深入浅析Node.js异步编程中的callback(回调)
非阻塞 I/O 的运行结果是需要回调函数来接收的,下面本篇文章给大家详细介绍一下Node.js异步编程中的callback(回调)。

【推荐学习:《nodejs 教程》】
非阻塞 I/O 的运行结果是需要回调函数来接收的,这种通过回调函数的方式就是异步编程!
异步编程案例一
function interview(callback) {
setTimeout(() => {
callback("success");
}, 1000);
}
interview(function (res) {
if (res === "success") {
console.log("============我笑了");
}
});回调函数格式规范
- error-first callbak
- Node-style callback
- 第一个参数是 error,后面的参数才是结果
为什么第一个参数是 error
function interview(callback) {
setTimeout(() => {
if (Math.random() < 0.3) {
callback("success");
}
throw new Error("fail");
}, 1000);
}
try {
interview(function (res) {
if (res === "success") {
console.log("============我笑了");
}
});
} catch (error) {
console.log("fail", error);
}
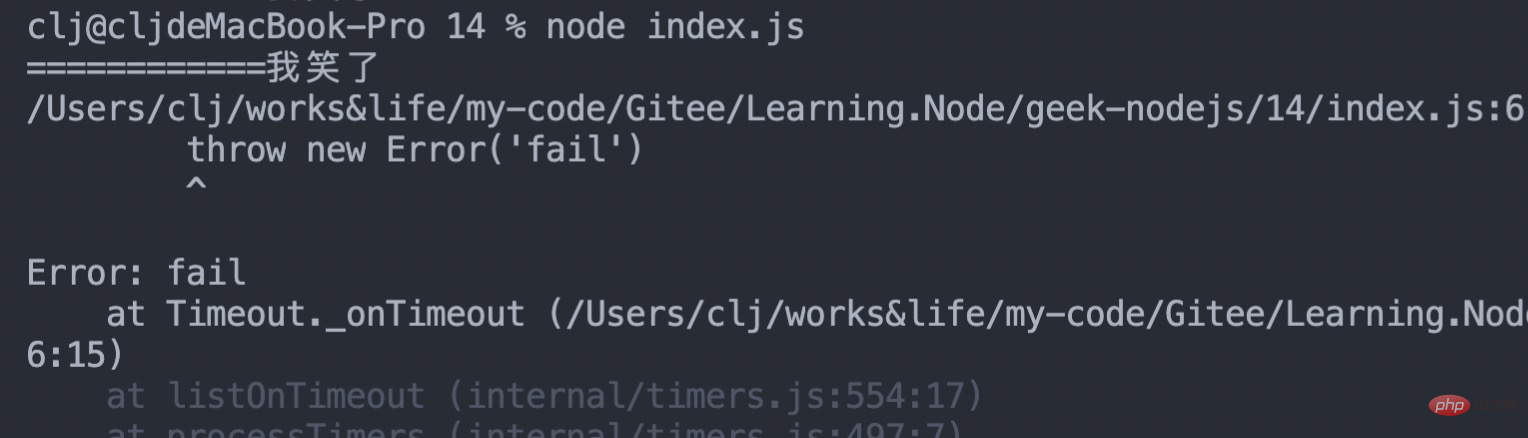
上面的代码中,try catch并不能捕获 throw new Error('fail') 抛出的错误!,而是抛出到了 JS 全局! 在 Node.js 中,全局错误时非常严重的事情,会造成程序的崩溃!
为什么没 try catch 无法捕获 setTimeout 里面的 throw 呢? 这就跟调用栈 和 事件循环有关系了!
每一个事件循环都是一个全新的调用栈! setTimeout 与 interview 是两个不同的事件循环!
但是可以通过在回调函数中的参数抛出错误的方式来解决这个问题
function interview(callback) {
setTimeout(() => {
if (Math.random() < 0.3) {
callback(null, "success");
} else {
callback(new Error("fail"));
}
}, 1000);
}
interview(function (error) {
if (error) {
return console.log("============我哭了");
}
console.log("============我笑了");
});上面的代码中,可以根据参数的类型来判断是否出错! 但是 Node.js 中有很对回调函数, 我们不可能在每一个函数中都去判断参数类型是是否出错!
Node.js 规定第一个参数就是 erro,第二个参数就是结果!如果第一个参数不为空,则说明异步调用出错了!
异步流程控制的问题
回调地狱
多个异步任务串行的情况, 下面我们模拟一下 N 轮面试,
function interview(callback) {
setTimeout(() => {
if (Math.random() < 0.6) {
callback(null, "success");
} else {
callback(new Error("fail"));
}
}, 1000);
}
interview(function (error) {
if (error) {
return console.log("======第一轮面试======我哭了");
}
interview(function (error) {
if (error) {
return console.log("====第二轮面试========我哭了");
}
interview(function (error) {
if (error) {
return console.log("====第三轮面试========我哭了");
}
console.log("三轮面试都成功了!啊哈哈哈!");
});
});
});可以看到上面的异步流程做了三层嵌套,这还只是代码就比较简单的情况! 那么在实际应用中,每一个嵌套函数都可能非常复杂,这就造成难以开发和维护,看着让人生气,这就是所谓的** 回调地狱**
a
多个个异步任务并发的情况
function interviewCompay() {
let count = 0;
interview(function (error) {
if (error) {
return console.log("====第一家公司面试========我哭了");
}
count++;
});
interview(function (error) {
if (error) {
return console.log("====第二家公司面试========我哭了");
}
count++;
if (count === 2) {
return console.log("两家公司面试都成功了!我笑了");
}
});
}
interviewCompay();在每一个异步任务里面都需要加入同一个变量才能捕获 多个异步任务的结果
解决异步流程的控制问题
- promise
- async await
更多编程相关知识,请访问:编程视频!!
