VSCode中提高开发效率的超实用插件(分享)
本篇文章给大家推荐一些极大提高国人开发效率超实用的VSCode插件。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

相信好多英语不好的同学在打代码的时候,经常会遇到不懂的单词,也相信好多时候同学写项目时候忘记框架的接口,需要网上翻阅文档,线上提问求助,参考其他项目的示例,那么如果你都过遇到这类问题,那么相信这款 VS Code 插件能极大的帮助到你,它能让您在代码中进行线上/线下搜索,或者翻译的。
【推荐学习:《vscode教程》】
使用
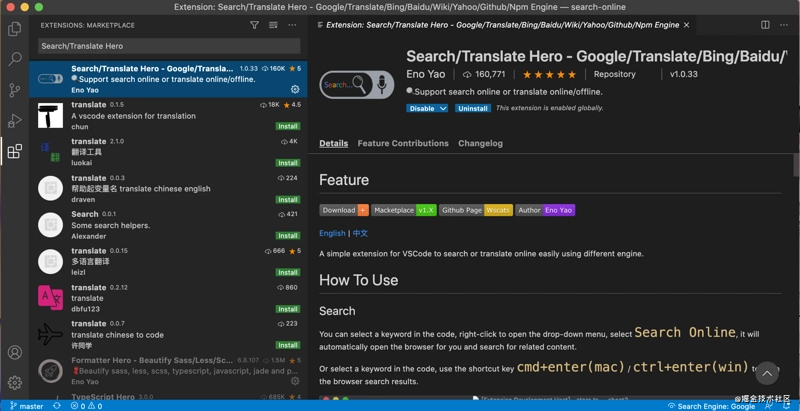
介绍下简单的使用过程,你可以在 VS Code 中搜索 Search/Translate Hero 然后点击安装,你也可以在这里进行下载:
- https://marketplace.visualstudio.com/items?itemName=Wscats.search

如果你使用的是国产 Hbuider 编辑器,你可以点击这里进行下载:
- https://ext.dcloud.net.cn/plugin?id=3557
