入门级了解CSS知识体系
给分享一下CSS体系图,很有用,大家收藏吧,下面本篇文章带来大家了解一下CSS入门知识。

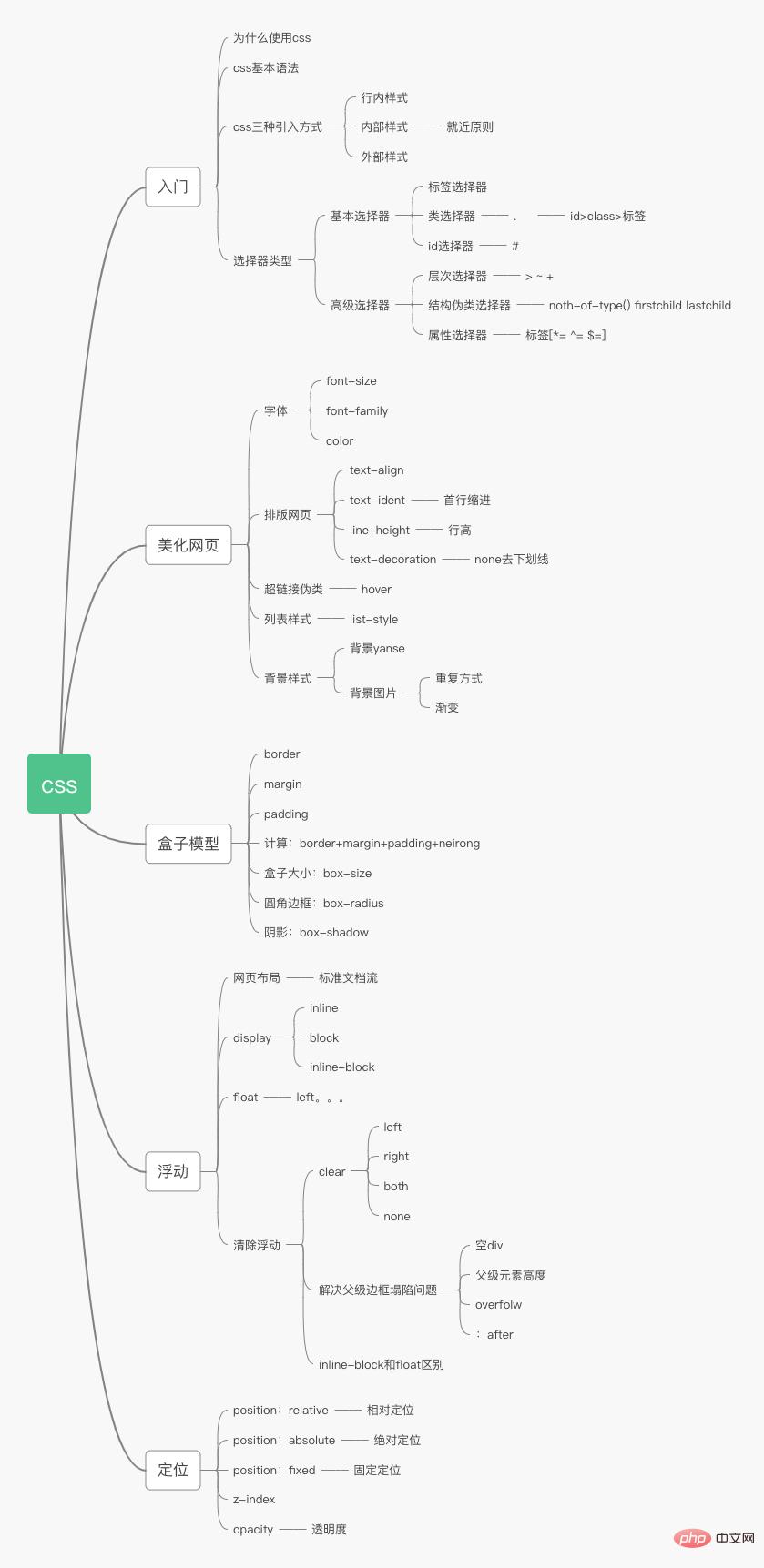
CSS 体系
css 大致了解如下就可以:

CSS3
Cascading Style Sheet层叠级联样式表
字体,颜色,边距,高度,宽度,背景图片,网页定位,网页浮动…
css选择器(重点)
美化网页(文字,阴影,超链接,列表,渐变)
盒子模型
浮动,定位
网页动画
css的优势;
1、内容和表现分离
2、网页结构表现统一,可以实现复用
3、样式十分的丰富
4、建议使用独立于html的css文件
5、利用SEO容易被搜索引擎收录!