以上是深入浅析Node.js异步编程中的callback(回调)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何用 C++ 函数实现异步编程?
Apr 27, 2024 pm 09:09 PM
如何用 C++ 函数实现异步编程?
Apr 27, 2024 pm 09:09 PM
摘要:C++中的异步编程允许多任务处理,无需等待耗时操作。使用函数指针创建指向函数的指针。回调函数在异步操作完成时被调用。boost::asio等库提供异步编程支持。实战案例演示了如何使用函数指针和boost::asio实现异步网络请求。
 JavaScript函数异步编程:处理复杂任务的必备技巧
Nov 18, 2023 am 10:06 AM
JavaScript函数异步编程:处理复杂任务的必备技巧
Nov 18, 2023 am 10:06 AM
JavaScript函数异步编程:处理复杂任务的必备技巧引言:在现代前端开发中,处理复杂任务已经成为了必不可少的一部分。而JavaScript函数异步编程技巧则是解决这些复杂任务的关键。本文将介绍JavaScript函数异步编程的基本概念和常用的实践方法,并提供具体的代码示例,帮助读者更好地理解和使用这些技巧。一、异步编程的基本概念在传统的同步编程中,代码按
 深入理解PHP8的新特性:如何高效使用异步编程和代码?
Sep 11, 2023 pm 01:52 PM
深入理解PHP8的新特性:如何高效使用异步编程和代码?
Sep 11, 2023 pm 01:52 PM
深入理解PHP8的新特性:如何高效使用异步编程和代码?PHP8是PHP编程语言的最新主要版本,带来了许多令人兴奋的新特性和改进。其中最突出的特性之一是对异步编程的支持。异步编程允许我们在处理并发任务时提高性能和响应能力。本文将深入探讨PHP8的异步编程特性,并介绍如何高效地使用它们。首先,让我们了解一下什么是异步编程。在传统的同步编程模型中,代码按照线性的顺
 Java框架异步编程中的常见问题与解决方案
Jun 04, 2024 pm 05:09 PM
Java框架异步编程中的常见问题与解决方案
Jun 04, 2024 pm 05:09 PM
Java框架异步编程中常见的3个问题和解决方案:回调地狱:使用Promise或CompletableFuture以更直观的风格管理回调。资源竞争:使用同步原语(如锁)保护共享资源,并考虑使用线程安全集合(如ConcurrentHashMap)。未处理异常:明确处理任务中的异常,并使用异常处理框架(如CompletableFuture.exceptionally())处理异常。
 golang框架如何处理并发和异步编程?
Jun 02, 2024 pm 07:49 PM
golang框架如何处理并发和异步编程?
Jun 02, 2024 pm 07:49 PM
Go框架利用Go的并发和异步特性提供高效处理并发和异步任务的机制:1.通过Goroutine实现并发,允许同时执行多个任务;2.通过通道实现异步编程,在不阻塞主线程的情况下执行任务;3.适用于实战场景,如并发处理HTTP请求、异步获取数据库数据等。
 机器人ETF(562500)或迎来布局良机,因为它已连续回调3天!
Dec 01, 2023 pm 04:01 PM
机器人ETF(562500)或迎来布局良机,因为它已连续回调3天!
Dec 01, 2023 pm 04:01 PM
2023年12月1日早盘,三大股指出现低开局面。机器人ETF(562500)在盘初出现下跌后开始横盘震荡。截至10:20,机器人ETF(562500)下跌了0.92%,其中82只持仓股中超过60只下跌。大恒科技、石头科技的跌幅超过了5%,中控技术、科大智能、先惠技术、弘讯科技的跌幅超过了3%。截至今日早盘,机器人ETF(562500)已经连续三天回调。回顾近一个月的情况,机器人ETF(562500)只有一次连续三天回调的情况,并且随后迎来了八连阳的行情。这次回调可能是一个布局良机继11月初有关部
 Python异步编程: 实现高效并发的异步代码之道
Feb 26, 2024 am 10:00 AM
Python异步编程: 实现高效并发的异步代码之道
Feb 26, 2024 am 10:00 AM
1.为什么要使用异步编程?传统编程使用阻塞式I/O,这意味着程序会等待某个操作完成,然后才能继续执行。这对于处理单个任务来说可能很有效,但对于处理大量任务时,可能会导致程序变慢。异步编程则打破了传统阻塞式I/O的限制,它使用非阻塞式I/O,这意味着程序可以将任务分发到不同的线程或事件循环中执行,而无需等待任务完成。这允许程序同时处理多个任务,提高程序的性能和效率。2.python异步编程的基础Python异步编程的基础是协程和事件循环。协程是允许函数在暂停和恢复之间切换的函数。事件循环则负责调度
 PHP 异步编程的优势与劣势?
May 06, 2024 pm 10:00 PM
PHP 异步编程的优势与劣势?
May 06, 2024 pm 10:00 PM
异步编程在PHP中的优势包括更高的吞吐量、更低的延迟、更好的资源利用和可扩展性。其劣势包括复杂性、调试难度和有限的库支持。实战案例中,ReactPHP用于处理WebSocket连接,展示了异步编程的实际应用。