搜索
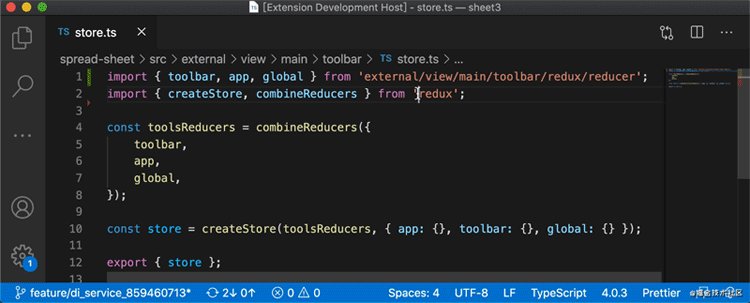
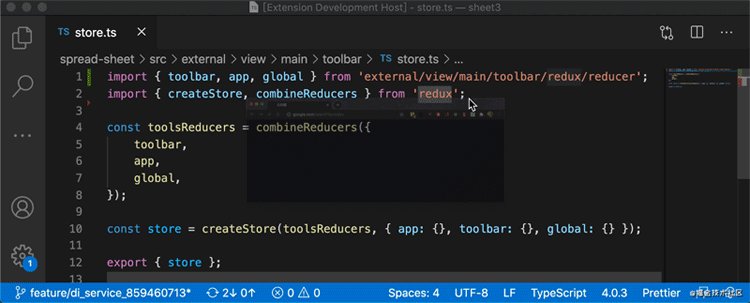
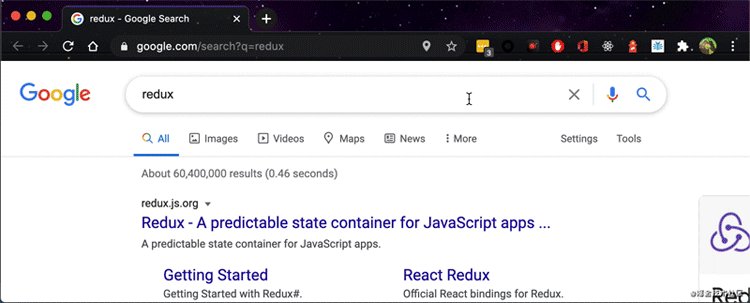
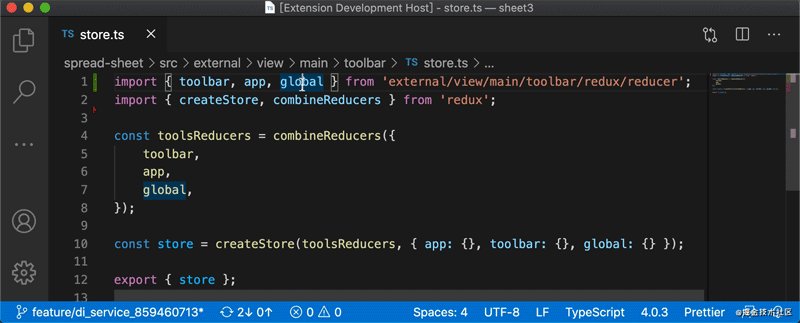
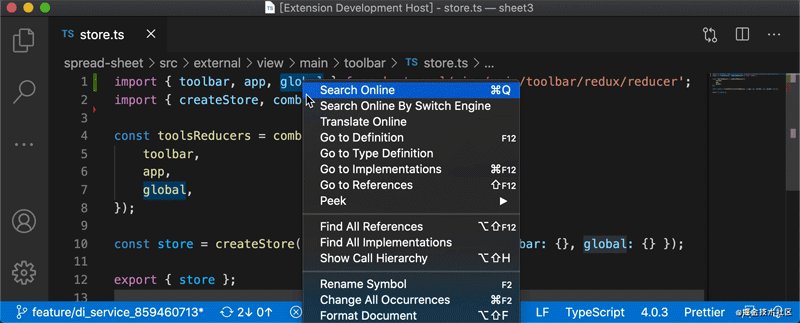
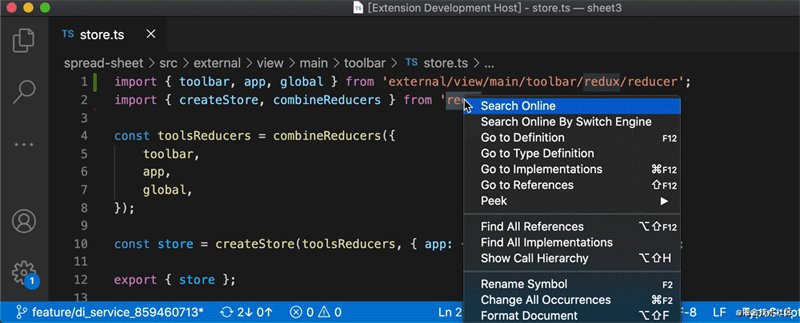
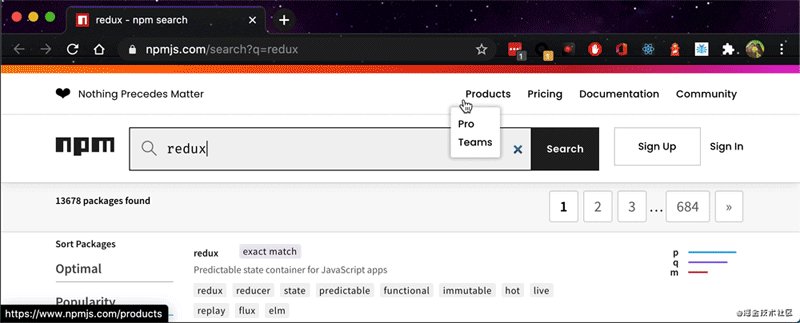
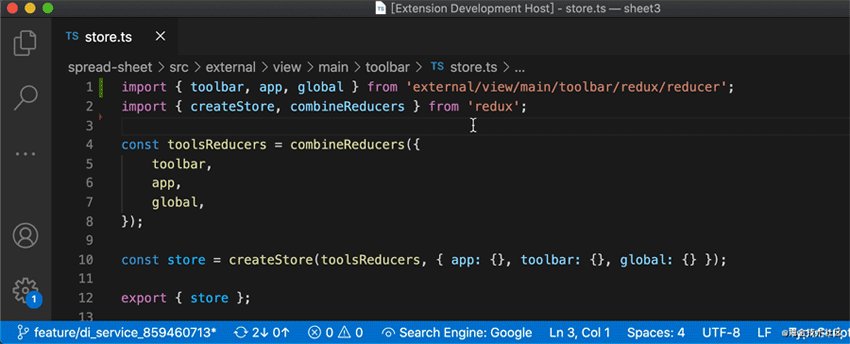
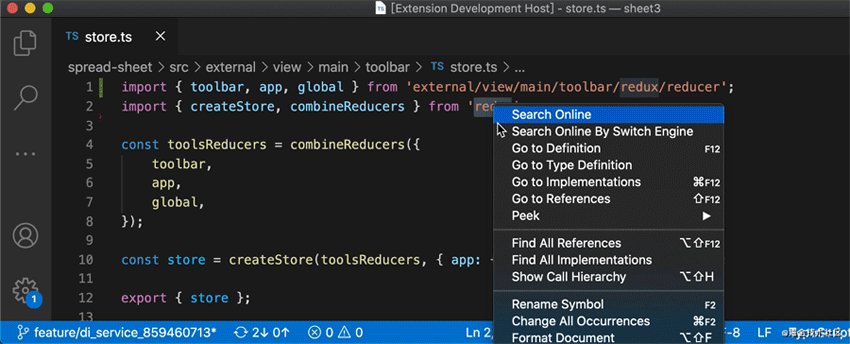
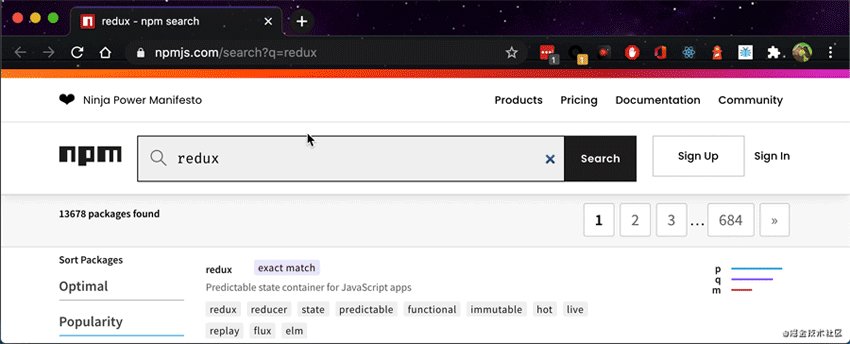
首先,第一个最重要的功能就是搜索,作为开发者,我们每天打代码肯定都离不开搜索,当你在写代码的过程中遇到不明白的库,比如:require('react'),你就可以在编辑器中,选中代码中对应的关键词 react,然后点击鼠标右键,在出现的菜单面板中选择 Search Online 菜单项,插件会自动帮你打开默认浏览器,并搜索对应的关键词和显示搜索结果。
