css使页面整体居中的方法是,给整个网页主体添加一个div盒子,并且对这个盒子设置【margin:0 auto】属性即可,例如【#t-warp{margin:0 auto;width:1000px}】。

本文操作环境:windows10系统、css 3、thinkpad t480电脑。
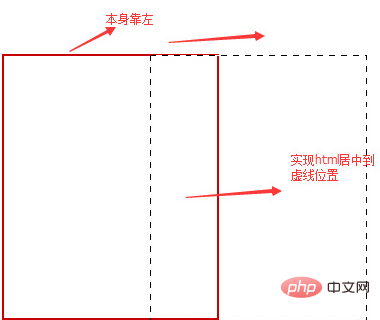
我们要让整个页面居中的话,可以给整个网页主体(网页最外层 即
后加具体实现代码如:
#t-warp{margin:0 auto;width:1000px}
可能很多初学者并不了解margin属性,下面我们来简单介绍下。
margin简写属性在一个声明中设置所有外边距属性。
常用属性值:
auto 浏览器计算外边距。
length 规定以具体单位计的外边距值,比如像素、厘米等。默认值是 0px。
% 规定基于父元素的宽度的百分比的外边距。
inherit 规定应该从父元素继承外边距。
相关视频分享:css视频教程
以上是css如何使页面整体居中的详细内容。更多信息请关注PHP中文网其他相关文章!


