本篇文章给大家介绍一下使用纯CSS实现九宫格提示超出数量。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所助。

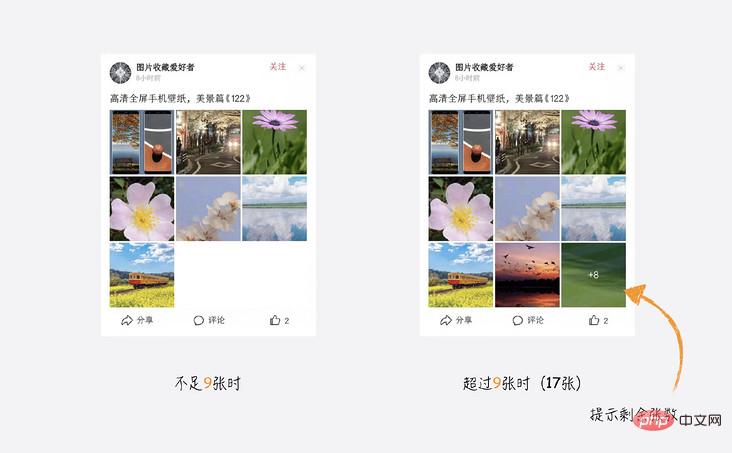
经常在某些 app 中看到这样的九宫格设计。当缩略图不足 9 张时,正常排列,当超过 9 张时,会提示还剩多少张,如下:

如何使用纯 CSS 实现这一效果呢?一起来看看吧
布局就很简单了,一个很普通的九宫格布局,这里使用 grid
<ul class="list">
<li class="item"></li>
<li class="item"></li>
<li class="item"></li>
...
</ul>这里正方形可以用aspect-ratio简易实现,对应的 CSS 如下
.list{
position: relative;
display: grid;
width: 300px;
margin: auto;
grid-template-columns: repeat(3,1fr);
list-style: none;
padding: 0;
gap: 2px;
}
.item{
aspect-ratio: 1;/*宽高比1:1*/
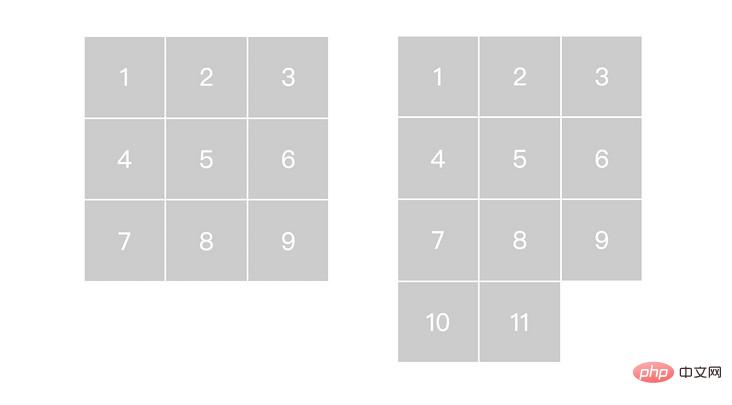
}效果如下

那么,如何实现在超过9张时自动提示剩余张数呢?接着往下看
提到序列,自然会想到 CSS 计数器,现在我们加上计数器
.list{
/*...*/
counter-reset: count; /*初始化*/
}然后在每一个 .item显示数字,可以用到伪元素::after
.item{
counter-increment: count;
}
.item::after{
content: counter(count);
/*其他样式*/
display: grid;
height: 100%;
place-content: center;
font-size: 30px;
color: #fff;
}这样可以得到如下效果