当然你还可以选中对应的关键词后,使用快捷键 cmd+enter(mac) / ctrl+enter(win) 去打开浏览器进行搜索,这样会更高效,再也无需每次切换屏幕到浏览器,输入搜索网址键入关键词然后进行搜索啦。

翻译
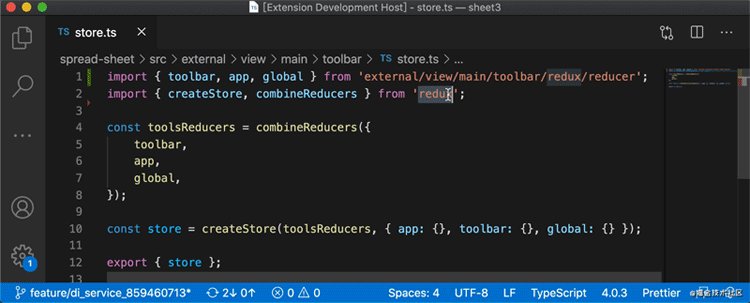
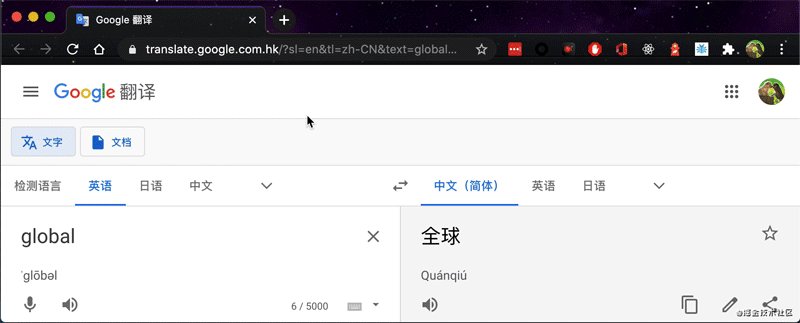
英文不好的同学的福音,当你在代码中遇到不懂的单词,你可以在编辑器中,选中代码中对应的关键词,然后点击鼠标右键,在出现的菜单面板中选择 Traslate Online 菜单项,插件会自动帮你打开默认浏览器,并进入谷歌翻译搜索,搜索对应的关键词的翻译结果。
同样你还可以选中对应的关键词后,使用快捷键 cmd+shift+enter(mac) / ctrl+shift+enter(win) 去打开浏览器进行翻译。

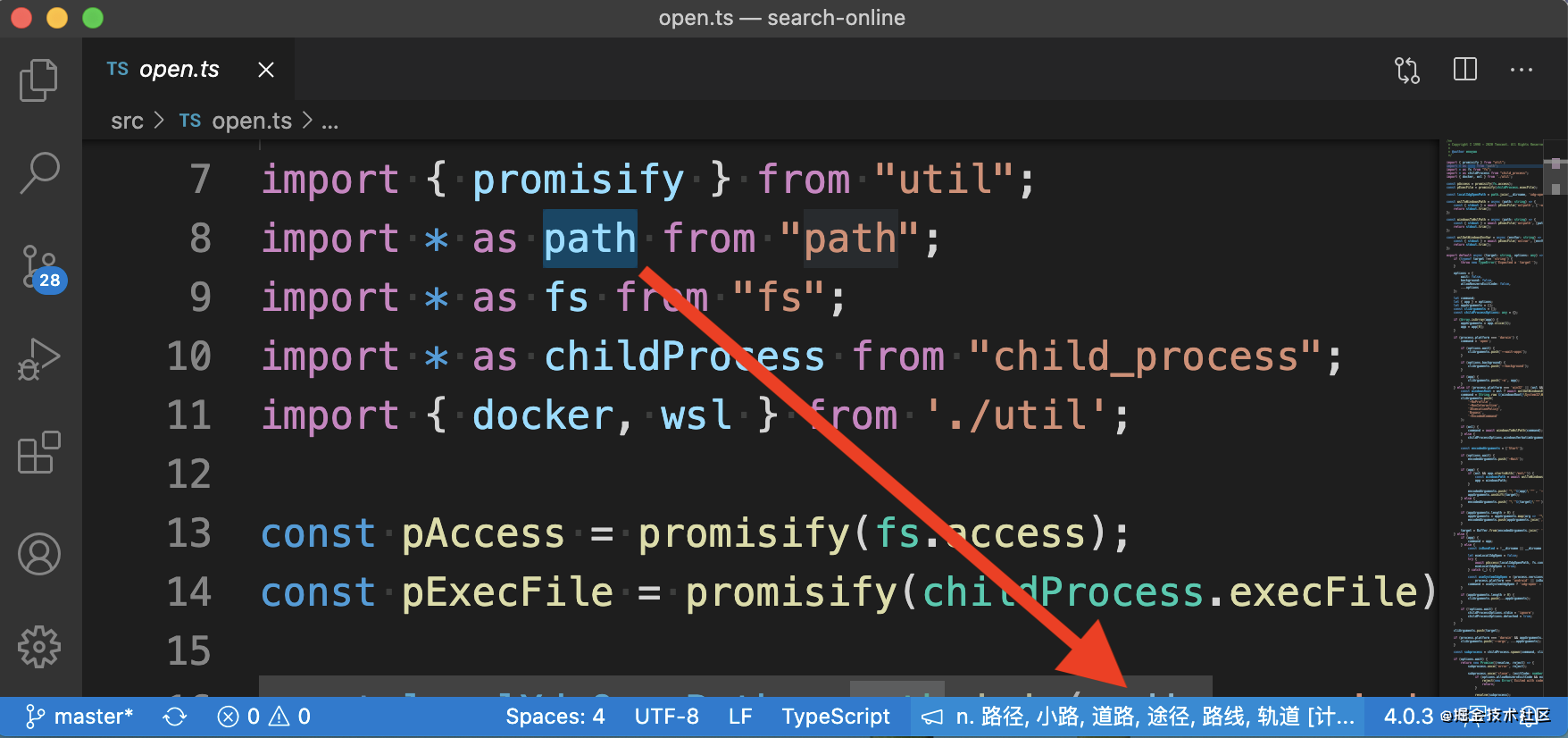
