什么是CSS语法?详细介绍使用方法及规则
<p>在之前的文章《什么是HTML元素?浅谈元素的语法规则》中带大家了解了HTML元素和语法规则。下面本篇文章给大家介绍一下CSS语法,了解一下CSS样式表三种使用方法,下面我们就来看一下吧!!<p>
 <p>一、css语法
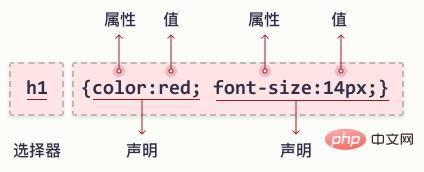
<p>CSS 规则集(rule-set)由选择器和声明块组成
<p>
<p>一、css语法
<p>CSS 规则集(rule-set)由选择器和声明块组成
<p> <p>例子解释
<p>
<p>例子解释
<p>p是 CSS 中的选择器(它指向要设置样式的 HTML 元素:<p>)
<p>color 是属性,red 是属性值
<p>text-align 是属性,center 是属性值
<p>代码示例:<html>
<head>
<style>
p
{
color:red;
text-align:center;
}
</style>
</head>
<body>
<p>php</p>
<p>php中文网</p>
</body>
</html>效果图:

CSS 实例:
<p>CSS声明总是以分号(;)结束,声明总以大括号({})括起来:p
{
color:red;
text-align:center;
}/* 开始, 以 */ 结束, 实例如下:/*这是个注释*/
p
{
text-align:center;
/*这是另一个注释*/
color:black;
font-family:arial;
}<style type="text/css">……</style>
<html>
<head>
<title>中文网(php.com)</title>
<style type="text/css">
body {background-color:yellow;}
h1 {font-size:36pt;}
h2 {color:blue;}
p {margin-left:50px;}
</style>
</head>
<body>text/css”是不支持这类型的浏览器忽略样式表单。<p>2、行内插入样式<p style=“font-size:16pt;color:blue”>蓝色16号文字</p>
<style="<span style="background-color: rgb(248, 248, 248);">font-size:16pt;color:blue"</span>>的格式把样式写在html中的任意行内,这样比较方便灵活。<p>3、外部链接样式<p>先建立外部样式表文件(.css),然后使用HTML的link对象<head> <title>中文网(php.com)</title> <link rel=stylesheet href="http://www.php.cn/php.cn" type="text/css"> </head>
<? xml-stylesheet type="text/css" href="http://www.php.cn/php.css" ?>
<p>你可以在你的HTML文档的
<HTML>和<BODY>标记之间插入一个<STYLE>...</STYLE>块对象。
<p>注意事项
- <p>注意要细心
以上是什么是CSS语法?详细介绍使用方法及规则的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本
 bootstrap怎么看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎么看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期选择器组件在页面中查看日期。步骤:引入 Bootstrap 框架。在 HTML 中创建日期选择器输入框。Bootstrap 将自动为选择器添加样式。使用 JavaScript 获取选定的日期。






