html中,可以利用margin-left或margin-right属性来调整图片之间的间距,这两个属性分别可以设置元素的左右外边距,只需要给图片元素img添加“margin-left:值;”或“margin-right:值;”样式即可。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
html中调整图片之间的间距
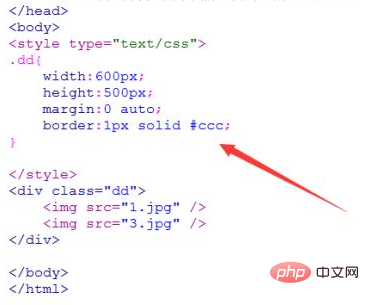
新建一个html文件,命名为test.html;在test.html文件内,创建一个div,并设置其class属性为dd。

在div内,使用img标签创建两张图片,图片名称分别为1.jpg,3.jpg。

为了展示明显的效果,对div进行样式设置。设置div宽度为600px,高度为500px,居中显示,同时设置1px灰色边框。


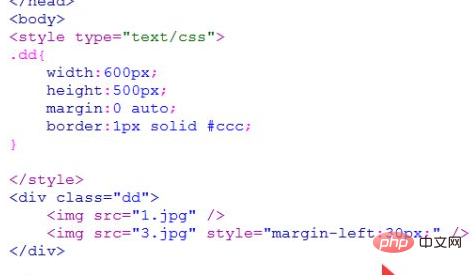
在test.html文件内,使用margin属性设置两张图片之间的距离。例如,设置1.jpg图片距离3.jpg图片30px,可以使用margin-right属性进行设置。


除此之外,还可以使用margin设置图片上、下、左边的外边距。分别如下:
margin-left:左外边距;
margin-top:上外边距;
margin-bottom:下外边距。
例如 ,使用margin-left设置图片3.jpg左外边距为30px,同样可以实现上一步的效果。


margin还可以同时设置图片四边的外边距,顺序为“上右下左”,例如,设置图片1.jpg“上右下左”的外边距为10px,20px,30px,40px。
推荐教程:《html视频教程》
以上是html中如何调整图片之间的间距的详细内容。更多信息请关注PHP中文网其他相关文章!