数字是显示出来了,不过现在还有两个问题:
数量超过9个时,不会隐藏超过的图片
这个数字不是超出图片的数量,而是总数
这个其实非常容易,由于数量是固定的,只需要利用选择器nth-child配合~就能实现
.item:nth-child(9)~.item{
/*选择第9个以后的元素*/
visibility: hidden;
}
这个地方是通过 visibility: hidden隐藏超过的图片,原因是该属性不会影响计数器的计算,如果使用display:none则会跳过计数
目前由于是从第1个开始计数,所以最后统计的是整个列表的数量,但是我们可以指定从第10个才开始计数,会得到什么效果呢?为了方便演示,暂时把隐藏打开
.item{
/*counter-increment: count;*/
}
.item:nth-child(9)~.item{
/*从第10个开始计数*/
counter-increment: count;
}
.item:nth-child(9)~.item::after{
content: counter(count);
}
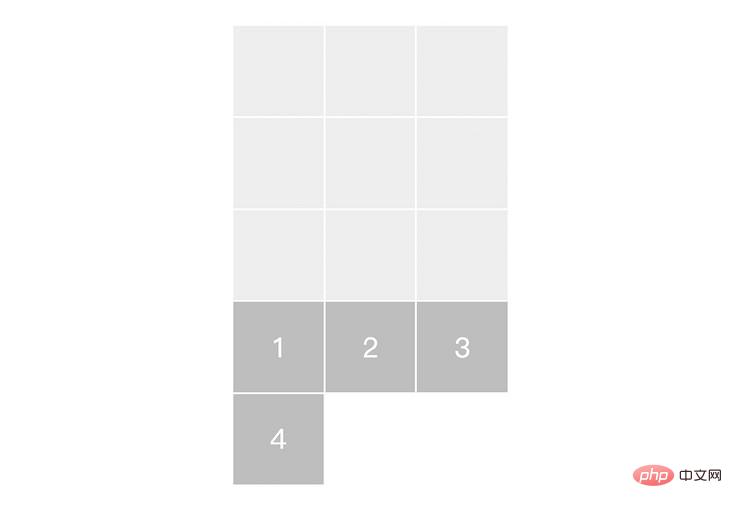
可以看到,从第10个开始计数后,最后一个数字就表示还剩余多少张
现在把最后一张放在右下角就行了(绝对定位),最后一张可以用.item:nth-child(9)~.item:last-child来选择,表示第9张后面的最后一张图片,实现如下
.item:nth-child(9)~.item{
position: absolute;
width: calc(100% / 3 - 1px);
counter-increment: count;
visibility: hidden;
right: 0;
bottom: 0;
}
.item:nth-child(9)~.item:last-child::after{
visibility: visible;
background-color: rgba(0,0,0,.2);
}这样就实现了纯 CSS 自动提示剩余图片的效果,演示如下

这里的 add 和 remove 是演示动态修改节点数量,与交互逻辑无关
完整代码可访问 list-counter (codepen.io)
在上一种实现方式中,我们是手动指定从第 10 个元素开始计数的
.item:nth-child(9)~.item{
/*从第10个开始计数*/
counter-increment: count;
}其实,还有一种方式也值得一试,那就是直接指定计数器的初始值,默认为0,现在改为 -9 就可以了,实现如下
.list{
/*...*/
counter-reset: count -9; /*初始化为-9*/
}
不一样的初始化思路,剩下的就和之前一样的逻辑了,完整代码可访问 list-counter-reset (codepen.io)
这个案例到这里就结束了,一个低成本的 CSS 小技巧,虽然不多,但是非常实用,尤其是选择器的运用,说不定将来哪次就会用上了。CSS 计数器可以说是非常灵活和强大了,仔细挖掘应该还能实现更多实用的效果,这里总结一下:
九宫格布局如果不考虑兼容性优先使用 grid 布局
自适应正方形可以使用 aspect-ratio 实现
遇到和序列有关的布局,优先考虑 CSS 计数器
灵活运用 CSS 选择器,nth-child(n)和 ~ 可以组合选择第 n 个以后的元素
可以指定从第 n 个元素开始计数
可以指定计数器的初始值
CSS 计数器没有兼容性问题,可以放心使用
更多编程相关知识,请访问:编程入门!!
以上是浅谈CSS如何实现九宫格提示超出数量的详细内容。更多信息请关注PHP中文网其他相关文章!