这里还使用了离线英汉词典插件中提供的离线词典库,所以支持了离线词典的搜索,也是跟上面一样相同的操作,选中代码中的关键词,翻译结果会出现在底部栏右下角,简单的翻译无需频繁地咨询百度和谷歌翻译,在底部展示结果,方便也清晰,如果你想查看更详细的翻译结果,可以点击底部栏右下角的中文翻译结果,此时会打开你的默认浏览器进行线上翻译。

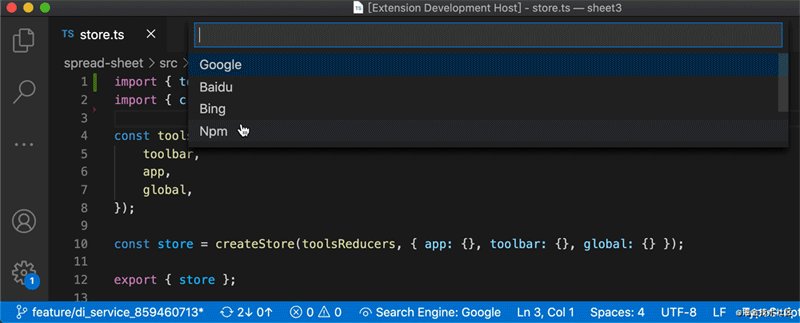
切换搜索引擎
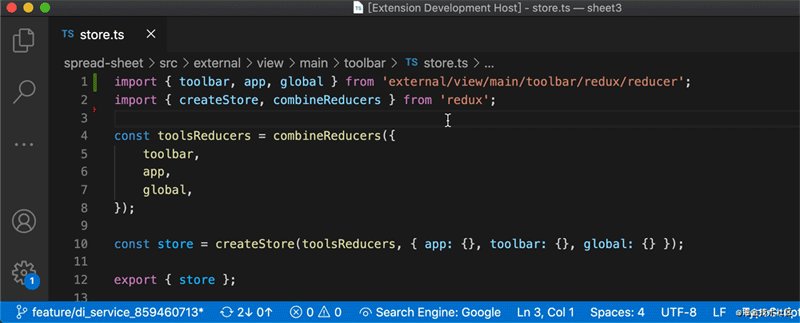
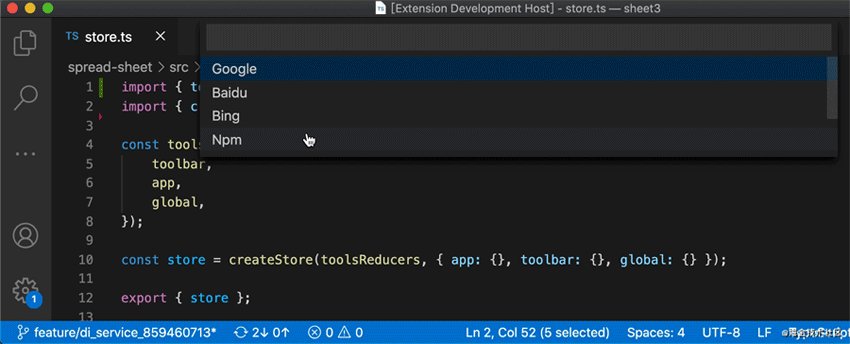
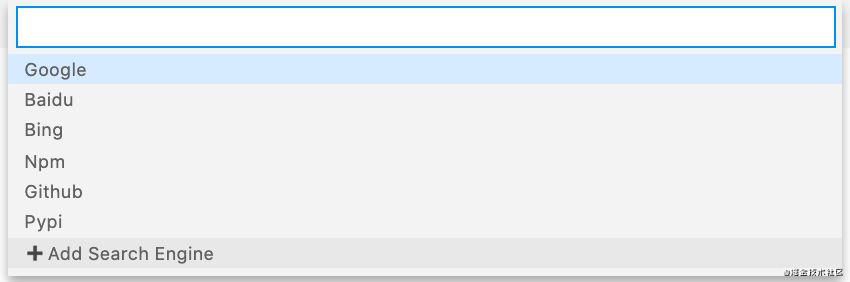
如果你有其他特别需要,你可以切换不同的搜索引擎,只需要点击在编辑器底部栏右侧 Search Engine,然后在弹窗选项中选择你需要的搜索引擎即可切换。

你还可以在右键菜单栏中选择 Search Online By Switch Engine菜单项,直接切换对应的搜索引擎进行搜索。

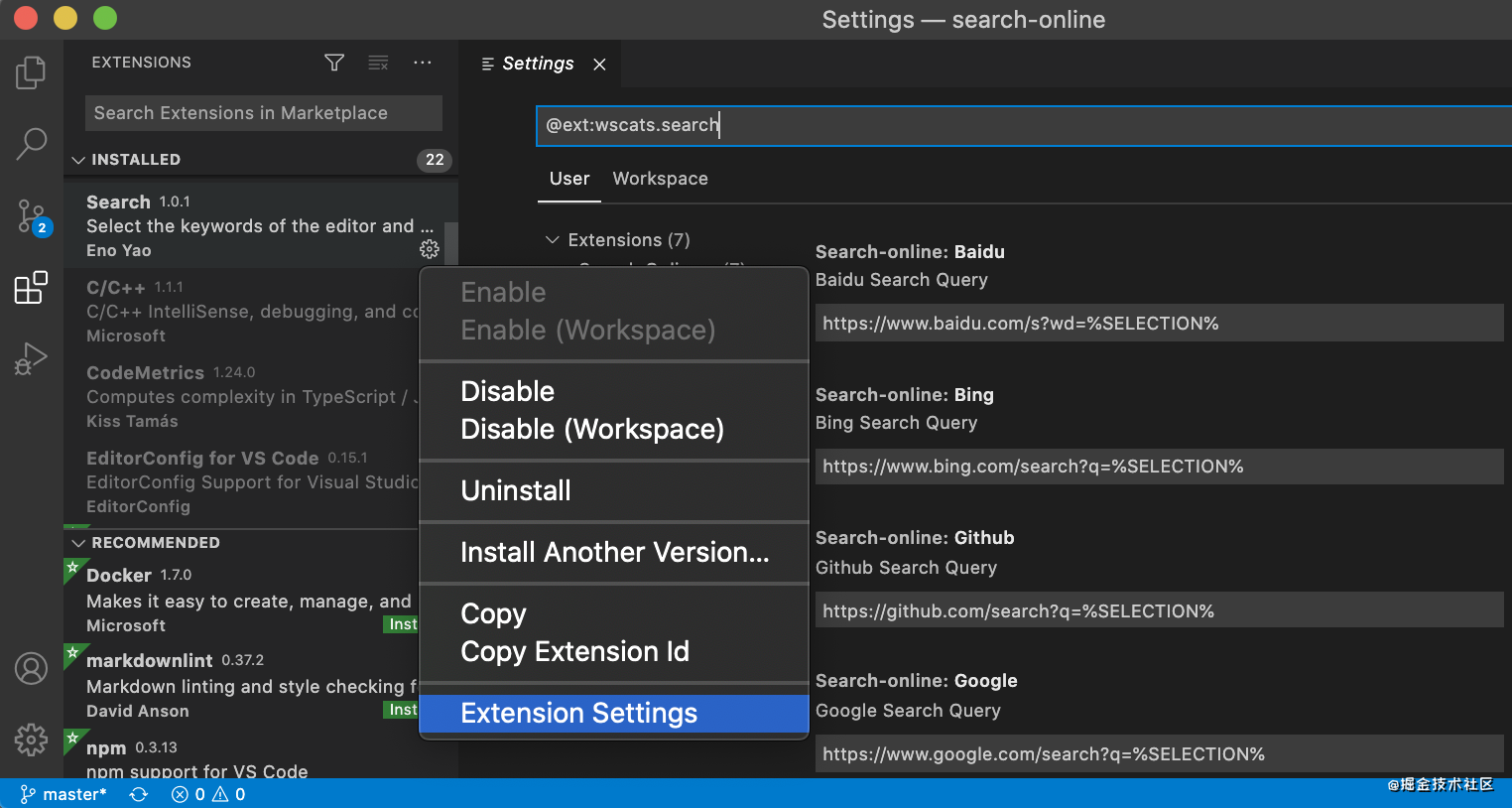