一、选择器
1.选择页面上的某一个或者某一种元素
- 基本选择器
标签选择器
类选择器
id选择器
层次选择器
后代选择器:在某个元素的后面
body p{
background: #c56b22;
}2.子选择器
/*子选择器,只选择向下一代*/
body>p{
background: deepskyblue;
}3.相邻兄弟选择器
/*相邻兄弟选择器,只有一个,向下*/
.active + p{
background: orange;
}4.通用选择器
/*通用兄弟选择器,当前选中元素的向下的所有元素*/
.active~p{
background: aquamarine;
}二、伪类选择器
/*ul的第一个子元素*/
ul li:first-child{
background: #c56b22;
}
/*ul的最后一个子元素*/
ul li:last-child{
background: aqua;
}
/*选中p1,定位到父元素,选择当前的第一个元素
选择当前p元素的符集元素,选择符父级素的第一个,并且是当前元素才生效
*/
p:nth-child(1){
background: antiquewhite;
}
/*选中父元素,下的p元素的第二个,按类型*/
p:nth-of-type(2) {
background: #b04a6f;
}三、美化网页
1、字体样式
<!--
font-family:字体
font-size:字体大小 px代表像素,em代表一个字的缩进大小
font-weight:字体粗细 最大800,相当于bolder
color:字体颜色
-->
<style>
body{
font-family: Arial;
}
h1{
font-size: 40px;
}
p[class=p1]{
font-weight: bold;
color: #b04a6f;
}
</style>
<style>
/*字体风格*/
/*斜体 加粗 大小 字体*/
p{
font:oblique bold 20px Arial;
}
</style>2、文本样式
- 颜色
color rgb rgba - 文本对齐方式
text-align=center - 首行缩进
text-indent:2em - 行高
line-height:单行文字上下居中! - 装饰
text-decoration: - 文本图片水平对齐:
/middle是垂直/vertical-align: middle;
3、阴影
<style>
#price{
/*阴影颜色,水平偏移,垂直偏移,垂直半径*/
text-shadow: #c5527d 5px -5px 1px;
}
</style>
<body>
<p id="price">
¥30
</p>
</body>4、超链接伪类
<style>
/*默认的颜色*/
a{
text-decoration: none;
color: #000000;
}
/*鼠标悬浮的颜色*/
a:hover{
color: #c56b22;
font-size: 20px;
}
/*鼠标按住的颜色*/
a:active{
color: #c5527d;
}
/*鼠标未点击链接的颜色*/
/*a:link{*/
/* color: gray;*/
/*}*/
/*!*链接已访问状态*!*/
/*a:visited{*/
/* color: #66ccff;*/
/*}*/
</style>
<body>
<a href="#">
<img src="/static/imghw/default1.png" data-src="images/1.jpg" class="lazy" alt="图片加载失败">
</a>
<p>
<a href="#">《从0到1开启商业与未来的秘密》</a>
</p>
<p>
作者:[美]<a href="#"> 彼得·蒂尔,布莱克·马斯特斯(Blake Masters)</a>著,
<a href="#">高玉芳</a> 译
</p>
</body>5、列表
1)背景
背景颜色
背景图片
<style>
div{
width: 800px;
height: 500px;
border: 1px solid #fcb4dc;
/*默认全部平铺*/
background-image: url("image/1.jpg");
}
.div1{
background-repeat: repeat-x;
}
.div2{
background-repeat: repeat-y;
}
.div3{
background-repeat: no-repeat;
}
</style>.title{
font-size: 18px;
/*font: oblique bold 20px/30px Arial;*/
font-weight: bold;
text-indent: 1em;
line-height: 35px;
/*background: #fcb4dc;*/
/*颜色、图片、位置、平铺方式*/
background: #fcb4dc url("../image/d.jpeg") 250px 4px no-repeat;
}
ul li{
/*行高*/
height: 30px;
list-style: none;
text-indent: 1em;
/*background: url("../image/r.jpeg") 200px 1px no-repeat;*/
background-image: url("../image/r.jpeg");
background-repeat: no-repeat;
background-position: 200px 1px;
}2)渐变
background-color: #A9C9FF; background-image: linear-gradient(60deg, #A9C9FF 0%, #FFBBEC 100%);
3)盒子模型
边框
内外边距
