深入浅析css text-emphasis属性,看看它的用法!
本篇文章带大家了解一下css text-emphasis属性,通过几个实例来介绍一下text-emphasis属性的使用方法。

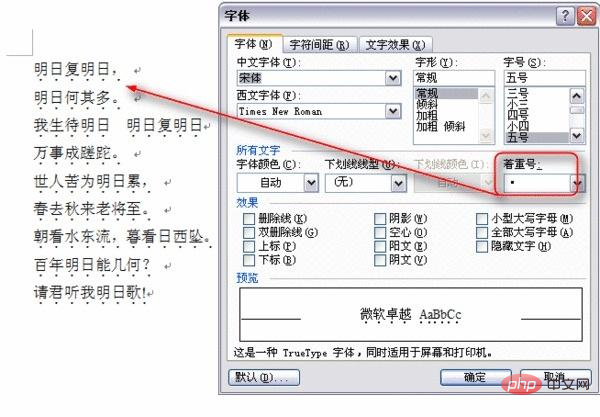
就一般而言,我们所做的页面并非对于文学类用户,因此也不太可能会接触到“着重号”这个符号。如果对于 word 不陌生的朋友应该会知道在 word 中有一个文本设置,就是设置“着重号”的。

电脑中没有 word,就从百度上搜了一张,反正呢,大概就是这个效果了。
那么本文要说的 CSS 属性也就是这个“着重号”的属性,我们可以通过 text-emphasis 属性设置文本“着重号”样式。这是 text-emphasis-color 和 text-emphasis-style 这两个属性的简写方式,也就是说,我们可以通过 text-emphasis 同时设定“着重号”字符样式以及颜色,比如:
p {
-webkit-text-emphasis: dot red;
text-emphasis: dot red;
}那么就可以看到这样的效果。

至于在 word 中看到的是不是这样的效果,这个我也不知道了,反正呢,在 web 页面中,我们所看到的着重号不仅可以修改字符样式以及颜色,还可以修改大小和位置。
text-emphasis-style有好几个属性值,并且也可以输入任意字符;text-emphasis-color则可以使用常规的 web 中使用的颜色值,rgba()、rgb()什么的都可以;
而如果想要调整位置的话,那么就是要额外一个属性 text-emphasis-position,虽然看着这个属性跟 style 和 color 很相近,但并不是 text-emphasis 简写中的一个。那么对于 text-emphasis-position 在常规的情况下,我们能控制的位置是上以及下这两个方向,也就是:
text-emphasis-position: over;text-emphasis-position: under;
如想要了解更多的话,可以翻阅一下 MDN 中的具体介绍,这里不赘述。那么按照上面说的,我们把 CSS 部分修改一下,就像这样:
p {
-webkit-text-emphasis: '——' rgba(255, 0, 0, .5);
text-emphasis: '——' rgba(255, 0, 0, .5);
-webkit-text-emphasis-position: under;
text-emphasis-position: under;
}然后得到的结果就是:

看着是不是很像文本的下划线 text-decoration: underline; 的效果呢?那我们再增加一条这个属性看看效果。
p {
-webkit-text-emphasis: '——' rgba(255, 0, 0, .5);
text-emphasis: '——' rgba(255, 0, 0, .5);
-webkit-text-emphasis-position: under;
text-emphasis-position: under;
text-decoration: underline;
}
这两个是不同的属性,差异必定也是有的。具体就不细化,主要的差异通过文档也是可以看到。这里需要提一下的是,text-decoration 属性值如果父级设定了 underline 样式,那么子级设定 overline,两个线条样式是会存在,就算是更换了 text-decoration-style 值也是如此。
而 text-emphasis 当我们改变了其中的属性值之后,结果也就不同。同时,如果我们未设定颜色值的话,“着重号”的颜色将会继承元素自身的文本颜色。因为可以设定颜色值,所以我们同样可以使用 transparent 直接设置元素为透明。
提到继承,这里需要注意一个点,“着重号”的文本大小差不多是正常文本的一半左右。
回顾一下前面提到的几个点:
- 可以输入任意字符;
- 如未设定颜色将继承元素自身的
color值,也可以设置为透明; - “着重号”的大小是正常文本的一半左右;
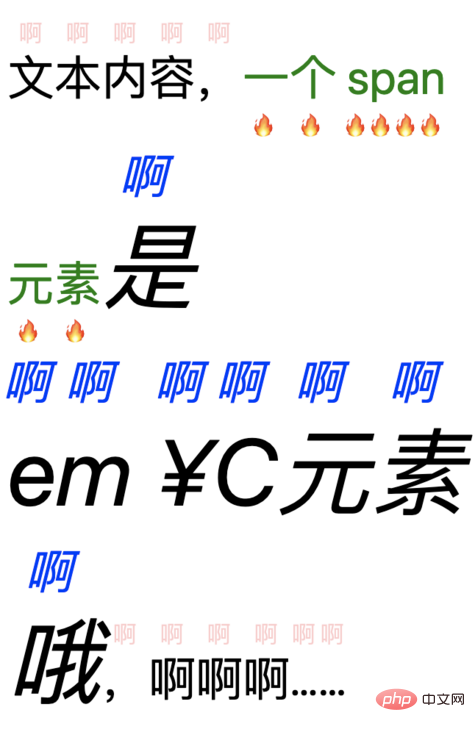
结合这几个点,我们可以这样玩一下。

