JavaScript怎么实现购物车结算
JavaScript实现购物车结算的方法:1、在页面加载后执行function;2、获取元素;3、设置加减按钮;4、另存下标;5、设置加减号的点击事件;6、创建复选框的状态改变事件。

本文操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
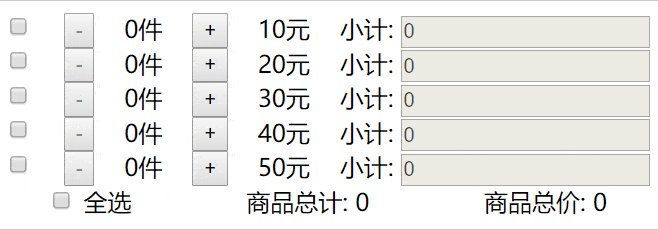
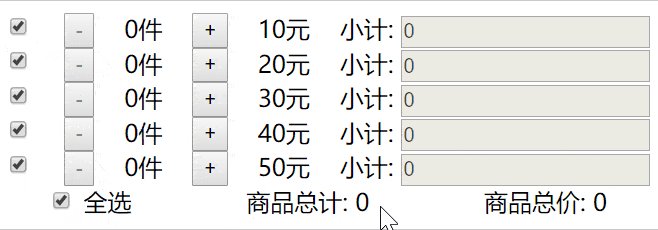
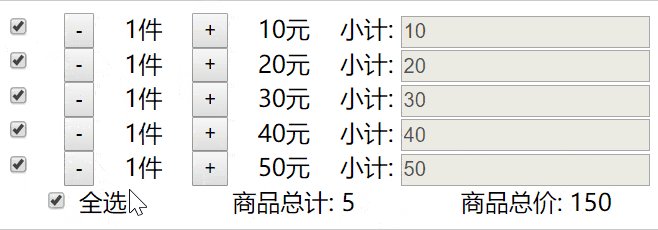
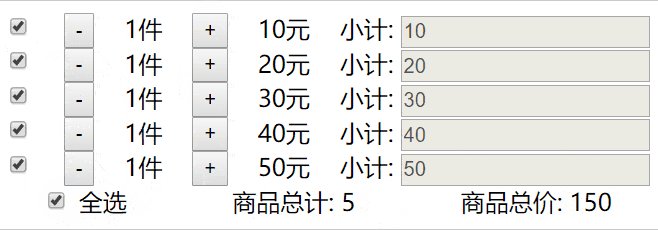
JavaScript怎么实现购物车结算?

HTML代码:
<div id="container">
<ul>
<li>
<input type="checkbox" name="liCheck" id="" value="">
<button type="button" class="decrease" disabled="disabled">-</button>
<p>
<span class="piece">0</span>件
</p>
<button type="button" class="increase">+</button>
<p>
<span class="price">10</span>元
</p>
<p>
小计:
<input class="smallPrice" type="text" name="" id="" value="0" disabled="disabled">
</p>
</li>
<li>
<input type="checkbox" name="liCheck" id="" value="">
<button type="button" class="decrease" disabled="disabled">-</button>
<p>
<span class="piece">0</span>件
</p>
<button type="button" class="increase">+</button>
<p>
<span class="price">20</span>元
</p>
<p>
小计:
<input class="smallPrice" type="text" name="" id="" value="0" disabled="disabled">
</p>
</li>
<li>
<input type="checkbox" name="liCheck" id="" value="">
<button type="button" class="decrease" disabled="disabled">-</button>
<p>
<span class="piece">0</span>件
</p>
<button type="button" class="increase">+</button>
<p>
<span class="price">30</span>元
</p>
<p>
小计:
<input class="smallPrice" type="text" name="" id="" value="0" disabled="disabled">
</p>
</li>
<li>
<input type="checkbox" name="liCheck" id="" value="">
<button type="button" class="decrease" disabled="disabled">-</button>
<p>
<span class="piece">0</span>件
</p>
<button type="button" class="increase">+</button>
<p>
<span class="price">40</span>元
</p>
<p>
小计:
<input class="smallPrice" type="text" name="" id="" value="0" disabled="disabled">
</p>
</li>
<li>
<input type="checkbox" name="liCheck" id="" value="">
<button type="button" class="decrease" disabled="disabled">-</button>
<p>
<span class="piece">0</span>件
</p>
<button type="button" class="increase">+</button>
<p>
<span class="price">50</span>元
</p>
<p>
小计:
<input class="smallPrice" type="text" name="" id="" value="0" disabled="disabled">
</p>
</li>
</ul>
<div class="sum">
<label>
<input type="checkbox" name="" id="checkAll" value="">全选
</label>
<p>
商品总计:
<span id="totalCount">0</span>
</p>
<p>
商品总价:
<span id="totalPrice">0</span>
</p>
</div>
</div>
CSS代码:
html,body,ul,p {
margin:0;
padding:0;
}
ul,li {
list-style:none;
}
ul {
width:450px;
}
li {
display:flex;
justify-content:space-around;
}
.sum {
width:450px;
display:flex;
justify-content:space-around;
}
#container {
width:450px;
margin:100px auto;
}JS代码:
// 1.页面加载后执行
window.onload = function() {
// 2.获取元素
var liCheck = document.getElementsByName("liCheck"); //li里面的复选框
var decrease = document.getElementsByClassName("decrease"); //减号
var piece = document.getElementsByClassName("piece"); //件数
var increase = document.getElementsByClassName("increase"); //加号
var price = document.getElementsByClassName("price"); //单价
var smallPrice = document.getElementsByClassName("smallPrice"); //小计
var checkAll = document.getElementById("checkAll"); //全选复选框
var totalCount = document.getElementById("totalCount"); //总计
var totalPrice = document.getElementById("totalPrice"); //总价
// 3.加减按钮
for (var i = 0; i < decrease.length; i++) {