圆角边框
阴影
浮动
4)父级边框塌陷问题
/* clear:right; 右侧不允许又浮动元素 clear:lerf; 左侧不允许有浮动元素 clear:both; 两侧不允许有浮动元素 clear:none; */
解决方法:
- 增加父级元素的高度
#father{ border:1px #000 solid; height:800px}登录后复制 - 增加一个空的p标签,清除浮动
<p class="clear"></p>
登录后复制
.clear{
clear:both;
margin:0;
padding:0;}- overflow
#在父级元素中添加一个 overflow:hodden;
登录后复制 - 父类添加一个伪类
#father:after{ content:''; display:block; clear:both;}登录后复制
浮动起来的话会脱离标准文档流,所以要解决父级边框塌陷的问题
6、定位
相对定位
相对于原来的位置进行指定偏移,相对定位的话,它任然在标准文档流中!原来位置会被保留
position:relative
top:-20px; left:20px; bottom:-10px; right:20px;
绝对定位
position:absolute
定位:基于xxx定位,.上下左右~ 1、没有父级元素定位的前提下,相对于浏览器定位 2、假设父级元素存在定位,我们通常会相对于父级元素进行偏移~ 3、在父级元素范围内移动 相对于父级或浏览器的位置,进行指定的偏移,绝对定位的话,它不在标准文档流中,原来的位置不会被保留
固定定位
position:fixed
z-index
层级,默认是0,最高无限
/*背景透明度,或者使用rgba,早期版本filter:alpha(opacity=50)*/ opacity:0.5 /*filter:alpha(opacity=50)*/
推荐学习:CSS视频教程
以上是入门级了解CSS知识体系的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 h5怎么做进度条
Apr 06, 2025 pm 12:09 PM
h5怎么做进度条
Apr 06, 2025 pm 12:09 PM
使用 HTML5 或 CSS 创建进度条:创建进度条容器。设置进度条宽度。创建进度条内部元素。设置进度条内部元素宽度。使用 JavaScript、CSS 或进度条库显示进度。
 h5表格边框怎么设置
Apr 06, 2025 pm 12:18 PM
h5表格边框怎么设置
Apr 06, 2025 pm 12:18 PM
在 HTML 中,通过 CSS 设置 H5 表格边框:引入 CSS 样式表,使用 border 属性(包括 border-width、border-style 和 border-color 子属性)设置边框样式,并应用样式到表格元素。此外,还可以设置特定的边框样式,如 border-top、border-right、border-bottom 和 border-left。
 h5怎么制作点击图标
Apr 06, 2025 pm 12:15 PM
h5怎么制作点击图标
Apr 06, 2025 pm 12:15 PM
制作 H5 点击图标的步骤包括:在图像编辑软件中准备方形源图像。在 H5 编辑器中添加交互性,设置点击事件。创建覆盖整个图标的热点。设置点击事件的操作,如跳转页面或触发动画。导出 H5 文档为 HTML、CSS 和 JavaScript 文件。将导出的文件部署到网站或其他平台。
 h5项目怎么运行
Apr 06, 2025 pm 12:21 PM
h5项目怎么运行
Apr 06, 2025 pm 12:21 PM
运行 H5 项目需要以下步骤:安装 Web 服务器、Node.js、开发工具等必要工具。搭建开发环境,创建项目文件夹、初始化项目、编写代码。启动开发服务器,使用命令行运行命令。在浏览器中预览项目,输入开发服务器 URL。发布项目,优化代码、部署项目、设置 Web 服务器配置。
 h5怎么制作弹窗
Apr 06, 2025 pm 12:12 PM
h5怎么制作弹窗
Apr 06, 2025 pm 12:12 PM
H5 弹窗制作步骤:1. 确定触发方式(点击式、时间式、退出式、滚动式);2. 设计内容(标题、正文、行动按钮);3. 设置样式(大小、颜色、字体、背景);4. 实现代码(HTML、CSS、JavaScript);5. 测试和部署。
 h5兼容问题怎么解决
Apr 06, 2025 pm 12:36 PM
h5兼容问题怎么解决
Apr 06, 2025 pm 12:36 PM
解决 H5 兼容问题的方法包括:使用响应式设计,允许网页根据屏幕尺寸调整布局。采用跨浏览器测试工具,在发布前测试兼容性。使用 Polyfill,为旧浏览器提供对新 API 的支持。遵循 Web 标准,使用有效的代码和最佳实践。使用 CSS 预处理器,简化 CSS 代码并提高可读性。优化图像,减小网页大小并加快加载速度。启用 HTTPS,确保网站的安全性。
 h5下拉菜单怎么做
Apr 06, 2025 pm 12:24 PM
h5下拉菜单怎么做
Apr 06, 2025 pm 12:24 PM
制作 H5 下拉菜单包括以下步骤:创建下拉列表、应用 CSS 样式、添加切换效果和处理用户选择。具体步骤如下:使用 HTML 创建下拉列表。使用 CSS 调整下拉菜单的外观。使用 JavaScript 或 CSS 实现切换效果。监听 change 事件以处理用户选择。
 h5进度条怎么做
Apr 06, 2025 am 11:54 AM
h5进度条怎么做
Apr 06, 2025 am 11:54 AM
制作H5进度条有两种方法:使用HTML进度条元素和使用JavaScript创建进度条。HTML进度条元素方法涉及创建进度条元素并设置其最大值和当前值,而JavaScript方法则包括创建进度条容器和一个更新进度条的函数。






