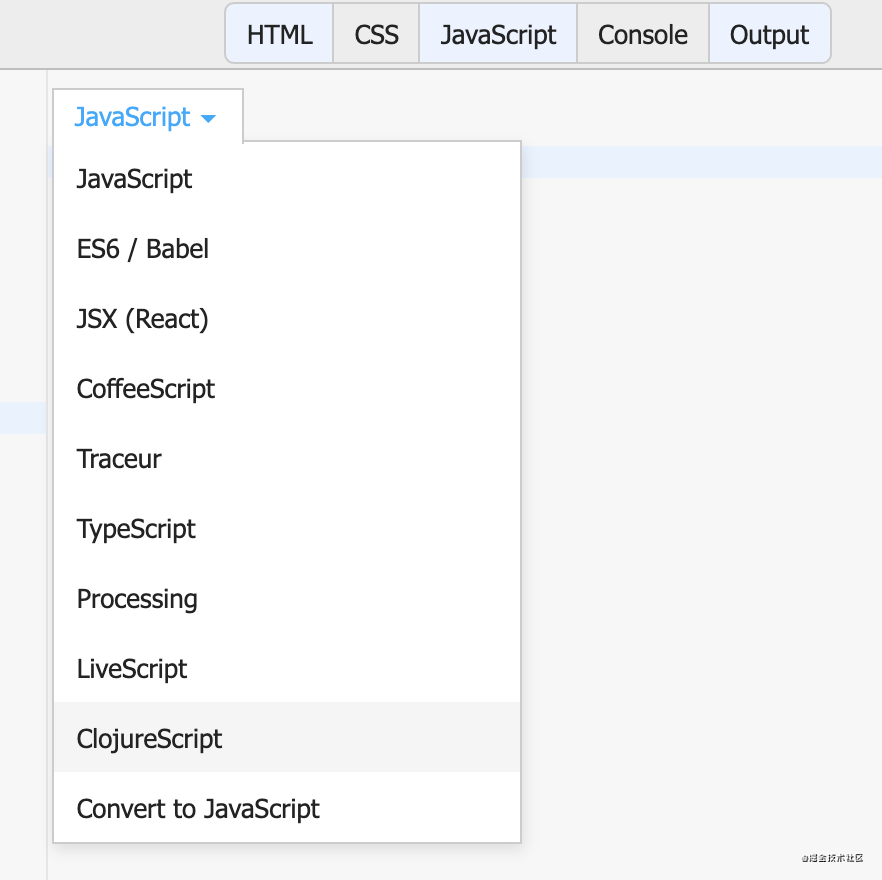
6、补充一个 线上编辑器的分享 JS Bin 支持多种语法规范

更多编程相关知识,请访问:编程视频!!
以上是VSCode实用插件Run Code,让你实时查看控制台信息!!的详细内容。更多信息请关注PHP中文网其他相关文章!

