
Bootstrap Blazor是一套企业级UI组件库,本篇文章给大家介绍一下安装Blazor组件模板、在现有项目中集成BootstrapBlazor,以及Visual Studio中安装相关插件并使用的方法。

Bootstrap Blazor 是一套企业级 UI 组件库,适配移动端支持各种主流浏览器,已经在多个交付项目中使用。通过本套组件可以大大缩短开发周期,节约开发成本。目前已经开发、封装了 70 多个组件。【相关推荐:《bootstrap教程》】
Gitee 开源地址为:https://gitee.com/LongbowEnterprise/BootstrapBlazor
Github 开源地址为:https://github.com/ArgoZhang/BootstrapBlazor
在线演示网站:https://www.blazor.zone
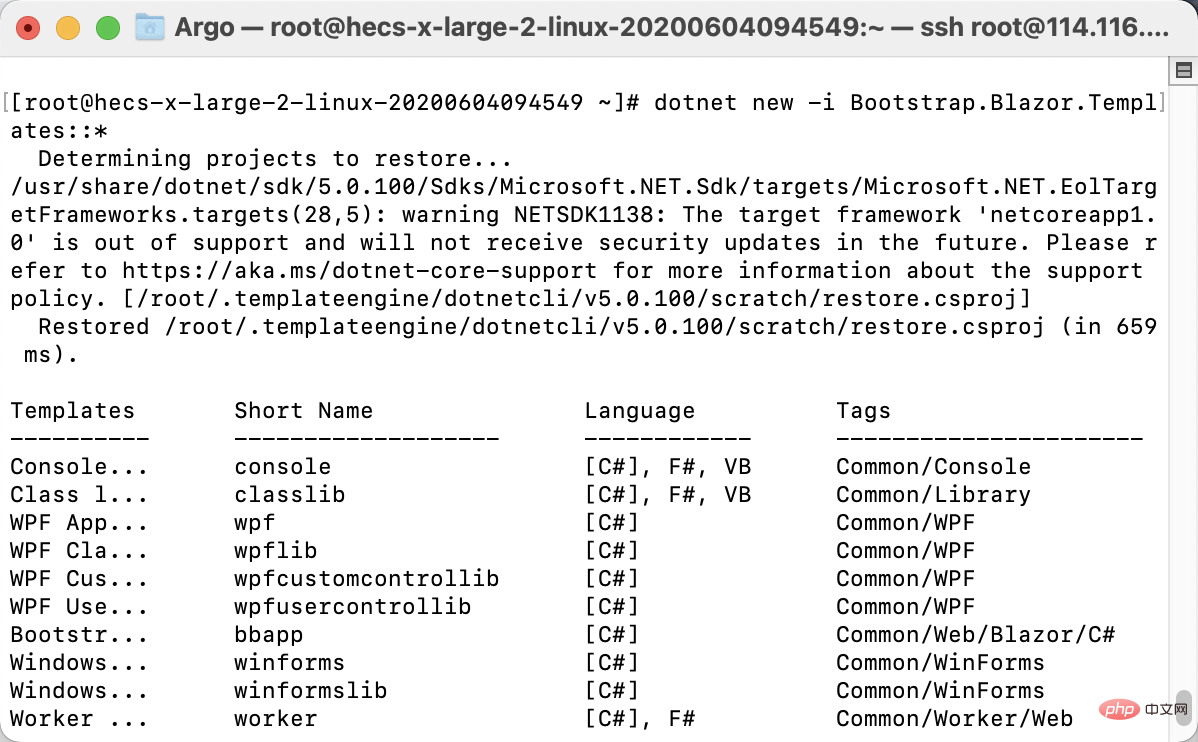
1、安装模板
dotnet new -i Bootstrap.Blazor.Templates::*

2、使用项目模板创建新项目
dotnet new bbapp
bbapp 是 BootstrapBlazor App 的缩写
3、卸载项目模板
dotnet new -u Bootstrap.Blazor.Templates
1、从 Nuget.org 获取 BootstrapBlazor 包
dotnet add package BootstrapBlazor
2、添加样式文件与脚本到项目文件中 Pages/_Host.cshtml (Server) or wwwroot/index.html (WebAssembly)
HTML
<!DOCTYPE html>
<html>
<head>
. . .
<link rel="stylesheet" href="_content/BootstrapBlazor/css/bootstrap.blazor.bundle.min.css">
</head>
<body>
. . .