如果预设的搜索引擎地址不能满足你的使用,你可以手动更新搜索引擎地址,进入插件的 Extesion Settings 里设置即可。

默认的各搜索引擎地址格式如下:
注意:使用
%SELECTION%来替换搜索引擎选中的关键词
| Engine | Url |
|---|---|
| www.google.com/search?q=%S… | |
| Bing | www.bing.com/search?q=%S… |
| Github | www.github.com/search?q=%S… |
| Baidu | www.baidu.com/search?q=%S… |
| Npm | www.npmjs.com/search?q=%S… |
| Yahoo | search.yahoo.com/search?p=%S… |
| Wiki | wikipedia.org/wiki/%SELEC… |
| Duck | duckduckgo.com/?q=%SELECTI… |
| Code Pen | codepen.io/search/pens… |
| Code Sandbox | codesandbox.io/search?quer… |
比如,你可以键入一个颜色网站的搜索引擎,以后打着打着代码就可以随时进入一波贤者模式了(手动滑稽)。
哼,你还可以通过修改 .vscode/setting.json 文件,来设置默认搜索引擎,例如修改 search-online.search-engine 的配置参数为 Bing,即可使用 Bing 作为默认搜索引擎来搜索。
{
"search-online.search-engine": "Bing"
}通过更改 .vscode/setting.json 文件的 search-online.add-search-engine 的配置参数,可以添加额外的搜索引擎。
{
"search-online.add-search-engine": [
{
"name": "Visual Studio Marketplace",
"url": "https://marketplace.visualstudio.com/search?term=%SELECTION%&target=VSCode"
},
{
"name": "Pypi",
"url": "https://pypi.org/search/?q=%SELECTION%"
}
]