这里有一些地方是没有“着重号”,有一些是空白的或者特殊字符,部分是随便输入,部分是故意而为之。主要是想看看在一些特殊字符情况下,“着重号”的显示情况。
- 只会显示一个字符,无论该字符是全角还是半角字符,甚至是 emoji 特殊字符;
- 只在可见文本字符上展示“着重号”;
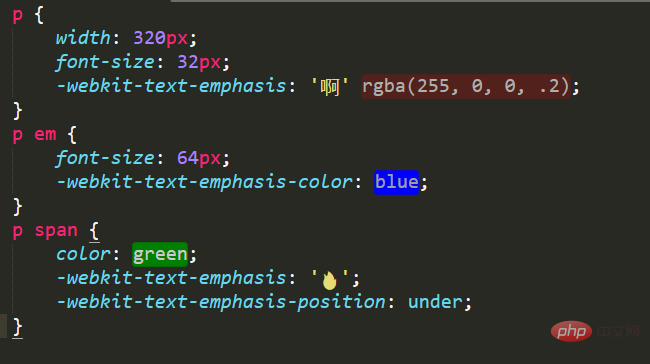
那么这个效果的代码就是:
<p>文本内容,<span>一个 span 元素</span><em>是 em ¥C元素哦</em>,啊啊啊……</p>

那么这篇内容就到这?不,还有一个东西我想说一下。从上面的效果图中可以看到,“着重号”是在文本下面或者上面的,那么对于一个正常的文本来说,行高(line-height)相信大家不会陌生。那么在有“着重号”的部分,加上 line-height 后会是怎么样的效果呢?
line-height: 20px; 加到 p 中之后,并未看到任何变化;而如果把 20px 换成 60px,有变化了,高度撑开了一丢丢;那再加大点,撑开了,“着重号”紧随着文本隔开了上下行内容。

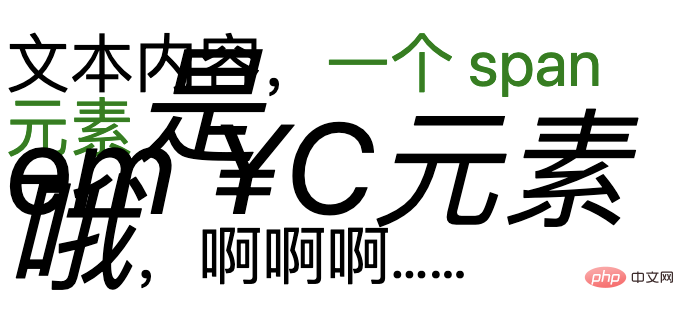
突发奇想,当 line-height 的值比较小的时候,并未看到效果,正常情况下,没有 text-emphasis 时,比较小的 line-height 会让多行内容重叠,就像这样:

可现在有了 text-emphasis 后,并不会重叠了,看来是直接影响了 line-height 最小值的情况,必须保证多行之间的高度值在某个特定值,看着似乎是 1em 左右的大小,以便于放得下比文字正常 font-size 小一半的,且要与文本内容保持一定间距的“着重号”。
回到「冷门的 text-emphasis有什么用呢?」这个话题上。是啊,有什么用呢,除了正常表示某部分的文字内容是着重标记的以外,似乎也感受不到有什么用了。除非就是我们重复利用这个“着重号”的特性来玩,尤其是会撑开 line-height,以保证最少有 1em 左右的空间存在于多行之间。那么如果我们使用一个透明颜色的“着重号”,是不是代表着这部分文字的永远都不会叠加呢?
然后再结合 emoji 或者上下错乱的组合,会不会玩出不一样的天空呢?
回头想想啊,一个好好的“着重号”,还是让它做自己的事情,用来标注文本着重说明吧,还是不玩了。
更多编程相关知识,请访问:编程入门!!
以上是深入浅析css text-emphasis属性,看看它的用法!的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本
 bootstrap怎么看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎么看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期选择器组件在页面中查看日期。步骤:引入 Bootstrap 框架。在 HTML 中创建日期选择器输入框。Bootstrap 将自动为选择器添加样式。使用 JavaScript 获取选定的日期。