// 4.另存下标
decrease[i].index = i;
increase[i].index = i;
liCheck[i].index = i;
// 5.减号的点击事件
decrease[i].onclick = function() {
// 5-1.判断件数是否大于0
if (piece[this.index].innerHTML <= 1) {
this.disabled = true; //当件数小于等于0时, 将减号按钮禁用
}
// 5-1-1.当前件数-1
piece[this.index].innerHTML--;
// 5-1-2.计算小计
smallPrice[this.index].value = Number(smallPrice[this.index].value) - Number(price[this.index].innerHTML);
// 6-4.如果当前条目是被选中状态, 则需要将该商品计入总计和总价
if (liCheck[this.index].checked) { //选中
totalCount.innerHTML--;
totalPrice.innerHTML = Number(totalPrice.innerHTML) - Number(price[this.index].innerHTML);
}
}
// 6.加号的点击事件
increase[i].onclick = function() {
// 6-1.将对应的减号解禁
decrease[this.index].disabled = false;
// 6-2.当前件数+1
piece[this.index].innerHTML++;
// 6-3.计算小计
smallPrice[this.index].value = Number(smallPrice[this.index].value) + Number(price[this.index].innerHTML);
// 6-4.如果当前条目是被选中状态, 则需要将该商品计入总计和总价
if (liCheck[this.index].checked) { //选中
totalCount.innerHTML++;
totalPrice.innerHTML = Number(totalPrice.innerHTML) + Number(price[this.index].innerHTML);
}
}
// 7.复选框的状态改变事件
var count = 0; //存储选中个数
liCheck[i].onchange = function() {
// 7-1.判断是否选中
if (this.checked) { //选中状态
count++;
totalCount.innerHTML = Number(totalCount.innerHTML) + Number(piece[this.index].innerHTML); //总计加当前件数
totalPrice.innerHTML = Number(totalPrice.innerHTML) + Number(smallPrice[this.index].value); //总计加当前件数
// 7-1-1. 判断选中个数是否与复选框个数一致
} else { //取消选中状态
count--;
totalCount.innerHTML = Number(totalCount.innerHTML) - Number(piece[this.index].innerHTML); //总计加当前件数
totalPrice.innerHTML = Number(totalPrice.innerHTML) - Number(smallPrice[this.index].value); //总计加当前件数
}
count == liCheck.length ? checkAll.checked = true : checkAll.checked = false;
}
}
// 8.全选复选框
checkAll.onchange = function() {
totalCount.innerHTML = 0; //总计置为0
totalPrice.innerHTML = 0; //总价置为0
for (var j = 0; j < liCheck.length; j++) {
// 8-1. 将li里面的复选框与全选状态保持一致
liCheck[j].checked = this.checked;
// 8-2. 判断是否全选
if (this.checked) {
count = liCheck.length;
totalCount.innerHTML = Number(totalCount.innerHTML) + Number(piece[j].innerHTML);
totalPrice.innerHTML = Number(totalPrice.innerHTML) + Number(smallPrice[j].value);
} else {
count = 0;
}
}
}
}推荐学习:《javascript高级教程》
以上是JavaScript怎么实现购物车结算的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统介绍:随着互联网的普及和技术的进步,越来越多的餐厅开始提供在线点餐服务。为了实现实时在线点餐系统,我们可以利用JavaScript和WebSocket技术。WebSocket是一种基于TCP协议的全双工通信协议,可以实现客户端与服务器的实时双向通信。在实时在线点餐系统中,当用户选择菜品并下单
 如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统在当今数字化的时代,越来越多的业务和服务都需要提供在线预约功能。而实现一个高效、实时的在线预约系统是至关重要的。本文将介绍如何使用WebSocket和JavaScript来实现一个在线预约系统,并提供具体的代码示例。一、什么是WebSocketWebSocket是一种在单个TCP连接上进行全双工
 JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统引言:如今,天气预报的准确性对于日常生活以及决策制定具有重要意义。随着技术的发展,我们可以通过实时获取天气数据来提供更准确可靠的天气预报。在本文中,我们将学习如何使用JavaScript和WebSocket技术,来构建一个高效的实时天气预报系统。本文将通过具体的代码示例来展示实现的过程。We
 javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用于在DOM树中插入一个新的节点。这个方法需要两个参数:要插入的新节点和参考节点(即新节点将要被插入的位置的节点)。
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 如何在JavaScript中获取HTTP状态码的简单方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中获取HTTP状态码的简单方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP状态码获取方法简介:在进行前端开发中,我们常常需要处理与后端接口的交互,而HTTP状态码就是其中非常重要的一部分。了解和获取HTTP状态码有助于我们更好地处理接口返回的数据。本文将介绍使用JavaScript获取HTTP状态码的方法,并提供具体代码示例。一、什么是HTTP状态码HTTP状态码是指当浏览器向服务器发起请求时,服务