<script src="_framework/blazor.server.js"></script>
<script src="_content/BootstrapBlazor/js/bootstrap.blazor.bundle.min.js"></script>
</body>
</html>3、注册服务 ~/Startup.cs
C#
namespace BootstrapBlazorAppName
{
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{
//more code may be present here
services.AddBootstrapBlazor();
}
//more code may be present here
}
}安装 Visual Studio 插件
下载地址
https://gitee.com/Longbow/BootstrapBlazorVsix/raw/master/dist/BootstrapBlazor.UITemplate-5.0.0.zip
1、下载安装包
2、解压缩安装包
3、安装 vsix 插件
双击 BootstrapBlazor.UITemplate.vsix 文件,请保证 Visual Studio IDE 以及相关进程均关闭,此安装包安装过程可能很慢,请耐心等待
特别注意
如果长时间无响应,请查看任务管理器中是否有 devenv.exe 或者 msbuild.exe 进程,如果有请手动结束



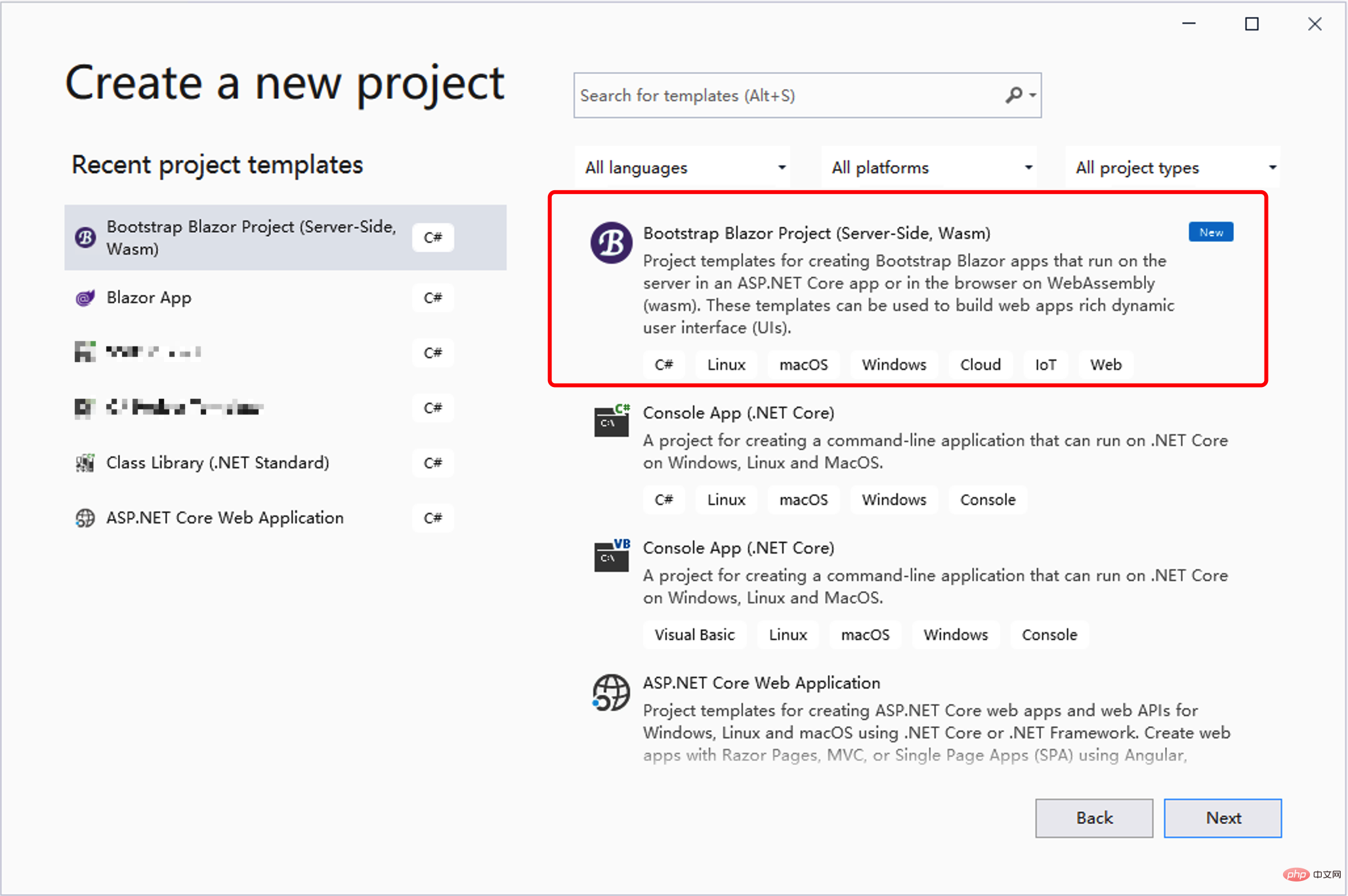
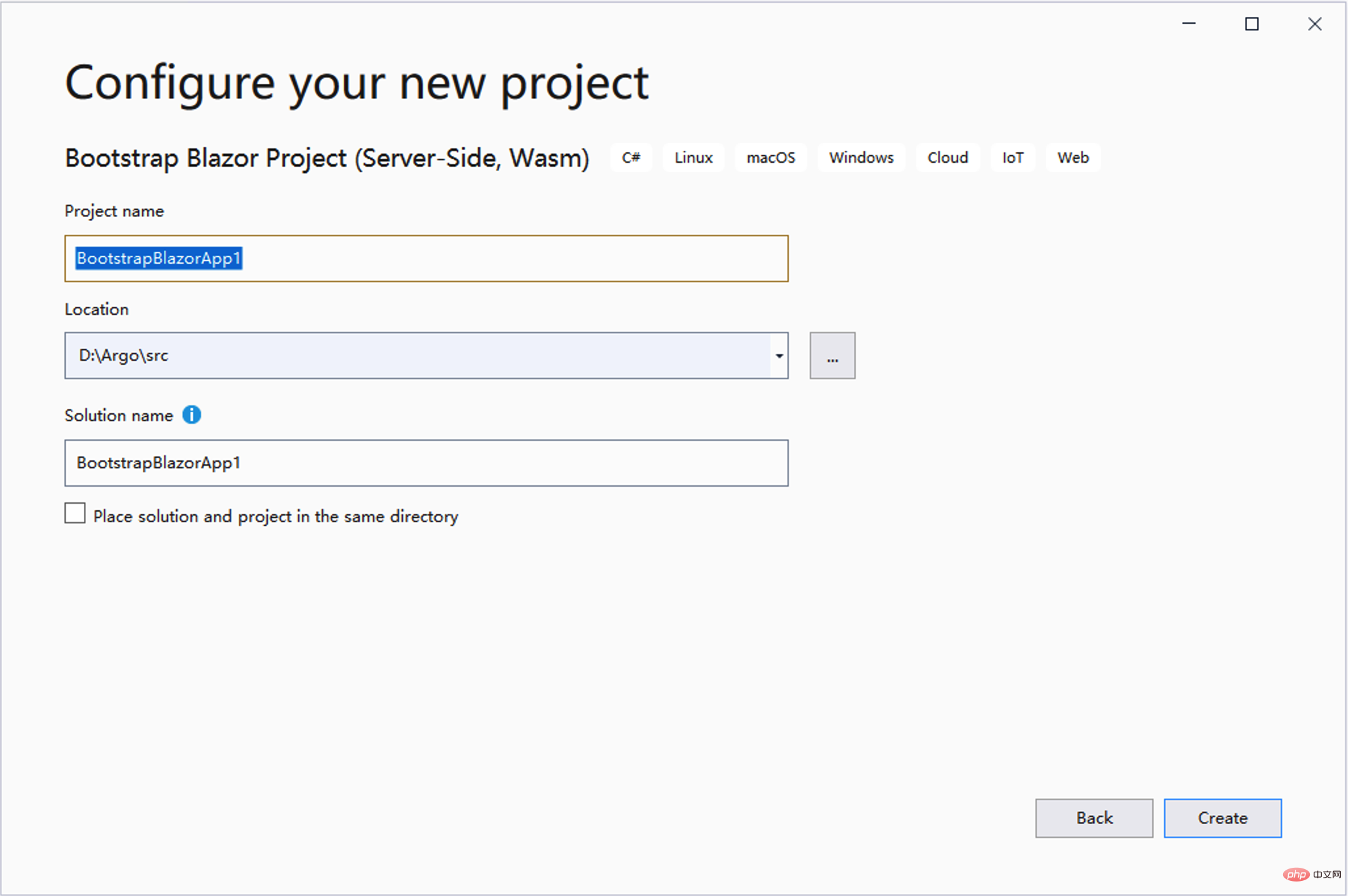
4、打开 Visual Studio 2019




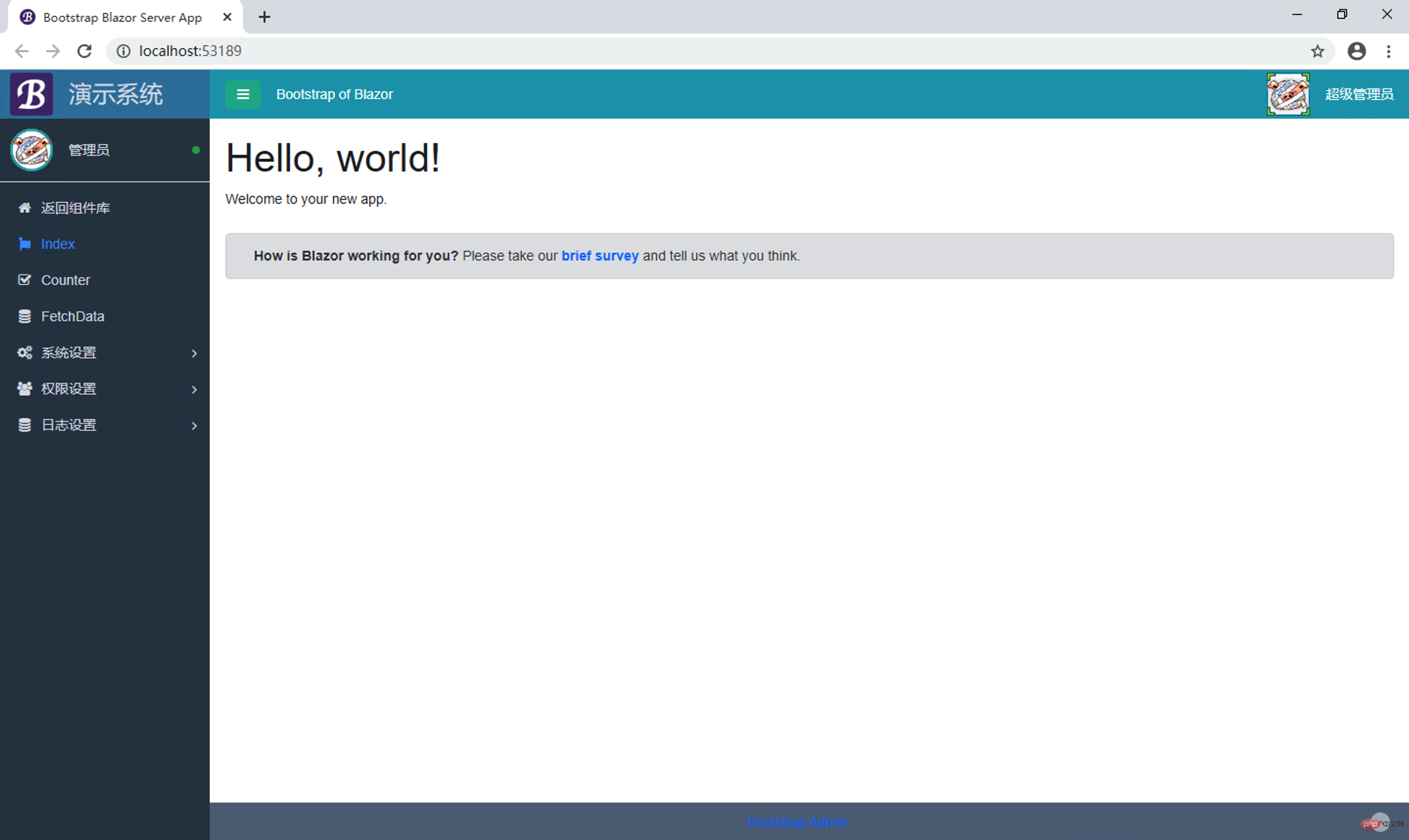
5、选中 Server 或者 WebAssembly 工程直接运行 F5

6、项目中按照自己需求更改页面
更多编程相关知识,请访问:编程教学!!
以上是浅谈Bootstrap Blazor组件的使用方法的详细内容。更多信息请关注PHP中文网其他相关文章!