}如果你嫌上面的操作都很麻烦,那你还可以通过可视化界面来增加搜索引擎,在切换引擎的面板底部点击 ➕ Add Search Engine,然后会出现两次输入框,分别填入如以下内容,即可增加搜索引擎↓
name: Visual Studio Marketplace
url: https://marketplace.visualstudio.com/search?term=%25SELECTION%25&target=VSCode

有了这些,你可以一键在 Github 上搜索相关代码,在 Npm 搜索相关的工具库,在 Wiki 检索专业得词条,在 Duck Duck Go 留下你不可告人的小秘密,在 Code Pen 粘贴几段小代码回来,总之就是不讲道理,毫无武德。
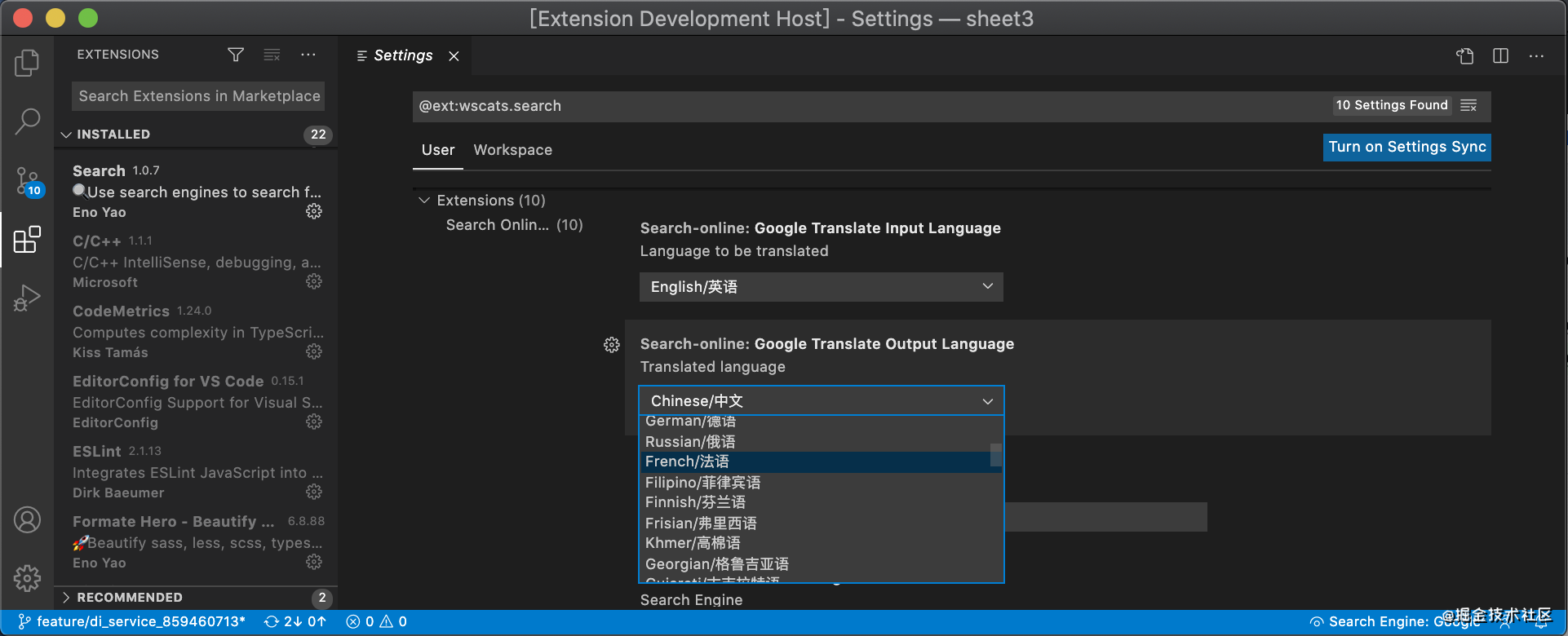
切换翻译引擎
一般情况,你可以在设置面板更改需要翻译的语言,默认设置是英文翻译成中文。

但是如果遇到二般情况,比如遇上俄国人写的代码和注释,你想翻译一下,那么你可以把翻译引擎切换到俄语翻译成中文的设置,这里支持世界上大部分语言的线上翻译,谷歌翻译是个好东西,后续会增加百度翻译引擎的支持,请大家多多资瓷啦~
更多编程相关知识,请访问:编程教学!!
以上是VSCode中提高开发效率的超实用插件(分享)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 vscode怎么查看word文档 vscode查看word文档的方法
May 09, 2024 am 09:37 AM
vscode怎么查看word文档 vscode查看word文档的方法
May 09, 2024 am 09:37 AM
首先,在电脑上打开vscode软件,点击左边的【Extension】(扩展)图标,如图中①所示然后,在扩展界面的搜索框中输入【officeviewer】,如图中②所示接着,从搜索结果中选择【officeviewer】安装,如图中③所示最后,打开文件,如docx,pdf等,如下图
 vscode怎么绘制流程图_visual_studio code绘制流程图的方法
Apr 23, 2024 pm 02:13 PM
vscode怎么绘制流程图_visual_studio code绘制流程图的方法
Apr 23, 2024 pm 02:13 PM
首先要打开电脑中的visualstudiocode,点击左侧四个方块按钮然后在搜索框中输入draw.io查询插件,点击安装安装好后,新建一个test.drawio文件接着选中test.drawio文件,进入编辑模式左侧有各种图形,随意选择,就可以绘制流程图了绘制好后,点击文件→嵌入→svg下面再选择嵌入复制svg代码将复制的svg代码粘贴到html代码中打开html网页,就可以看到绘制的流程图了点击网页上的图片,就可以跳转页面在该页面可以放大缩小流程图在这里,我们选择点击右下角的铅笔图案,跳转网
 加州理工华人用AI颠覆数学证明!提速5倍震惊陶哲轩,80%数学步骤全自动化
Apr 23, 2024 pm 03:01 PM
加州理工华人用AI颠覆数学证明!提速5倍震惊陶哲轩,80%数学步骤全自动化
Apr 23, 2024 pm 03:01 PM
LeanCopilot,让陶哲轩等众多数学家赞不绝口的这个形式化数学工具,又有超强进化了?就在刚刚,加州理工教授AnimaAnandkumar宣布,团队发布了LeanCopilot论文的扩展版本,并且更新了代码库。图片论文地址:https://arxiv.org/pdf/2404.12534.pdf最新实验表明,这个Copilot工具,可以自动化80%以上的数学证明步骤了!这个纪录,比以前的基线aesop还要好2.3倍。并且,和以前一样,它在MIT许可下是开源的。图片他是一位华人小哥宋沛洋,他是
 vscode工作区怎么添加文件 vscode工作区添加文件的方法
May 09, 2024 am 09:43 AM
vscode工作区怎么添加文件 vscode工作区添加文件的方法
May 09, 2024 am 09:43 AM
1.首先,打开vscode软件,点击资源管理器图标,找到工作区窗口2.然后,点击左上角的文件菜单,找到将文件夹添加到工作区选项3.最后,在本地磁盘中找到文件夹位置,点击添加按钮即可
 vscode怎么开启后台更新 vscode开启后台更新方法
May 09, 2024 am 09:52 AM
vscode怎么开启后台更新 vscode开启后台更新方法
May 09, 2024 am 09:52 AM
1.首先,打开界面后,点击左上角的文件菜单2.随后,在首选项栏目中点击设置按钮3.接着,在跳转的设置页面中,找到更新板块4.最后,鼠标点击勾选启用在Windows上后台下载和安装新的VSCode版本按钮,并重启程序即可
 vscode怎么禁止wsl配置文件 vscode禁止wsl配置文件方法
May 09, 2024 am 10:30 AM
vscode怎么禁止wsl配置文件 vscode禁止wsl配置文件方法
May 09, 2024 am 10:30 AM
1.首先,打开设置菜单中的settings选项2.随后,在跳转的commonlyused页面中找到terminal栏目3.最后,在该栏目右侧取消勾选usewslprofiles按钮即可
 VScode怎么设置动画平滑插入 VScode设置动画平滑插入教程
May 09, 2024 am 09:49 AM
VScode怎么设置动画平滑插入 VScode设置动画平滑插入教程
May 09, 2024 am 09:49 AM
1.首先,打开界面后,点击工作区界面2.然后,在打开的编辑面板中,点击文件菜单3.随后,点击首选项栏目下的设置按钮4.最后,鼠标点击勾选CursorSmoothCaretAnimation按钮,保存设置即可
 Vscode怎么打开工作区信任权限 Vscode打开工作区信任权限方法
May 09, 2024 am 10:34 AM
Vscode怎么打开工作区信任权限 Vscode打开工作区信任权限方法
May 09, 2024 am 10:34 AM
1.首先,打开编辑窗口后,点击左下角的配置图标2.随后,在打开的子菜单中点击管理工作区信任按钮3.接着,在编辑窗口中找到该页面4.最后,根据自己的办公需求勾选相关指令即可






